You don't need a server to host your comment system, you can easily host Kucos on Vercel and database on Mongo Atlas where 500mb is for free (for comments it is a lot space :)).
Kucos is focused on complete user privacy and data security, that' s why commenting is completely anonymous, no account is needed.
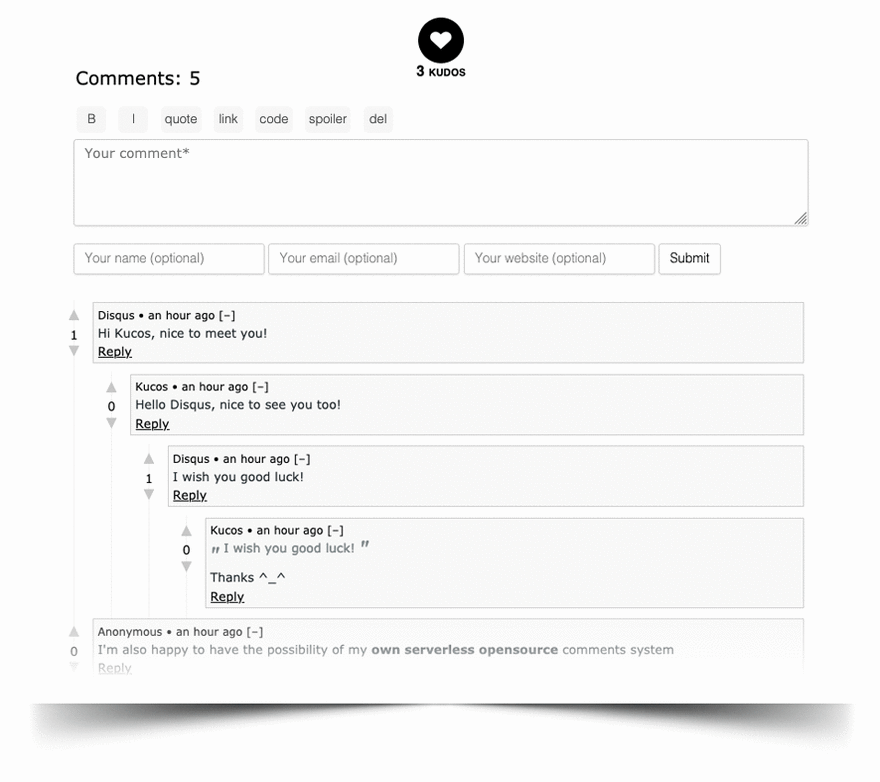
Kucos is written entirely in JavaScript, backend in NodeJS with MongoDB (Mongoose) and frontend in pure JS. Source of Kucos can be found on GitHub kucosjs/kucos, I invite you to test the demo on this page, also I'm happy to see pull requests with your fixes or new features :)
A simple Markdown is also available, here you can check out the available Markdown.
Available functions:
- Writing new comments
- Reply to comments
- Fast quote comments (select text and click Reply)
- Hidding/showing children comments
- Voting on comments
- Markdown text formatting
- Adding Kudos under post
- Edit own comments within an hour
- Simple moderation of comments by the website owner Screenshot
- Checking whether a comment is spam. (Akismet)
- Fast and lightweight code highlighting in comments
Add Kucos to your website
To add Kucos to your website you only need to add two additional lines.
<div id="comments"></div>
<script src="http://localhost:3000/min/kucos.min.js"></script>
Installation
Installation of Kucos is very simple, you need to download the source code then rename the config.example.js file to config.js and fill it in correctly.
$ git clone https://github.com/kucosjs/kucos
$ mv config.example.js config.js
$ vim config.js
Now all you have to do is npm install, run the command gulp and node index.js to start the server.
$ npm install
$ gulp
$ node index.js




Top comments (3)
Hehe I need this. Nice work
Looks like a good idea. I just tried your demo and there's no way to undo an accidental up/down vote?
No, you can't undo your vote.