No doubts, both UX and UI design are the soul of your product. They reflect your corporate identity, values and the idea of your app, as well as work as a marketing tool to attract customers and overcome competitors.
At the same time, UI design is the first thing users see concerning your product. And UX design is considered to be the essential component of the app — if UX is badly composed, there are a few chances users will decide to choose your solution, not a competitor’s one, so you’ll easily lose your traffic.
In this article, we are going to look through the brightest 2020 design trends and find out how you could use them to increase profits.
Latest UI Trends
The idea of most UI trends of upcoming years is to make apps viral and to decrease promotional spendings of the companies.
The app market is believed to become even more competitive within years, so the major marketing aim of both startups’ owners and existing products’ teams is to stand out and shine. However, the brighter and the more complicated your UI is, the more resources it requires users to get used to your product functionality.
Learn how to keep the balance from the new UI design trends list written below.
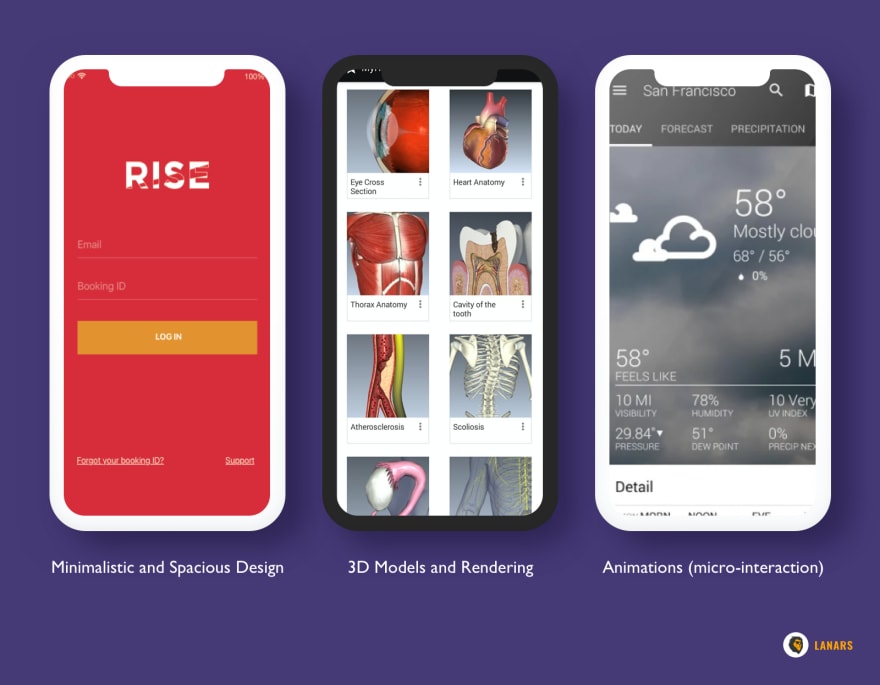
Minimalistic and Spacious Design
Simplistic and minimalistic design is not only a 2020 trend. It has its roots in 2018 when it was noticed that sites and apps with limited color palette got higher user engagement rates than glittering ones. So what is a trick?
A minimalist approach is the major UI design trend 2020 as it helps to draw the user's attention to those elements on the screen that are important to them or could increase sales. The extensive white space use is one more significant trend.
The spacious design approach allows users to solve their issues within your digital instrument quickly (as they’ve got less number of destructive visual elements on the screens).
Simplistic UI has one more advantage — it has higher downloading speed and helps keep more users inside the app.
There are 4 key principles of simplistic and specious app UI in 2020: clear yet functional screens, minimum elements, open app screen space wherever it is possible, and black-and-white design base with one or two corporate colors integration. Examples — TikTok, Rise, and Happn app designs.
3D Models and Rendering
Although 3D modeling is not something completely new, 2020 is forecasted to become the year when modeling technologies are affordable for medium and small-sized businesses as well as individuals with no commercial goals. The reason is simple. As we are entering the high-speed Internet epoch and the productivity of gadgets is increasing from day to day, there are more chances to impress global users with engaging 3D-powered content.
3D modeling and rendering app design trends are also about marketing. You’ve got more chances to keep users’ attention if you provide them with an amazing emotional experience close to the offline one. Rendering is believed to become extremely trendy in eCommerce and smart house segments as well as mobile gaming and education. Examples — Google Earth, Thingiverse, and BioDigital Human.
There are also some changes for those companies that use outsourcing labor to develop their projects. With new free cloud-based tools for 3D modeling that’s become cheaper to implement various graphic approaches into user interfaces.
Animations (micro-interaction)
Animation within micro-interactions is about keeping users curious and let them spend more time inside your app as well as make the users flow clear. Small animated elements such as changing the button color after user came closer to it, or the blog headlines transformations during the scrolling, help fix users’ attention and generate a human feeling of your digital product.
The new UI design canon makes designers produce solutions that are simple and engaging at the same time. In 2020, the micro-interactions approach will spread over the app development segment. And the lack of functional elements on a single screen will be balanced with a huge number of small interactive elements providing you with hints where to go.
Animated elements also turn your app into a more emotional product. So it is a good idea to think of what sort of feeling you’d like to awake in users’ hearts before you start working on the layout.
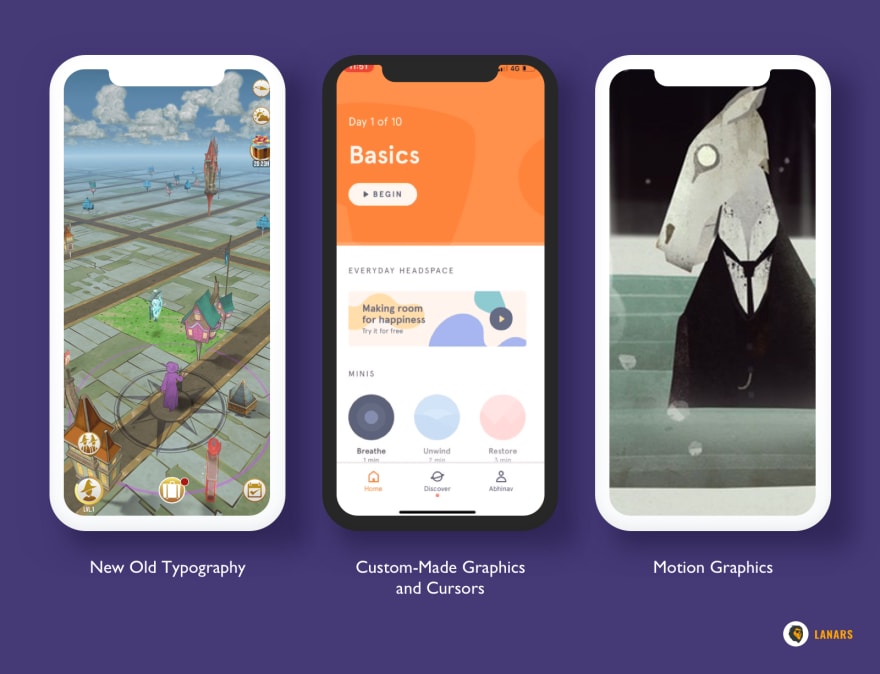
New Old Typography
There is hardly anything brand new in modern design approaches, however, trends usually come back on the purpose, not by the fad. Old-fashioned typography is one more example. In simplistic design, bold yet stylish fonts are just one more way to emphasize the key idea of any app or website page.
Live trend design such as eye-catching headlines lettering is getting momentum in 2020. We could expect that although functional pages will become less texty, headlines, logos, and even captions will grow bigger.
Another idea of old typography (mostly of the 20th century) is to make your statements readable for those who are used to rapid scrolling.
What old typography styles will be most demanded? We advise you to follow Bauhaus traditions and study the shining banners from the 60s.
Custom-Made Graphics and Cursors
In 2020, choose custom-made graphics instead of downloading pictures from photo stocks and putting them on your app pages. The approach will help you reflect your corporate value and make your app friendly and playful. Besides, it is believed that app users are already a bit sick of too realistic images and are more likely to choose products with visual recreation potential.
The latest UI trends are also to integrate small custom-made graphic elements into functional areas of apps.
While custom cursors will be trendy in website development, watercolor buttons and broken-lined boxes are popular among mobile app designs.
Where to look for inspiration? Check Olympic Games Tokyo 2020 branding and go deeper into Japanese manga graphic tradition. Comics, primitive art, and old newspapers’ sketches also work well.
Motion Graphics
The average time spent by a user to check what’s new on the Internet (timelines scrolling, app pages switching, and advertisement engagement) has decreased from 12 to 8 seconds. In other words, in 2020, app designers should make more efforts to let users notice products they are working out. Animation and short videos (or motion graphics), as well as any dynamic effects that support interaction with apps, will become a new trend.
Why motion graphics is among UI design trends 2020, not 2019? The answer is — now we are dealing with high-speed Internet standards and most upcoming devices can provide app users with a high-resolution and dynamic visual experience.
Motion is believed to spread in any aspect of UI app design including menus, buttons, backgrounds, and even main text performance.
Augmented Reality
In 2020, augmented reality accessible through mobile devices is forecasted to become a part of a human’s daily reality. eCommerce and offline shopping, eHealth and online banking, as well as construction and engineering areas, have already been empowered with augmented reality tools.
On the UI level, AI can simplify average users’ tasks and save time on those activities.
The augmented reality app design trend is now strengthened with Google’s ARCore and Apple’s AEKit designed for UI designers who are willing to use a blended reality approach to making their layouts more functional. Example — apps that perform navigation graphics when the mobile phone camera is turned on and placed in a specific position.
AR apps where features are activated with real-world or specific 2D graphic tags on the surfaces and facial AR apps will be also highly demanded.
UX Top Trends in 2020
UX philosophy will change a lot in 2020 and go beyond its regular borders. Top app designs will include non-visual UX such as voice interfaces and gestures, as well as attempts to make the Internet environment accessible for people with disabilities. Big data engineering and smart UX copywriting will also gain momentum.
Voice User Interface
Voice interfaces are likely to dominate the competition in 2020. The trend includes both speech recognition technology development and the rise of app and plugins that can read loudly the written texts.
Last year, we’ve already noticed significant popularity of smart speakers integrated into smart home systems and multifunctional mobile devices.
In the future, users’ experience concerning apps will be transformed completely with upcoming non-visual UX trends.
What is a voice user interface about? The technology allows users to interact with their devices using voice commands. The approach could save users’ time and influence the way they make purchases, work, travel, and live. It is forecasted that voice user interfaces will be widely developed for popular eCommerce, multimedia streaming, sports, and news apps.
Examples of the app with user-friendly voice interfaces — Amazon Alexa, DataBot Personal Assistant, and Voice Typing Keyboard.
Dynamic User Experience
In some sense, dynamic user experience inside a modern app is something opposite to apps where lots of pieces of destructive information are shown to users at the same time (side features, hot offers, contact button and many more). Dynamic experience means that all app animation together with small motion graphic elements is designed to work for the target aim which is to meet users’ needs.
Apps that allow you to switch between its sections cashing information you are typing in one of them (like typed messages) are the bright example of dynamic UX trends 2020. Apps could also provide you with the opportunity to respond to online calls and text another person while speaking.
To create a perfect dynamic UX, it is critical to analyze user flow first and conduct focus group interviewing that will help you to find out real users’ needs.
Data-Driven Design
In the coming decade, UX design tends to be more personalized to provide users with features they need more and reduce the time they may spend looking for app options they may like.
Data-driven design means that the app will become more flexible and dynamic performing users unique design according to their needs, interests, and tastes.
Data-driven UX design trends raise is closely connected to the global development of data processing algorithms and artificial intelligence. Personalized app design could be also the result of A/B testing, careful target groups study, or marketing surveys.
Although there are lots of strategies on how to adapt the design to particular user’s needs, the general philosophy of the approaches is common — to create products that can serve customers better, speed up the buying process, bring users deeper satisfaction, and be emotional.
Examples of data-driven design you may find checking your social network newsfeed, favorite online shop, or booking platforms.
In-App Gestures
You may have noticed that recent smartphones and tablets models are buttonless. At the same time, one more app design trend 2020 is about creating mobile devices which surfaces are 100% interactive and designed as an entire screen (all-display phones).
The uprising approach is likely to change the way how we use gadgets and transform the whole design industry philosophy.
Moreover — app design could be influenced by brand new mobile screens standards as well.
Non-visual interactions such as voice control are only one way how we could give commands to our gadgets. The other one is in-app gestures that allow you to use the back of your device without observing it.
At the moment, in-app gestures have been already implemented in most apps — Tinder swipes and Instagram scrolls are the brightest examples. But what if we could replace most common commands with alternative gestures for mobile’s back? Parallel app usage could also be available.
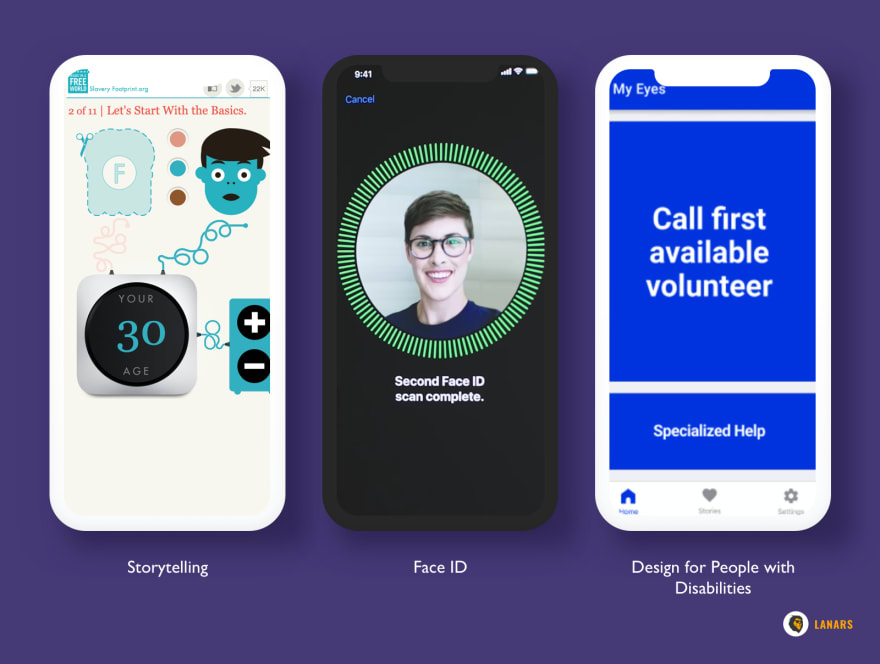
Face ID
In 2020, facial recognition as the logging in technology is going to replace regular passwords and fingerprints scanning. As the home button is going to disappear from mobile devices soon, mobile app design trends 2020 concerning UI are focused on gaining as much as possible from mobile front cameras and face ID emerging algorithms.
Although facial ID is not a new technology, developers are constantly working on making it better and more accurate. In previous years, we’ve seen how facial recognition was implemented as a basic hardware feature (examples — Apple, Samsung, and Google phones). In 2020, technology will influence the app authentication aspect. In other words, users could sign in without passwords, social network profiles, or phone numbers.
There are still lots of concerns connected with face ID as existing technologies are believed to be not secure enough. To enable the feature users also have to share their data (face parameters) with the server. And if the app’s storage is not well-secured that could cause data leakage.
Storytelling
UX writing with a particular narrative is the top app design trend of 2020. Together with appropriate UI design (typography, pictures, functional elements style, and animated graphics), it turns into a powerful marketing instrument.
What is storytelling in UX terms? App texts are becoming shorter and condensed as users tend to spend less time studying new information on the Internet.
The general rule is — the more time users will spend inside your app the deeper loyalty you’ll get from their side.
UX storytelling which idea is to provide customers with structured and engaging information based on a sequence of actions (not bare descriptions) is the way to keep users’ attention and lead to profitable user flow.
The basic UX storytelling truth is following — one app page tells one story where your CTA is the way for a user to participate in. Data-driven storytelling is also an emerging trend.
UI and UX Design for People with Disabilities
The digital environment is continuing to become more tolerant and accessible to various users. People with disabilities are not an exception. Some of the app design trends 2020 are targeted on those who can’t see, hear, or input commands with their hands properly.
The market segment involves screen text scoring apps, apps that could transform content into brighter or more contrast one, as well as in-app voice navigation tools and vibration-based responses on users’ gestures.
While there will be less specialized multifunctional mobile devices for people with disabilities (smartphones or tablets), we could expect the raise of apps that adapt the regular devices to a particular person’s health conditions. Examples — Be My Eyes, Assistive Touch, and Perfect Keyboard apps.
Conclusion
An important lesson we need to learn while analyzing what’s going on in design over the past decade is that design is not just about working with visual components. The convenience of users, their emotional state and needs today come to the fore.
Now designers need to learn how to work with non-verbal and non-visual interfaces, as well as focus on people with disabilities.
Some of the 2020 design trends came back from the last century. For example, accent typography.
At the same time, due to the spread of the high-speed Internet and the growing number of users of the global network, the number of interactive elements in mobile applications will increase, and the content on their pages will become even more personalized and big data-driven.











Oldest comments (0)