D3.js is a beast. As the JavaScript library for data visualization, its mesmerizingly powerful toolset can seem intimidating even for senior developers.
While not a seasoned developer yet, I have long been interested in D3.js since its initial release in 2011 (wait, it's been 10 years already?!)
Below are three video tutorials that I found to be very helpful in understanding, utilizing, and appreciating this dataviz giant called D3.
1. D3 Data Visualization by Curran Kelleher
Part of freeCodeCamp's free resource, this recently-updated (February 2021), 17-hour YouTube tutorial is a course for everyone, ranging from code newbies to JavaScript veterans.
My favorite feature of this course is the ability to pick and choose between sections. There is no need to follow in order. If you expand on the description field, you can see how the course is constructed and simply scrub to the part that works for you:

I took the original 2020 version and truly enjoyed the hands-on experience. It is impressive how Curran makes it quick and easy to build simple D3 data visualizations, especially when you use the 2x playback speed 😉
2. D3 Coding Train ft. Shirley Wu

This is a recorded live interview/demo session between the Coding Train host Daniel Shiffman and D3.js master artist Shirley Wu.
Amidst the fun and lively conversation, Shirley explained the concept of data binding in D3.js, and walked us through her process of building her signature art project.
The 2-part series also inspired me to create my very first D3 project. Nuff said.
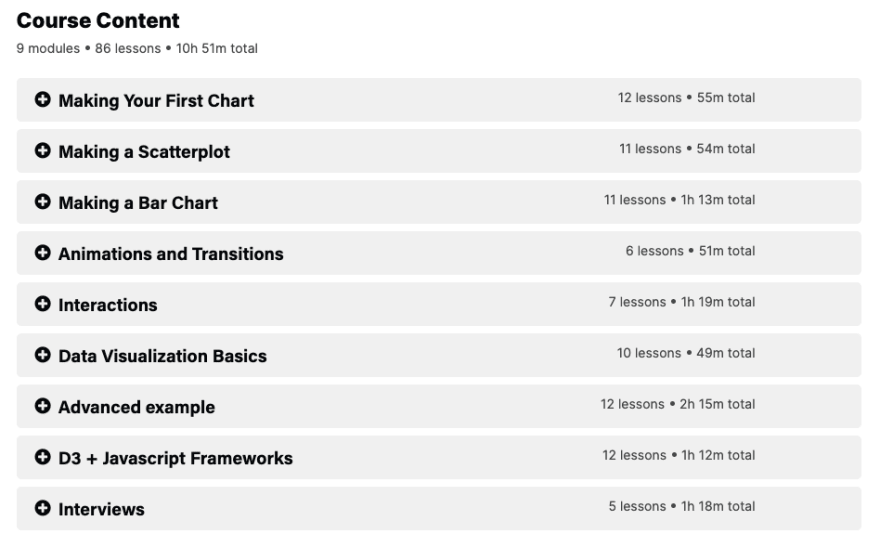
3. Fullstack D3 Masterclass by Amelia Wattenberger

To be honest, I was on the fence about this course, as it comes with a hefty price tag and, depending on your learning style, might not be the best bang for your buck.
That being said, Amelia is one of the most admired D3.js developers, so it is definitely worth the effort coding along as she unwraps the intricacy of data visualization -- both technically and aesthetically.
I am barely halfway through the courses listed above, and there are still many core concepts that require further investigation on my end. Hope this post still gives you a solid reference point if you ever felt like entering the complex yet magical world of D3.js.








Top comments (0)