A common task while using CSS is trying to figure out how to center text or images. Personally I have encountered this while trying to develop a project, but I found out a way of that.
I will show you the ways to get around that problem in an easy manner.
Lets get started:
- Method 1
display: grid;
place-items: center;
Example:
Without style:
After Adding code snippet:
- Method 2 Center both horizontally and vertically
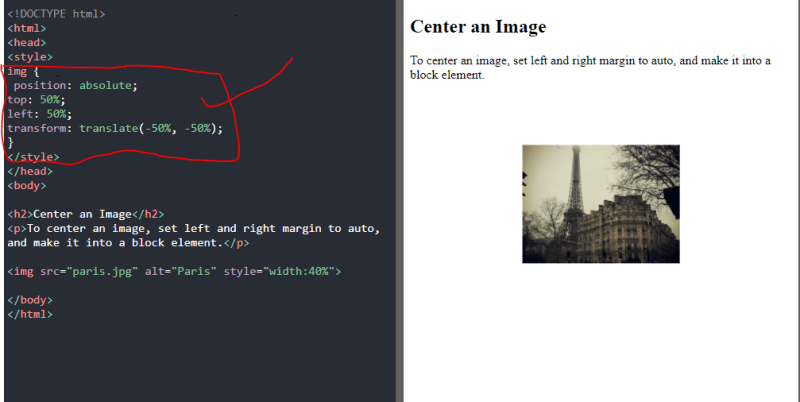
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
We will and center an image:
Without style:
After Adding code snippet:
- Method 3
display: flex;
align-items: center;
justify-content: center;
Without style:
After Adding code snippet:
Now go forth and center all the things.
Connect With me at Twitter | Insta | YouTube | LinkedIn | GitHub
Do share your valuable opinion, I appreciate your honest feedback!
Enjoy Coding ❤







Top comments (2)
Nice one👌
Thank You ;)