
VuePress is the new kid on the block on the list of static site generators. Vue creator Evan You came up with this awesome tool for writing documentation for Vue based project well that was the inspiration behind the project, But this powerful tool can also be customized to fit your needs.
A VuePress site is, in fact, an SPA powered by Vue, Vue Router, and webpack. After the build, a server-rendered version of the app is created. Similar to Nuxt's and Gatsby approach.
Each markdown file is compiled into HTML with markdown-it and then processed as the template of a Vue component. This allows you to directly use Vue inside your markdown files and is great when you need to embed dynamic content.
Features
- Built-in Markdown extension
- Default Theme
- Automatic Service Worker
- Google Analytics Integration
- Multi-language Support
Installation
// install globally
yarn global add vuepress
npm install -g vuepress
// create a markdown file
echo '# Hello VuePress' > docs/README.md
// start writing
vuepress dev
// build
vuepress build
After the setup we should configure the site, VuePress is highly customizable it ships with the default theme which can be configured here. This is file needed to configure a VuePress website is docs/.vuepress/config.js
module.exports = {
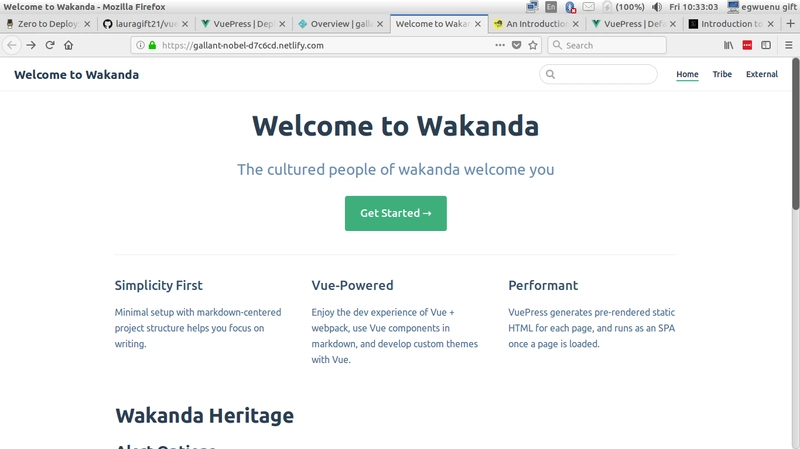
title: "Welcome to Wakanda",
description: "The cultured people of Wakanda welcome you"
}
---
home: true
actionText: Get Started →
actionLink: /guide/
features:
- title: Simplicity First
details: Minimal setup with markdown-centered project structure helps you focus on writing.
- title: Vue-Powered
details: Enjoy the dev experience of Vue + webpack, use Vue components in markdown, and develop custom themes with Vue.
- title: Performant
details: VuePress generates pre-rendered static HTML for each page, and runs as an SPA once a page is loaded.
footer: MIT Licensed | Copyright © 2018-present Evan You
---
# Wakanda Heritage
## Alert Options
::: tip
This is a tip
:::
::: warning No
This is a warning
:::
::: danger
This is a dangerous warning
:::
With markdown content, we can achieve a lot by using Vue's inbuilt syntax and also using vue component. All markdown files are compiled into Vue components and processed by webpack, therefore you can and should prefer referencing any asset using relative URLs.
Overriding Styles
If you want to override the styling you can simply do that by creating a .vuepress/override.styl to change the default theme styles.
$accentColor = #3eaf7c
$textColor = #2c3e50
$borderColor = #eaecef
$codeBgColor = #282c34
Deploying with Netlify
The following guides assume you are placing your files inside the docs directory of your project and using the default build output location.
Your package.json file should have the following commands for building your docs.
"scripts": {
"dev": "vuepress dev:docs"
"build": "vuepress build:docs"
}
Netlify is one of the best CDN for Static websites, I'll be deploying this VuePress project on Netlify, setup up a new project from GitHub with the following settings:
Build Command:npm run docs:build or yarn docs: build
Publish directory:docs/.vuepress/dist
Hit the deploy button!
VuePress is amazingly fast and easy to get started with this tutorial breaks all VuePress is capable of doing in bite-sized sections. With the ability to write Vue within markdown files, customize themes and also delivers a pre-rendered HTML and runs as an SPA when loaded. Feel free to checkout the docs to find out more about what VuePress offers. Our final project lives here and repo.
Also feel free to leave a comment with questions or thoughts on VuePress.
Originally posted on giftegwuenu.com



Top comments (9)
Can we use HTML instead markdown?
Bought are markup languages, but that's not the idea. Are many tools on GitHub to convert from md to html and vice versa.
You can check :
I should have explained earlier, What I was asking was how to not to use Markdown at all. I would like to compose my pages/posts in HTML.
No you can't
No I don’t think you can do that. Specifically markdown content.
Thanks. 👍
Thank you for the post
That was poorly written. Does hold on the standards of DEV.to
Cool