I have been using Visual studio Code since back in 2018, and it has turned out to be one of my all time favorite code editor. The main reason why I like VS code is the ability to customize it to fit your needs, You are able to set it to look the way you will like it by adding your favorite themes, extensions, and even able to share code and even able to do a team work using VS code. As a developer what else would you ask for?
In this article we are going to look at some of the most used extensions by developers out there which can improve your productivity too:
Let's Get Started:
-
Live Share
It is an extension that enables real time collaboration between developers. It allows you to instantly (and securely) share your current project, and then as needed, share debugging sessions, terminal instances, localhost web apps, voice calls, and more!
-
Live Server
This extension is used for launching a development local server with a live reload feature for static and dynamic pages. This saves times for previewing the changes made to your source code by just making the changes in the VS code and saving the file, this will automatically refresh the browser and reflect the changes you have made in it, instead of us manually refreshing the browser page.
-
Auto rename Tag
Automatically rename paired HTML/XML tag, same as Visual Studio IDE does.
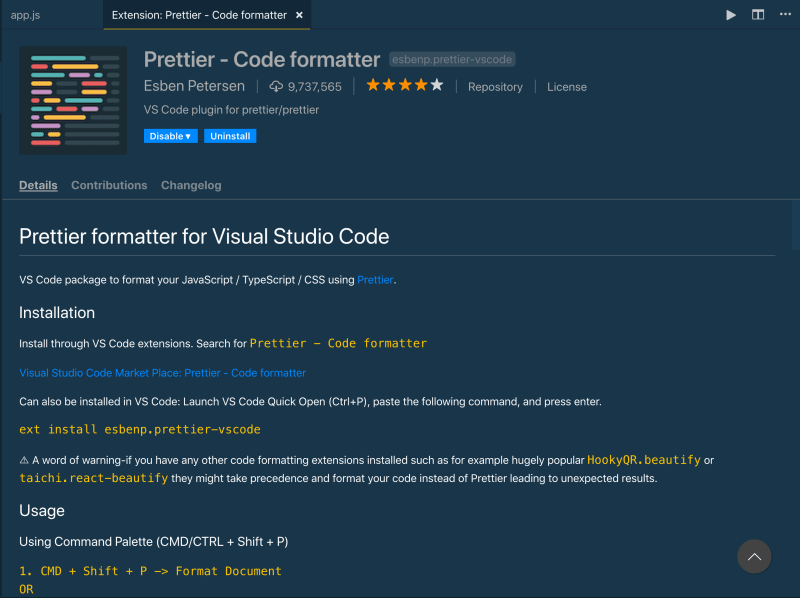
- Prettier
It is an opinionated code formatter. It enforces a consistent style by parsing your code and reprinting it with its own rules that take the maximum length into account.

This extension is used for getting information from a Git source that can be edited in the VS environment. With this it's so easy to view code Authorship, check commit number, view changes between last and latest commit, and so on..
This extension allows matching brackets to be identified with colors. The user can define which characters to match and which colors to use.
Screenshot:

This extension is used for setting shortcut triggers for JavaScript code that can be used to invoke a full code instead of typing out code on each instance. This will be useful while working on projects with a large amount of codes.
Conclusion
I hope you’re eager to use these amazing VS Code Extensions to develop your web application.
The above listed extensions are by far the most preferred, they were selected by comparing the number of downloads, which most have over 2 million downloads, this means most developer use them on daily basis.
Connect With me at Twitter | Insta | YouTube | LinkedIn | GitHub
Do share your valuable opinion, I appreciate your honest feedback!
Enjoy Coding ❤



Top comments (2)
(Some of the list items are not aligned, e.g. for "Prettier". The first three items are aligned. A possible fix is to indent by four spaces. Perhaps also fix the run-on sentences (e.g., the last sentence)?)
Re "As a developer what else would you ask for?": That the block (column) mode editing actually (practically) works in Visual Studio Code. It doesn't (at least not the last time I checked (beginning of 2021)).