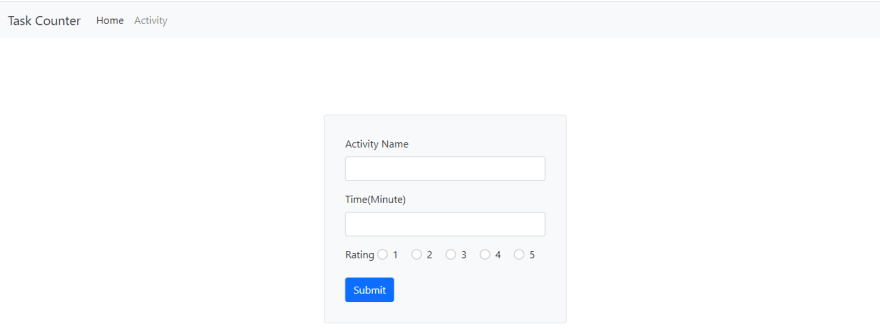
So, I am making my own simple web to keep my productivity up. In this web, you can insert any activity you want, how long the activity last and rating based on on your performance.
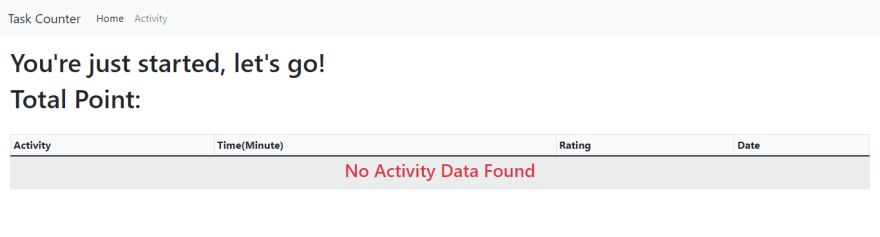
This is when there's no activity data in your activity page.
So, I used Laravel, Bootstrap and a bit of CSS to make this.
index.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Task Counter</title>
<style>
#center {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border: 5px solid #FFFF00;
padding: 10px;
}
</style>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Task Counter</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="{{ url('/') }}">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ url('/activity') }}">Activity</a>
</li>
</ul>
</div>
</div>
</nav>
<div id="center" class="p-3 border m-2 bg-light rounded">
<form class="m-3" action="{{url('/add_act')}}" method="post" class="col-lg-6 offset-lg-3" enctype="multipart/form-data">
{{ csrf_field() }}
<div class="mb-3">
<label class="form-label">Activity Name</label>
<input type="text" class="form-control" name="act">
</div>
<div class="mb-3">
<label class="form-label">Time(Minute)</label>
<input type="text" class="form-control" name="time">
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">Rating</label>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="rating" value=1>
<label class="form-check-label">1</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="rating" value=2>
<label class="form-check-label">2</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="rating" value=3>
<label class="form-check-label">3</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="rating" value=4>
<label class="form-check-label">4</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="rating" value=5>
<label class="form-check-label">5</label>
</div>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js" integrity="sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>
</body>
</html>
activities.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Task Counter</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Task Counter</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="{{ url('/') }}">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ url('/activity') }}">Activity</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="flash-message">
@foreach (['danger', 'warning', 'success', 'info'] as $msg)
@if(Session::has('alert-' . $msg))
<p class="alert alert-{{ $msg }}">{{ Session::get('alert-' . $msg) }} <a href="#" class="close" data-dismiss="alert" aria-label="close">×</a></p>
@endif
@endforeach
</div>
<div class="table-responsive m-3">
<h1>{{ Session::get('quote') }}</h1>
<h1>Total Point: {{ Session::get('point') }}</h1>
<br>
<table class="table table-bordered table-striped table-hover table-sm bg-light">
<thead>
<tr>
<th scope="col">Activity</th>
<th scope="col">Time(Minute)</th>
<th scope="col">Rating</th>
<th scope="col">Date</th>
</tr>
</thead>
<tbody id="myTable">
@if($acts->count()>0)
@foreach($acts as $data)
<tr>
<td>{{ $data->aktivitas }}</td>
<td>{{ $data->waktu }}</td>
<td>{{ $data->rating }}</td>
<td>{{ date('d F Y', strtotime($data->tanggal)) }}</td>
</tr>
@endforeach
@elseif($acts->count()==0)
<tr>
<td colspan="7"><h3 class="text-center text-danger">No Activity Data Found</h3></td>
</tr>
@endif
</tbody>
</table>
</div>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js" integrity="sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>
</body>
</html>
ActivitiesController.php
This controller has 2 function only which are index(), to show all activity datas that I have added to database and store() to save activity data. I used session to display point and quote.
<?php
namespace App\Http\Controllers;
use App\Models\Activities;
use DateTime;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\DB;
class ActivitiesController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(Request $request)
{
$acts = DB::table('activities')->get();
$counter = DB::table('activities')
->select(DB::raw('SUM(waktu * rating) AS point'))
->first();
if($counter->point<1000){
$request->session()->put('quote', "You're just started, let's go!");
}else if($counter->point<2000){
$request->session()->put('quote', "Not bad, for a newbie!");
}else if($counter->point<4000){
$request->session()->put('quote', "Nice, keep it up!");
}else if($counter->point<8000){
$request->session()->put('quote', "You're pretty good, don't get cocky though!");
}else if($counter->point<16000){
$request->session()->put('quote', "Great job, I respect you!");
}else if($counter->point<32000){
$request->session()->put('quote', "Excellent, your highness!");
}else if($counter->point>=100000){
$request->session()->put('quote', "You're a God!");
}
$request->session()->put('point', $counter->point);
return view('activities',['acts'=>$acts]);
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
//
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$dt = new DateTime();
echo $dt->format('d m Y');
$activity = new Activities;
$activity->aktivitas = $request->act;
$activity->rating = $request->rating;
$activity->waktu = $request->time;
$activity->tanggal = $dt;
$activity->save();
$request->session()->flash('alert-success', 'You succesfully add the activity!');
return redirect('/activity');
}
/**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id)
{
//
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
//
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id)
{
//
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
//
}
}
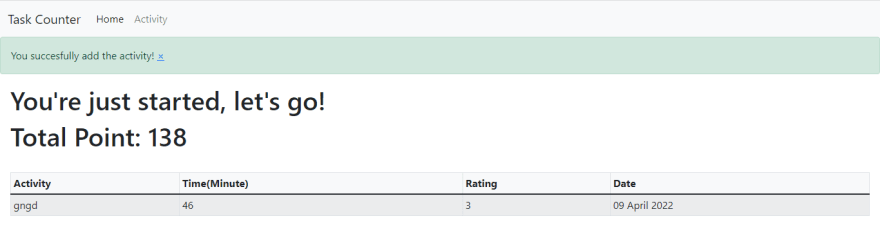
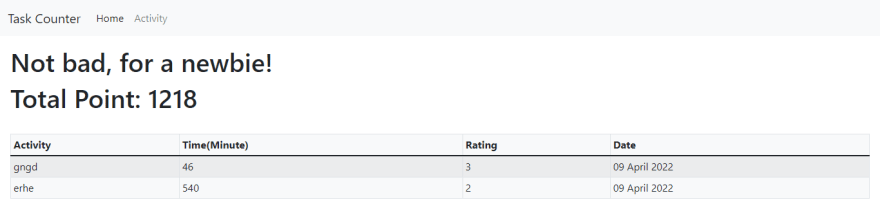
Each quote will be different based on how much point you've collected.
These quotes are just for motivation to be more productive guys.
If you have any idea development for Task Counter, let me know.







Top comments (2)
Nice work ! I may have an idea development : is it possible to add themes for activities (like Housework, Dev work, art work, hobbies, etc) ? And maybe some specific activities bound to a theme could add more points than other themes ?
That's a good suggestion, I might post my project probably tomorrow. Thanks👍