With my never ending quest to be a well versed Full Stack developer, I buried myself into the world of Node JS. Well if you happened to be a Node JS newbie, Node JS is an open source server environment that uses JavaScript on the server. A common task for a web server can be to open a file on the server (backend) and return the content to the client (frontend). There are other server side languages like Python, Ruby, Java, PHP etc.
I decided to learn Node JS because first of all, its written in JavaScript, which means I can have both my frontend and backend written in one language, JavaScript. More importantly, JavaScript has a massive and growing community, this is extremely useful because it provides a great support system that you can lean on when you run into issues.
This brings me to Express JS which is a minimal and flexible Node.js web application framework that provides a robust set of features for web and mobile applications.
Too much talk, lets start coding 👨💻.
Before we start, make sure you have Node JS installed. To check, open your terminal or cmd and run the command node --version to check the version of node. If you don't have node installed click here to install.
STEP 1 - Set up Environment:
Now lets setup the environment for our server. First of all, create a folder called my-server. You can do this in the terminal with the command mkdir my-server. Enter into the folder with the command cd my-server. You can use any text editor of your choice but I'll be using Visual Studio Code. You can click here to download it.
We now open our folder in our editor and run npm init in the terminal. we're going to have to answer a series of questions most of which are not important. To skip this step, run npm init -y instead.
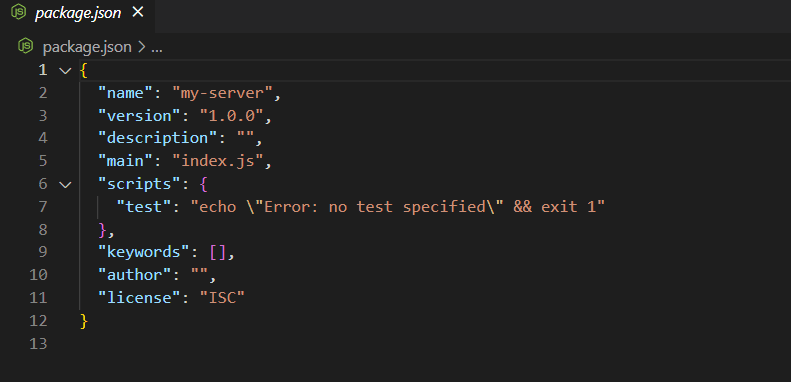
After running the command, a package.json file will be created. Below is an image of the file.
The package.json will hold some basic information about your application. It also manages all the dependencies of your application.
STEP 2 - Install Necessary Dependencies
Now let's start to install some dependencies. First of all, we will install Express JS. We can do this by running the command npm i express in the terminal. Make sure you're in the my-server directory on the terminal. After the installation is done, you will see a folder called node_modules, do not edit this folder. It contains all the dependencies of Express JS and the dependencies of those dependencies.
Another package we would want to install is nodemon. This package will watch for any change in our code and automatically restart the server without us having to manually do it all the time. This is hence going to be used in development which means we wouldn't want to have it in production therefore we can install it as a dev dependency by running npm i -D nodemon.
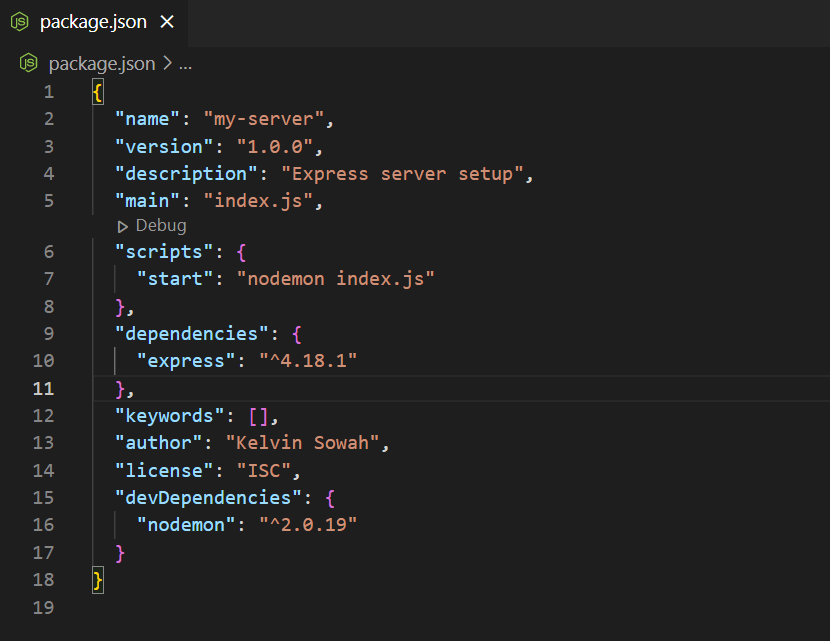
Our package.json file should look like this
Now let me explain the new changes in our package.json file. On line 7 I added a start script which will use nodemon to watch for changes in our index.js file ( we will be creating this file soon ). This means that when I run npm start in the terminal, our nodemon package will be started. Lines 9 - 11 shows all the dependencies we have installed. In this case Express. Then lines 15 - 17 shows all the dev dependencies. In this case nodemon.
STEP 3 - Spin up Express Server
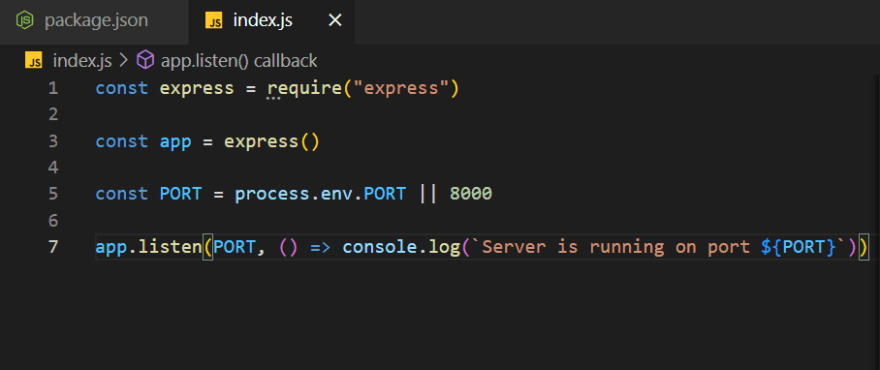
The next thing we want to do is to create an entry point to our application. To do this, create a new file called index.js. I will show you my index.js file and explain what the code is doing.
On line 1, I import express and store it in a constant.
On line 3, I initialize express and store it in another constant.
On line 5, we're saving the port to our server in a constant. The process.env.PORT will check your environmental variables if a port number has been defined, otherwise it will use port 8000.
On line 7, we are using the inbuilt listen method which expects at least one argument which is the port number. We can also pass a callback function as a second argument. In our case we are only logging to the console what port the server is running on.
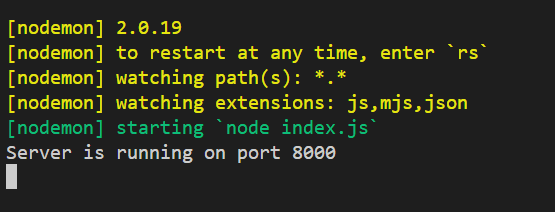
At this point, if you run npm start in the terminal, you should see nodemon running and a message saying "Server is running on port 8000".
Hurray!! 🥳 you have a working express server. I'll be showing you how to set up routes to your server in later blogs.
Thank you for reading and hopefully I have wet your appetite to learn more and experiment with Node JS and Express JS.






Top comments (2)
Keep it up my guy
Thanks