Today I released a new extension for Visual Studio Code that works with CSS, Less, Sass and SCSS files.
With it you can see the initial values for every single CSS property.
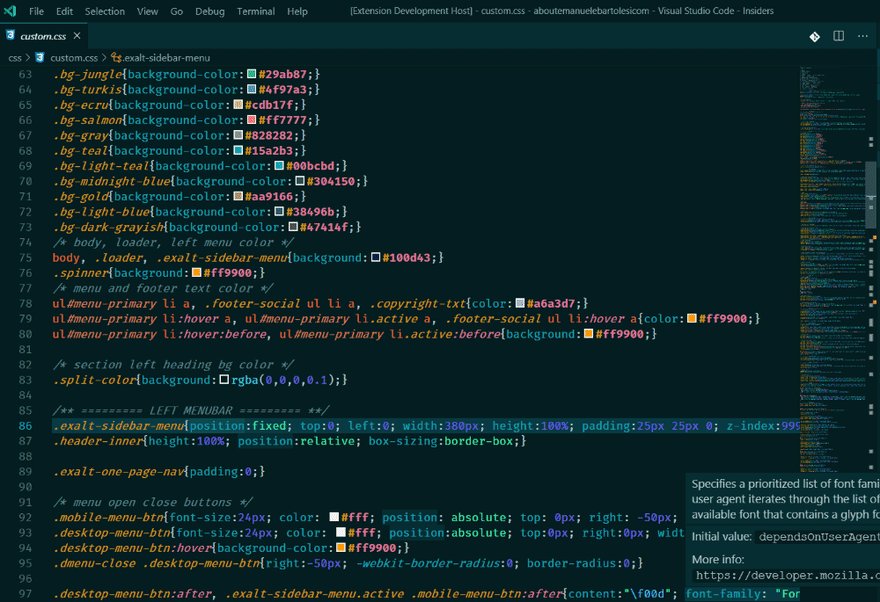
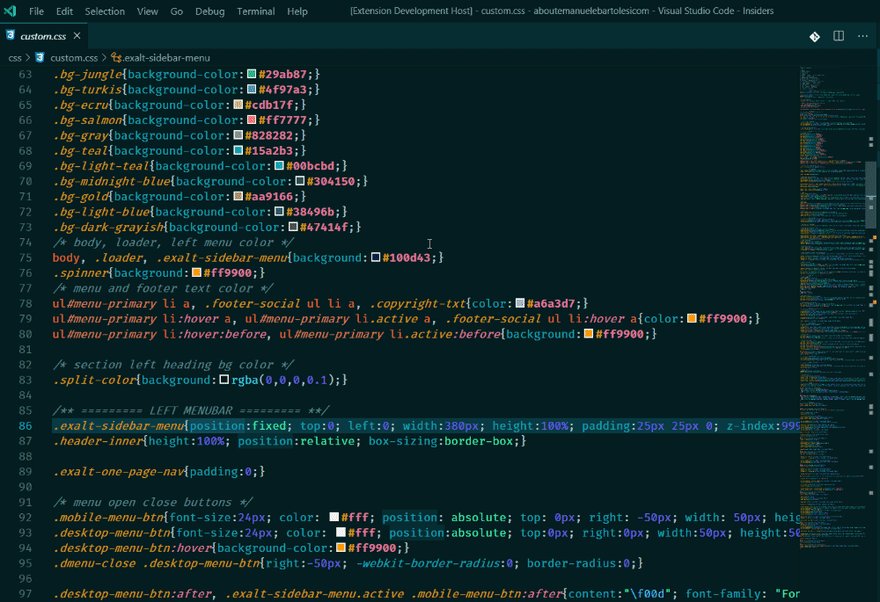
It's an easy to use extension: you have to just hover your mouse point on a property and you see the initial value from that property.
It helps to understand issues on your UI or just to know the initial value of a property.
To document the properties, the extension uses the official database from Mozilla Development Network released on GitHub: https://github.com/mdn/data/blob/master/css/properties.json
The initial value property it's supported in (almost) every browsers.
Check it out on caniuse.com: https://caniuse.com/#feat=css-initial-value
Below you can see a working demo of the extension.
If you want to understand more deeply the initial value property is and what this property can do, follow this link to an interesting blog post: https://css-tricks.com/getting-acquainted-with-initial/
Feedback
Please, share your feedback directly here or in the GitHub repository.
Download
You can go on the Visual Studio Marketplace at this link: https://marketplace.visualstudio.com/items?itemName=emanuelebartolesi.css-initial-style-value or you can search in the extension panel in Visual Studio Code: CSS Initial Style Value.
Source Code
You can find the source code of the extension on GitHub.
Add new features to this extension with your contribution!!!
https://github.com/kasuken/vscodeextensions/tree/master/css-initial-style-value
Thank you and happy coding!









Top comments (0)