I have a "dream nav bar" in mind, but building it is another issue. Follow me through this series on a journey through building a minimalistic, accessible, responsive 2-level top-of-site navigation menu.
Requirements
- It needs to look good on mobile and desktop.
- No weird visual bugs at any screen/window size, no matter what length content (e.g.
supercalifragilisticexpialidocious) a site author types into the nav's labels. - All elements need to be big enough for shaky hands to touch / click
- It needs to work well with a mouse or with a touchscreen at all screen/window sizes
- It needs to work well when navigating by keyboard, both "forward" and "backward" through its items
- It needs to be screen-reader friendly, both "forward" and "backward" through its items
- It needs to be visually accessible when navigating through its items (so that you know what you're looking at before you "click" it), whether by keyboard, mouse, voice command, touchscreen, etc.
- It needs to work just fine w/ JavaScript turned off, even if it's not as pretty
- It needs to be visually pleasing enough that I'm not embarrassed to put it on a real web site
Git repository
See all my steps & missteps on GitHub
Pictoral highlights
A sneak preview of how far I've gotten...
1st render:
1st insert of data:
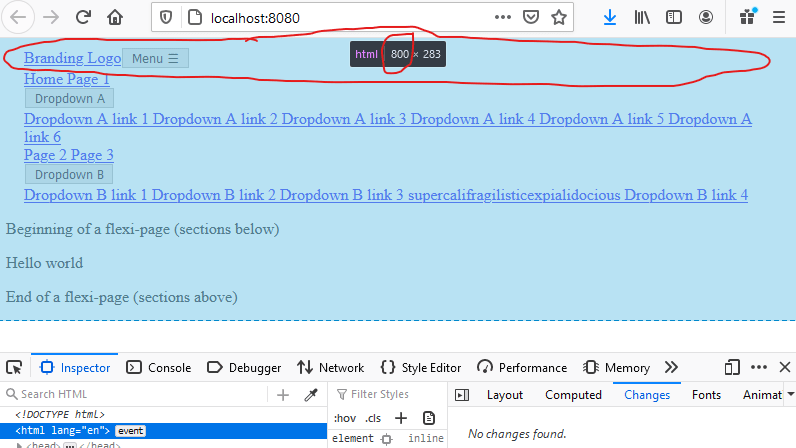
1st use of flexbox, wide screen:
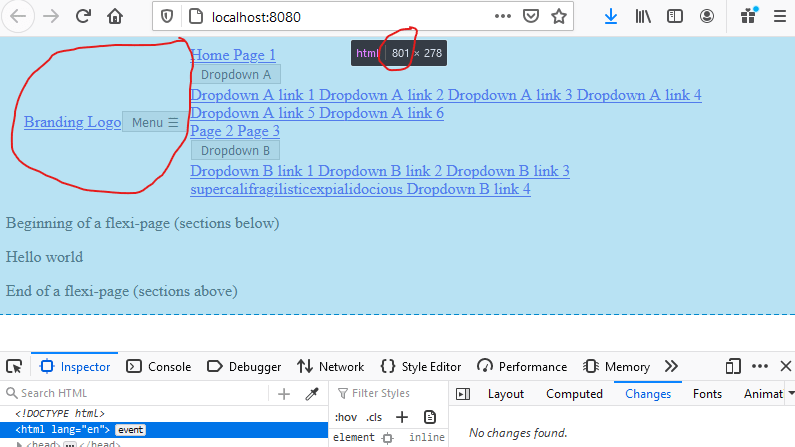
And narrow screen:






Top comments (0)