Recently, as part of a migration to Github, I decided to rid my Gitlab account of old repositories. Before starting on that task, if you had asked me how many stale repositories I had in there, I would have said no more than five — I removed over 20!
Working through this list and deleting old projects was a nostalgic walk down memory lane but, as I scanned each project, the pattern that started to emerge was that most of these projects had started out with a real buzz, dedication and enthusiasm only to be abandoned a few weeks (or even days) later in favour of another one (now also deleted).
By the end of this spring cleaning operation, the walk down memory lane had transformed into a depressing jaunt through an abandoned museum — there were some interesting exhibits but no-one was around any more to tell you how they worked or what they were used for. I had little idea about the state of the project and how incomplete it actually was.
Of course the answer to all this was obvious — I needed another new side project! (Dark Kermit strikes again) At this point it was more than clear that I would need to change my approach and ensure I avoided another half-baked project clogging up my Github account.
Break it down
Side projects should be fun, challenging and rewarding but sometimes it’s difficult to distribute those factors over the lifetime of the work.
In particular, when you first devise your new idea, it’s especially fun and rewarding because you’re getting to investigate all the new tools and concepts that might be relevant to the implementation.
After that initial stage, it can often be hard to stay motivated as you start to realise the scale of the project and realise those new tools aren’t as super simple to use as you expected 😫
For me, the best way to deal with this is to break the workload down into small (and hopefully enjoyable) subtasks. We do this in our 9–5 jobs all the time using tools like Jira and Youtrack (OK, maybe it’s not always enjoyable) but it’s easily overlooked when you’re just working on something in your free time and there is no client or customer chasing you for the goods.
Breaking down these ‘awesome ideas’ into smaller tasks has a number of small benefits that compound over time to give you a better result:
Mental Offloading: You don’t need to keep everything in your head since it’s been transferred into pen/pencil/pixels.
Progress: It’s easy to see how much effort is required to hit the next milestone. If you’re just working on one big, nebulous concept it’s hard to keep perspective. It’s also easier to resume working on the project after a small break.
On-boarding: If you decide to team up with mates or colleagues, you’ve got an instant starting point to discuss the remaining work and what has been done to date.
Code Context: Although your code should be the canonical documentation of your project, having a proper space for documentation or issue tracking can be really useful especially when looking back.
Rewarding: Completing tasks is rewarding and after finishing the first few tasks, you start to form positive habits that will keep you on track — just ask Pavlov’s 🐶.
With this in mind, I’m going to quickly describe how I’ve used some free tools to finally get a little side-project off the ground — response.dev — but you should use whatever works for you.
The Trello board
I certainly didn’t want to make my side-project feel exactly like work — where’s the fun in that? I just wanted a lightweight alternative to Jira that provided:
The ability to document tasks quickly and move them between different states without too much config or admin.
A concise way of referring to tasks e.g. a numeric identifier
A way of linking issues to commits, PRs, branches etc.
Everything I needed for free! 💸
Luckily, a tool I’ve used for a number of years — Trello — can be configured to meet all the criteria above. I’ve documented some of the key features I’m using right now but the setup is quite fluid and because this is just for side-project work, I don’t have to get buy-in to change anything 😁
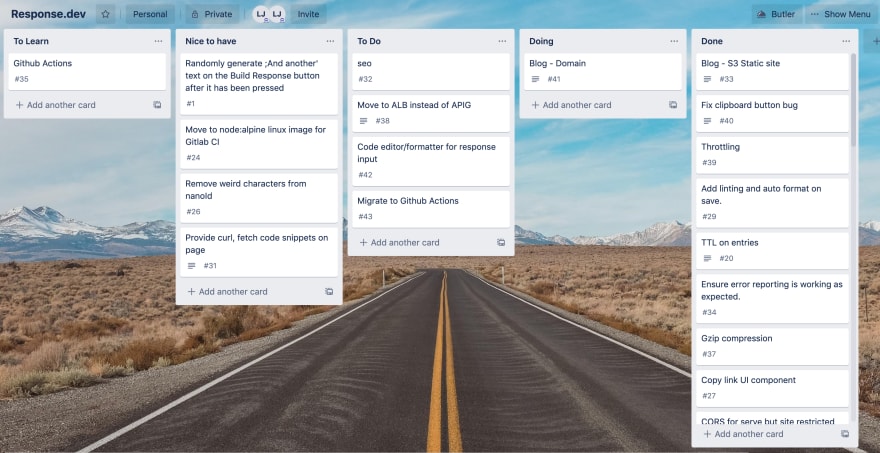
Columns
I’ve experimented with various column setups but this seems to be working quite nicely although YMMV.
Todo: Things that need implementing
Doing: What I’m working on currently. This helps keep me focused so I don’t juggle too many things at once.
Done: Moving things to Done provides some positive feedback and builds a feeling of progress and momentum. It also serves as a knowledge base for previous tasks.
Nice to Have: Things I’d like to implement but aren’t essential.
To Learn: The whole reason I like side-projects is that it gives me a chance to learn and pick up new skills. Sometimes, the list of things I’d like to learn is overwhelming so I add them here and revisit later when I’m commuting or waiting for the kettle to boil etc.
Issue Identifiers
Trello uses Card IDs under the hood but they aren’t visible by default so you only see the description. I like to have an ID so that I can refer to it more easily in conversation, other issues, PRs or commit messages etc.
You can install this Chrome extension to expose the Card IDs without using up a valuable Power-up. If you are using the paid version of Trello and don’t need to worry about Power-up allowance, then I’d recommend using this power-up from Reenhanced.
Github Integration
As a developer working with Trello regularly, it is really worth looking into this fantastic Github Power-up so that you can easily link your Trello cards to your code.
If you’re using the unpaid version of Trello then this is a great way to make the most of your Power-up allowance (just make sure you use the Chrome extension to display the Card IDs in the previous section).
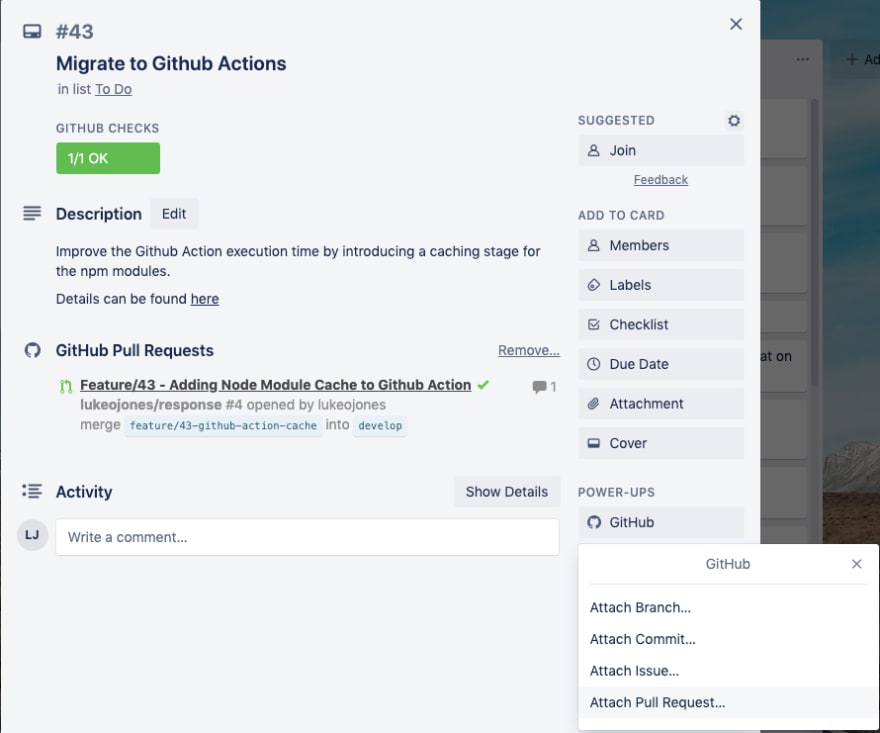
Once you’ve enabled the Power-up, you just need to authenticate Trello using your Github credentials and you’ll be able to add branches, PRs and commits directly to your Cards as shown here:
I generally attach the PR once the code has been written but will also attach specific commits in some cases e.g. when identifying the commit which introduced a bug.
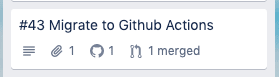
At the board level, it’s really nice to be able to see which issues have been merged in and you can even use badges to show whether certain checks have been passed e.g. Tests, Linting etc.
The association is two-way too so you can also see a link to the relevant Trello Cards from within Github — a huge timesaver.
There is way more you can do but I’ve found that Card IDs and a nice link between Trello and Github is all that I need right now to keep me moving at pace. Making the process as pain free as possible means that I’m actually sticking to the process and I can move between my issues and code really easily.
Summary
I haven’t introduced anything ground-breaking in this article but that’s because it’s probably a concept we’re all already familiar with from our day jobs. Obviously, you don’t need to finish your side projects — they shouldn’t be a chore or source of stress — but if you’re a little bit fed up of constantly abandoning your projects mid-way through then I really encourage you to formalise your approach a bit more and see how it works out.








Top comments (2)
I love Trello as well! I have a weird workflow where I have a label for Active and Priorities, then columns for the type of work, and then cards for specific tasks.
The GitHub tips were very useful - thanks!
Yeh - I imagine there are a hundred ways it gets used. The Github integration is really slick - hope you check it out 👍