As web developers, TypeScript has revolutionised our development experience. It helped us catch bugs as we type our code, provided us with rich auto-completions allowing us to discover public interfaces of objects without having to read their source code and overall just made the JavaScript development experience much more fun! 🥳
We tend to spend the majority of our time as developers in our IDEs, which is great since it is where TypeScript excels. However, TypeScript is yet to come to our second homes as web devs, our browsers DevTools 😢
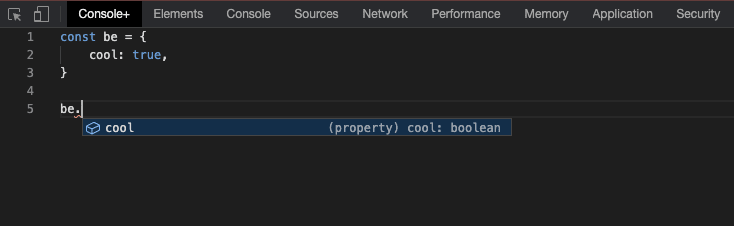
Have you ever tried writing a quick script in your browser's console to manipulate a page? It might have been some experimental code, or perhaps it was a bookmarklet to automate a task? Have you started writing code like this and wished you can get validation ahead of time rather than by trial and error?
JSON.stringify(
myAwesomeObject,
2, // which argument was the spacing one again?
)
Well I don't know about you, but I'm not patient enough to wait until Google supports TypeScript in their DevTools, so I've decided to take things into my own hands and build an Open Source Chrome Extension 🙌
This is still experimental, but you can try it out now by downloading it from the Chrome Web Store 👈
Lastly, this is on Open Source project. Hence it wouldn't be awesome without the community's input and contributions. Please submit issues and/or PRs on GitHub to help improve the experience for yourself and other devs 🙏
 madyanalj
/
console-plus
madyanalj
/
console-plus
💻 Chrome DevTools extension that allows running TypeScript code from the browser.
Console+
Chrome extension which allows developers to run TypeScript code right from their browsers
Stack
TypeScript | Monaco Editor | Node v13 | Chrome Extension API | Parcel.js | ESLint | Jest
Development
- Install dependencies using:
npm install
- Run the following to generate the Chrome Extension in
/dist:npm run build
- Go to
chrome://extensions/and ensure "Developer mode" is on. - Click on "Load unpacked" and select the
/distdirectory. - To make further changes, run
npm run buildagain then click on "Update".
Contribution
Issues and Pull Requests are more than welcome.







Top comments (2)
This looks fascinating.
Congrats on your first post! Keep up the momentum.
Cheers buddy. Really appreciate your support 💛