TL;DR
Neste post falo um pouco da minha evolução como desenvolvedor web, especialmente sobre o "primeiro release" (ou MVP) de uma aplicação. Também comento sobre no-code e escalabilidade, explicando algumas decisões que tomei nos meus últimos projetos pessoais.
As tecnologias que recomendarei serão:
Contexto
Um dos maiores prazeres que tenho como programador é implementar soluções para problemas das comunidades que pertenço, e provavelmente você também se identifica com isso. Sabe quando você usa o seu conhecimento técnico para ajudar alguém da família com um problema? Essa sensação é um dos grandes motivadores para mim, sendo, até hoje, responsável por vários ensinamentos.
Quando você é o dono de uma solução, logo começa a entender e sentir os problemas que a literatura de Engenharia de Software tanto pesquisa, e é assim que você, como profissional, realmente amadurece.
Mas hoje eu quero falar sobre uma fase específica de um projeto: o começo.
Um grande pensador, Frank Sherman Land, falava que "O início é o que mais importa" se tratando dos anos de nossa vida. Mas, quando o assunto é software (ou soluções em software), é ainda mais fundamental o que você faz no começo e quão rápido você o faz.
Time to market
Saindo da Engenharia e analisando esta fase no campo de Produto, o "começo" e todas decisões relacionadas são cruciais e determinantes para o futuro de uma ideia. Não pretendo discorrer muito sobre isso (principalmente por desconhecimento), mas, se você está interessado em se aprofundar nessa análise, os livros The Lean Startup e Inspired são boas referências.
Para uma introdução mais branda, você pode ler alguns textos do Marty Cagan que estão no seu site Silicon Valley Product Group, especialmente Product Fail e The Four Big Risks.
O primeiríssimo passo
Vamos lá: você identificou um problema que quer resolver e, no mesmo instante, já visualiza as telas da sua solução. Provavelmente, já começa a rabiscar os fluxos da aplicação. No mesmo momento que você sente aquele boost de motivação, também já começa a modelar arquiteturalmente o seu software. Aqui, é crucial que você não se perca!
Uma coisa que eu sempre senti medo nessa fase inicial foi de errar na mão, querendo fazer tudo da melhor maneira possível: modelando o sistema como se ele já começasse com milhões de usuários; ou então tendo usuários com diversas necessidades.
O conselho é: pense bem qual a funcionalidade-chave da sua solução e foque nela.
Assim, uma dica muito importante é evitar otimizações prematuras. Existem vários problemas que são bons para ter e, na minha opinião, tentar resolver tudo no começo pode potencialmente lhe desmotivar.
Caixa de ferramentas
Ciente sobre o que falei acima (e também acessado os links das entrelinhas), falemos sobre como por as mãos na massa.
Disclaimer: leia toda frase aqui com um "na minha humilde e sincera opinião" logo antes. Caso discorde de alguma coisa, fique a vontade para comentar no post. Estou cada dia errando um pouco mais, e ainda bem :)
CodeSandbox
A palavra-chave para desenvolvimento de soluções "do zero" é iteração. Dificilmente você será capaz de programar 20 minutos sem parar e só depois ver como ficou. Escolher uma ferramenta que lhe ajude nesse processo é essencial.
Ao longo dos anos, já experimentei várias formas diferentes de começar minhas soluções, e hoje não tenho dúvida: o melhor lugar para começar a fazer algo é o CodeSandbox.
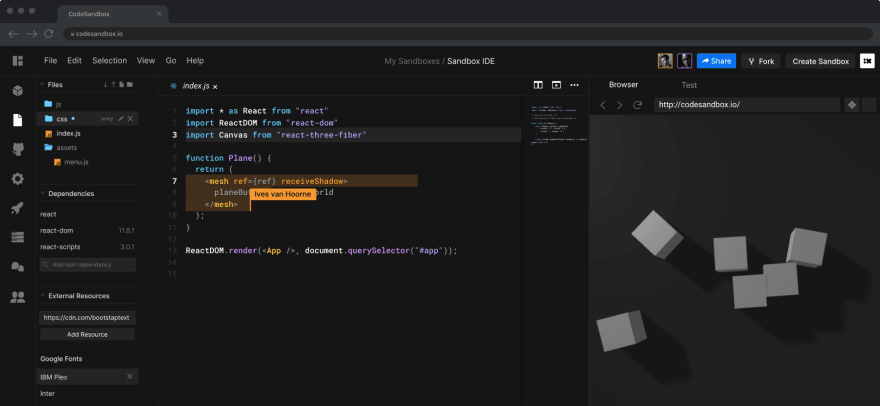
Pra quem não conhece, o CodeSandbox é um ambiente de desenvolvimento que roda no navegador e possibilita que você programe sua solução, veja ela rodando lado-a-lado, compartilhe facilmente com outras pessoas e itere muito rápido, ainda mais quando você usa uma tecnologia com hot-reload. Eles suportam a maioria das tecnologias atuais de frontend.
Olha algumas coisas que dá pra fazer no CSB:
- Sincronização com o Github (você pode criar novas branchs por lá, e o CSB cria Pull Requests automaticamente).
- Usar suas configurações do VSCode (inclusive o VSCodeVim).
- Projetos backend (como API's REST ou GraphQL)
Para começar a usar o Codesandbox (com React), basta digitar na sua barra de endereço react.new e é isso!
React.js
É difícil que você não tenha ouvido falar de React, mas vale ressaltar que é uma das tecnologias para construir interfaces web mais usadas e com mais demanda no mercado. React é uma escolha fácil, e ao menos que você queira muito experimentar algo diferente, é o que eu lhe indico.
Mesmo após escolher o React, existem algumas opções sobre como usá-lo, e irei comentar sobre minhas recomendações.
Framework: Gatsby.js
É muito rápido começar um projeto com o Gatsby, e tem sido uma tecnologia muito comentada nos últimos meses. Aqui ele funciona como uma alternativa ao famoso Create React App, e a vantagem que você tem é que, caso parte da sua solução inclua páginas estáticas, o Gatsby consegue ser bem mais rápido (assunto pra outro post).
UI Framework: Material UI
Um UI framework vai ter oferecer um conjunto de componentes customizáveis e acelerar bastante o desenvolvimento do seu produto. Coisas como datepickers, modais e drag-n-drop são fáceis de usar e têm uma UI consistente. O MaterialUI segue os princípios do Material Design da Google, além de permitir várias customizações para deixar sua aplicação com sua cara (o que eu também recomendo).
Linguagem: Typescript
Por mim, não tem discussão: não há muitos motivos para começar um projeto em Javascript puro hoje em dia. Typescript consegue lhe acelerar como desenvolvedor de várias maneiras possíveis, e a maioria das tecnologias que comento aqui funcionam perfeitamente utilizando a versão tipada do Javascript.
Eu já defendi que "Typescript é só pra projetos grandes", depois passei pro time de "comece com Javascript e no futuro migre", e hoje, com a adoção por vários frameworks e ferramentas, não consigo mais usar um dado sem o editor jogar na minha cara o seu tipo.
Tachyons
Já faz muito tempo que eu acompanho o mundo do desenvolvimento Web, e uma das coisas que parece que ninguém achou a resposta certa ainda é: como usar CSS. Já sabemos há anos que é a única forma de estilizar os elementos de uma página na internet, mas volta e meia alguém fala que estamos usando errado até então.
Dentre essas soluções, uma que me conquistou foi o Tachyons, e vou explicar como ele funciona. Basicamente, o Tachyons é um conjunto de definições de classes CSS, porém definições atômicas e baseadas em
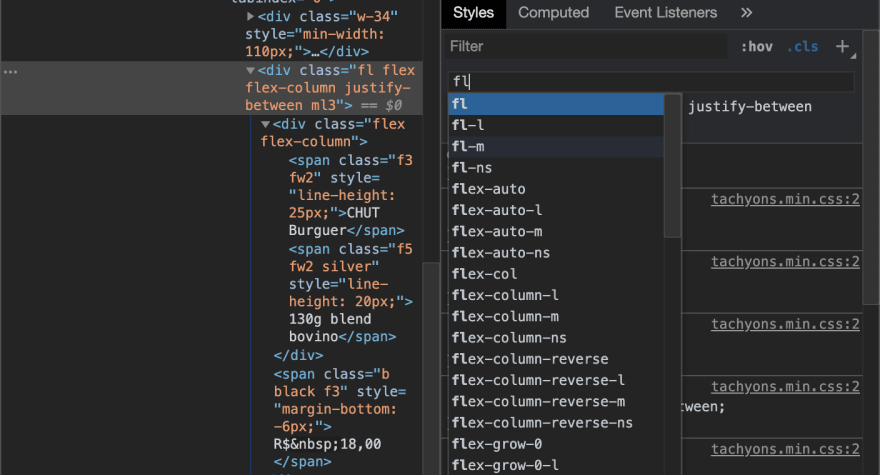
Design Tokens. Ao invés de classes como .card ou .box, temos b para { font-weight: bold } ou flex-column para { flex-direction: column }, e fazemos a estilização dos componentes usando várias dessas definições.
Uma das maiores vantagens do Tachyons é que é muito fácil testar as variações direto no navegador, coisa que sou acostumado a fazer. Com o autocomplete de classes CSS do Dev Tools do Chrome, é uma experiência rápida e eficaz de criar seus layouts.
Firebase
De longe, esta é a tecnologia que eu mais sou apaixonado! O Firebase é um serviço serverless da Google para desenvolver aplicações, oferecendo banco de dados, autenticação e muito mais. Além disso, o plano gratuito do Firebase dá acesso a vários recursos, talvez suficientes para uma aplicação "média" por muito tempo. Você pode verificar aqui a política de preço deles e também entender como funciona a cobrança caso os limites básicos sejam ultrapassados.
Os projetos mais legais que já fiz usaram o Firebase, e é impressionante como sempre há algo novo no produto deles. A principal funcionalidade que evidencio aqui é o Firestore, solução de banco de dados NoSQL as a service bastante completa, oferecendo transmissão de dados em tempo real. Além do Firestore, existem vários outros serviços que podem ser muito úteis para MVPs:
- Authentication: serviço de autenticação que permite oferecer login por Google, Facebook ou até número de celular na sua aplicação.
- Cloud Functions: serviço que roda na infa da Google Cloud e permite que você rode código backend, permitindo reagir a mudanças no banco de dados ou criar uma API.
- Messaging: serviço de mensageria com envio ilimitado de notificações para usuários.
- Storage: serviço de armazenamento que permite até 5GB de arquivos estáticos no plano gratuito. Ótimo para apps que precisam de upload de imagens.
React JSON Schema Form
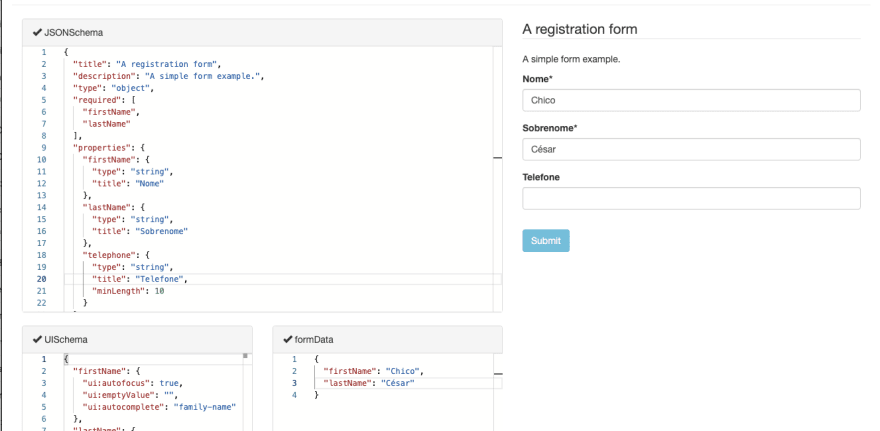
Esse ano foi a primeira vez que usei essa solução e, por mais que pareça algo "que não pertence", é uma peça fundamental da minha caixa de ferramentas. O React JSON Schema Form é uma biblioteca capaz de gerar formulários completos a partir de um JSON Schema, que é uma espécie de "linguagem" que te permite definir um modelo de dado.
Todo desenvolvedor sabe como pode ser complicado criar e gerenciar formulários, e essa lib permite que você automatize esse trabalho sem abrir mão do controle. Caso você queira adicionar uma validação específica para um campo, você pode, e esse foi exatamente o que precisei. Na minha opinião, o React JSON Schema Form está na linha tênue entre as tecnologias "no-code", que são rápidas, porém te impedem de tomar o controle quando você precisa de algo específico, e as formas "tradicionais" de criar formulários que requerem conectar vários objetos e gerenciar estado.
Eu escolhi essa biblioteca porque foi a maneira mais rápida de criar um formulário de cadastro com vários campos e validações importantes. Com poucas linhas, consigo um formulário da criação e edição que já me entrega o dado do jeito que eu quero.
Eventualmente, quando a aplicação vai crescendo e preciso melhor a experiência do usuário, vou substituindo os formulários por componentes próprios para cada seção (talvez usando o seu UI Framework).
Você pode verificar o que o RJSF é capaz de fazer no playground da ferramenta, que é bastante divertido! Outra possibilidade que ele oferece é usar o estilo do UI Framework, e também, através do uiSchema, configurar como alguns campos automáticos são renderizados.
Netlify
Agora que você já montou sua aplicação e quer logo compartilhar com as pessoas, é necessário hospedá-la. Todos os serviços que mencionei têm a vantagem de não precisarem de servidor, o que torna o deploy fácil e muito barato; afinal, você só precisa servir arquivos HTML, JS e CSS. É exatamente o Netlify que pode te ajudar com isso, integrando-se com o seu repositório no Github e, automaticamente, colocando sua aplicação online. O serviço configura automaticamente o certificado HTTPS do seu site e também serve os arquivos em uma CDN.
Na página inicial do Netlify é fácil entender como usá-lo, e também pode checar outros serviços oferecidos (como o Netlify Forms para guardar dados de formulário). Caso você queira usar o seu próprio dominio.com.br, também é fácil de configurar!
É isso
E foi mais ou menos com essa stack que fiz em poucas horas a primeira versão do Alt, um dos meus últimos projetos de hobbie. Inicialmente, criei para resolver um problema específico de alguns amigos, mas desde então tenho desenvolvido uma solução completa para ajudar pequenos negócios venderem online. Inclusive, chega lá se quiser contribuir :)
Um outro serviço bem legal que usei no Alt e vale mencionar aqui, foi o Here. Ele é uma solução para desenvolvedores lidarem com mapas e localização, também com um plano gratuito bastante generoso. Caso você queira fazer um novo Uber, o Here é uma ótima opção.
Então é isso, fiquem a vontade para comentar e talvez adicionar aquela ferramenta que você acha que se encaixa aqui!







Top comments (0)