Hi all! I built GistPad (https://aka.ms/gistpad), which is a VS Code extension that allows you to create, share and talk about code samples, documentation, tutorials, and interactive playgrounds, all backed by GitHub Gists (that way you keep/manage your own data!).

 In order to make it easier to visually explore HTML/JS/CSS, directly in @code, GistPad (aka.ms/gistpad) now allows you to create "Web playgrounds" that are fully editable mini web apps, that provide a live preview, and are persisted as GitHub Gists 🚀17:43 PM - 19 Dec 2019
In order to make it easier to visually explore HTML/JS/CSS, directly in @code, GistPad (aka.ms/gistpad) now allows you to create "Web playgrounds" that are fully editable mini web apps, that provide a live preview, and are persisted as GitHub Gists 🚀17:43 PM - 19 Dec 2019
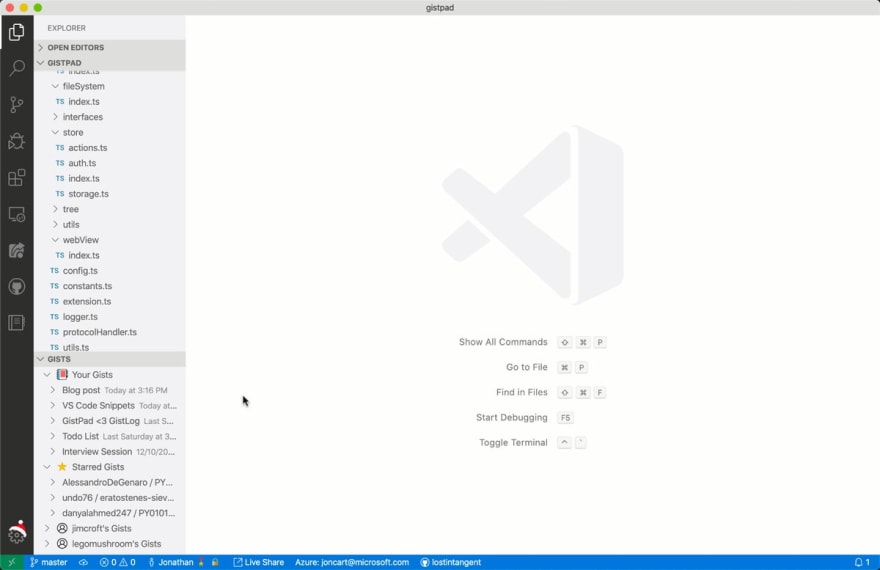
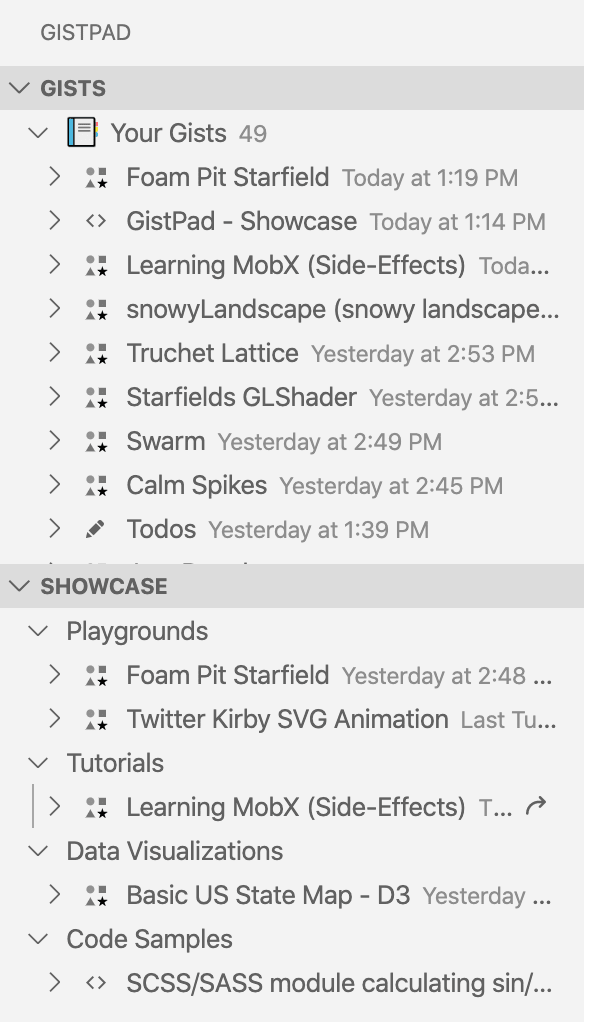
In order to help new users get started quicker, and spark the imagination of what can be done with GistPad and GitHub Gists, I'm adding a new "showcase" view that will highlight some of the most interesting and useful examples across the community. The showcase will include multiple categories and will be updated every week. That way, we can drive weekly "challenges" (e.g. coolest outer space playgrounds) and continuously keep the content "fresh".
Below is what GistPad and the new showcase will look like (categories/gists are for illustration purposes).
However, before I release the showcase v1, I need your help! In order to ensure the initial showcase is as compelling/diverse as possible, I'd love to hear from folks about what their favorite GitHub Gists, CodePen pens, Bl.ocks, etc. are. The content/subject matter can be literally anything, as long as you find it cool. I'll then use folks votes to start the showcase, and then we can iterate from there 👍












Top comments (5)
I keep an updated gist with random Javascript utility functions that I find useful.
Edit: I may stop using this, due to a comment made by sindresorhus on GitHub about "one-line node modules".
Perfect! Thank you 🙏
@jonathan ,
This is my ultimate reference for web dev from @bradtraversy author.
gist.github.com/bradtraversy/61171...
Example Gulpfile: gist.github.com/HarryAdney/2dac641...
.htacess cheatsheet
gist.github.com/ScottPhillips/1721489