Quickly about the bonus
You can find my portfolio at lwolczynski.com. I've been tweaking it for a long time, so if you decide to visit, please let me know how you like it.
It’s hosted on Google Firebase which I’ve found is a pain to use if you don’t have any experience with. If you don’t know why, Firebase doesn’t give you full control of the back end. Instead, it forces you to use Cloud Functions that lets you automatically run backend code in response to events triggered by Firebase features[1]. Long story short, this was a proprietary solution I needed to learn to make the contact form work.
If your next question is: ‘Why did you use Firebase, not a different platform like Heroku?’, the answer is: Heroku would charge $7 for using the features I need (mostly Nodemailer and keeping my website active when there’s no traffic). Cloud Functions requires a Firebase subscription plan, but it’s pay-as-you-go and I don’t expect to get enough traffic to be charged (not yet, at least).
If you’re interested in learning more, I plan to write a short article on how use their database and functions, as it didn’t come easy to me. Stay tuned!
Movie comparison tool
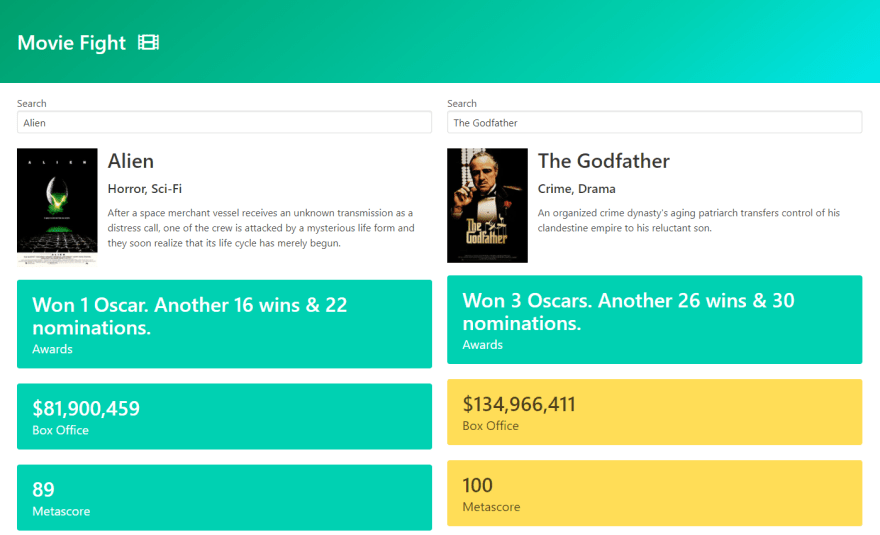
The main event (and something you may use more) is a web app I named Pick-A-Mov. Pick-A-Mov is a movie comparison tool I created with ReactJS, Express, Semantic UI and an external API to fetch information about movies. It allows you to compare up to 4 movies, including their ratings, on IMDB, Rotten Tomatoes, and Metacritic. The idea came from the most popular JavaScript course that you may have come across on Udemy (it’s a good one, thumbs up). The project in the course was built with VanillaJS, but I decided to take it a step further and use React, which seemed to be an obvious choice for this kind of website — and made it look better, too.


If you’ve ever wanted a tool that will allow you to quickly compare top movie contenders and help you decide what to watch, here you go. Use it as much as I do and share your thoughts: good comments, bad comments, ideas, kudos, complaints, queries, I’m happy to hear them all. Let me know!
Til’ next time!
Find my code on GitHub:





Top comments (0)