In the past, I used a lot of editors.
Now I use only Visual Studio Code, for everything.
I share my settings optimized for web development.
Theme
At the moment I am using the theme called: Noctis.
More specifically, I use the version Noctis Obscuro.
I like the good contrast and the colors of this theme.
Icons
I don't use the default icons for VS Code, but I installed VS Code Icons
There are many icon sets on the marketplace, but I like this package because I can recognize at first sight every kind of files in the solution.
Font
I am using Fira Code instead of the default font for Visual Studio Code.
I use this because it supports the font ligatures.
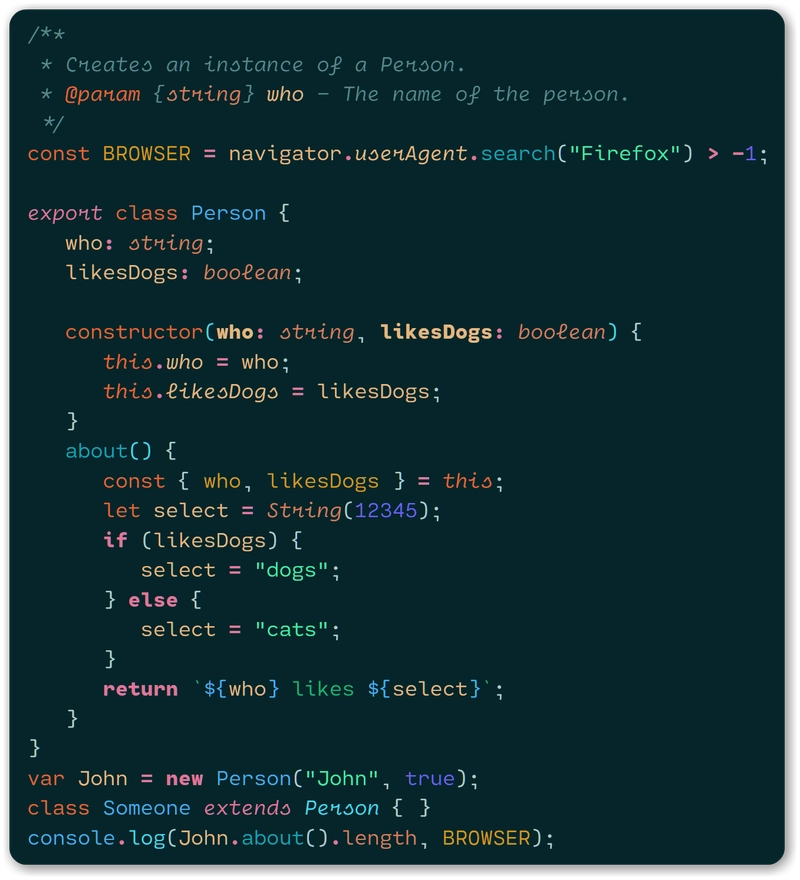
The font ligatures are a "new" format for fonts that support symbol decorations instead of normal characters like =>, <=.
You can see many examples in the image below.
After the installation, you have to change the default settings for the font.
This is my settings for fonts.
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true,
"editor.fontSize": 15
~~~~
### The cursor
The first line makes your cursor blink more smooth with a fade-in/fade-out slow animation.
In the third line, I define the cursors style as a "line" because I don't like a "big" cursor when I type the code.
"editor.cursorBlinking": "smooth",
"editor.cursorSmoothCaretAnimation": true,
"editor.cursorStyle": "line"
~~~~
Indent Guidelines visible
"editor.renderIndentGuides": true
~~~~
### Unsaved Tabs
With the following settings, the unsaved files have a dot symbol before the file name and a line at the top of the tab.
You can see easily the unsaved files, better than before.
"workbench.editor.highlightModifiedTabs": true
~~~~
Autosave
Nothing to explain. Autosave files after a delay.
I use 5000 ms because I use very often a "live" server to debug my application and it prevents to recompile the project too many times.
I disabled the formatting function on saving because if you edit the file and it changes under your eyes, you lost some times to find the correct line number.
"files.autoSave": "afterDelay",
"files.autoSaveDelay": 5000,
"editor.formatOnSave": false
~~~~
## Extensions
- [Visual Studio Intellicode](https://marketplace.visualstudio.com/items?itemName=VisualStudioExptTeam.vscodeintellicode)
The normal intellisense shows functions, methods or parameters in alphabetical orders.
With this extension, Microsoft has added some AI to the intellisense and the functions, methods, and parameters are shown with the most used order.
With this you more productive.
- [Indent Rainbow](https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow)
This extension adds several colors to every indent tab in the code.
It helps to navigate your code with your eyes.

- [Import Cost](https://marketplace.visualstudio.com/items?itemName=wix.vscode-import-cost)
This extension will display inline in the editor the size of the imported package.

## Conclusion
I use other extensions specific for every frontend technologies, but these extensions are technology independent.






Top comments (22)
This is an absolute gem for VS Code! The cursor tip was a very small tweak, but made a big difference for me. Regarding the guidelines, isn't it visible by default? I see no difference here when I enable it.
I don't think the guidelines are visible by default.
The import cost is what I've been looking for.
Same, when I saw that I was like "Now that's a cool extension :O"
Wow!!!
Wow definitely a lot of cool ones here. I will definitely try the icons, import cost, Intellicode and autosave. The only thing I've done since downloading vscode is change the key mappings to make Intellij IDEA 😂
I love dark themes! I find them easy on my blue eyes. I’ve also tried many different IDE’s in my travels since i started using computers at home. I even thought NetBeans was the best, but VS Code seems to be the most extendable. I’m an absolute novice when it comes to programming, but articles like this one are a big boon to people like me.
Import cost definitely great extension!!! Thank you!
That Noctis theme collection is really dope!
I agree with u 😊
Nice share. Thanks. Looking forward to adopt VS Code exclusively from now on.
Great!!!
Indent Rainbow is invaluable, once you use it you can't go back ^ Good article I didn't know intellicode, firacode and the cursor tips it is very interesting Thanks !
Thank you for your comment 😊
wow, you just made my day
Thank you for your share.