As I prepare for my first ever collaboration project with an old boot camp cohort-mate (so excited!), one of the first steps to take is to understand best practices for sharing code with each other through GitHub.
I was so grateful to finally have a good excuse to set aside projects and algorithm challenges for a minute to give my full attention to properly learning the basics of version control, as it had been an area I didn't fully understand. I mean, sure, I've entered git commands before because that's what the past lessons and tutorials told me to do, but what do they mean?
So, after listening to some awesome explanations by Colt Steele and getting tips from Allison Weins and Leslie Richardson at a recent hackathon workshop, here is a breakdown of what I've learned on the topic!
What is Git?
There is a common confusion that Git and GitHub are the same thing, so let's first clear that up.
Git is a distributed version control system that is free and open-source. Its purpose is to allow developers track any changes made to the code being worked on.
In order to use Git on a project, a repository for it is needed. A repository is just a container for Git.
Basic Git Commands
Initialize (Create)
To initialize (create) a repository so that Git can be used on a project, we run the following in the terminal:
$ git init
This command will create some new folders, including a .git folder.
Status (Current State)
We can check on the status of a repository to see any modifications to a file or untracked files that were newly created. To see this, we run the following:
$ git status
Commits (Checkpoints)
It is very important to place checkpoints on changes made to a file with a brief description of what was done. These are called commits, and it is generally encouraged to create many small commits in order to make it easier to review a repository. The Git command to do this is as follows:
First, we want to tell Git which file we are adding a commit to. If it is for one specific file, then we want to run:
$ git add fileBeingChanged.html
or we can chain multiple files:
$ git add fileBeingChanged.html anotherFile.html hereIsOneMore.js
or we can add everything that has been changed with:
$ git add .
Then, we add a commit message:
$ git commit -m "Some description of what was changed"
Log (History)
To see a history of commits that have been made, we enter:
$ git log
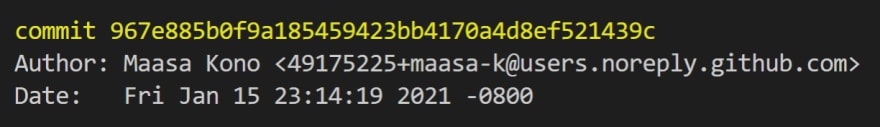
and we should see something like this for each past commit:
The long string of numbers and letters following the word commit at the top is called a commit hash, which we'll get to next.
Checkout (Time Traveling)
The beautiful thing about version control is the ability to hop around to different points in time in our code/repository (basically time traveling). Say we're working but then want to start over from a previous point. First, we would pull up a log of previous commits so that we can find and copy the commit hash of the point where we want to go back to and insert it here:
$ git checkout <paste commit hash here>
Branch (Safe Place to Try New Stuff)
When working in a repository, we start out from one main branch that is called the master branch by default. What if there's a new feature that we want to work on, but want to keep it separate from the main branch to avoid any potential problems it may cause? That is where branching comes in! When working on a new feature, or if working with a team, we can actually create a separate branch that diverges from the main one.
To create a new branch, we run the following:
$ git branch <name of new branch goes here>
and then to navigate over to that newly created branch, we run:
$ git checkout <whatever we named our new branch goes here>
To see a list of all existing branches in our repository, we run:
$ git branch
Whatever branch we are currently on will be highlighted in green with an asterisk next to it.
Again, we can do some time traveling here. If we want to go back to our main branch, we would run the following:
$ git checkout master
Merge (Fuuuuusion, HA!!)
Once we are happy with our new feature on a separate branch, we can then join it back to the main/master branch. To do this, we'll first need to make sure that we are on the master branch, and then run this command:
$ git merge <name of branch to be merged goes here>
Now that we've got some better understanding of Git, let's move onto GitHub.
GitHub

😆Referring to a funny explanation of the difference between Git and GitHub that was found on the internet.😆
Git, as we have learned, is a version control system, and it can be used on its own.
GitHub is a place to share repositories with team members, and to publish and contribute to open source projects.
Pushing Local Repository/Project to GitHub
To use GitHub, we'll need to first register for an account.
When we have some code on our machine that we want to put up on GitHut to share or collaborate on, we'll take the following steps:
- Make a local repository with Git (which we just learned how to do in the section above).
- In GitHub.com, find the green "New" button to create a new repository. Follow the prompts to initialize it with an optional README, .gitignore, and/or license file.
- Click on the green "Code" button to get the URL for this new repository and copy it.
- Go back to the repository on our machine that we want to connect to the new GitHub repository and run the following:
$ git remote add origin <paste in that URL here>
- This is a way to tell Git that there is this remote place where we want to push our code up to (or retrieve code from).
- The `origin` part of this line is just the conventional name/label for the remote location, but it can be named anything.
- Finally, to push our local repository up to GitHub, we run the following:
$ git push -u origin master
- Origin needs to match the name of the name of the remote.
Cloning a Repository
We can get a copy of an existing GitHub repository onto our own local device by cloning it:
- Copy the URL from the original GitHub repository
- Make a new directory locally where we want to place this clone
- Enter the following command in the terminal once in that directory:
$ git clone <paste the GitHub url here>
- This will fetch all the files, Git history including commits, and put everything into a folder in our machine.
(We won't have permission to push changes to the original GitHub repository at this point. You can find a link to an explanation on GitHub pull request etiquette at the end of this blog.)
Thanks for reading, I hope this is helpful!
Helpful Links
Learn Git in 15 Minutes by Colt Steele





Top comments (6)
Just wanted to point out that the new standard is "git push -u origin main" for Github submissions, Github has moved away from the "master" branch.
Thank you!
Thanks for this Maasa. You the real MVP for this.
Awwwww thanks Naya!! It means so much to hear that from you! :)
Great blog post to reference! Thanks for this, Maasa!
So glad it's helpful!