It's fine. You like to know what is going on in your codebase. Your friends, on the other hand, are more like cowboys. Enough trying to convince them to replace that .js with a .ts. Let's try a new approach. Let's use the power of Typescript in Javascript.
First we install Typescript.
npm i --save-dev typescript
Now we need a config file for the Typescript compiler, luckily they give you a command to create an initial config file.
npx typescript --init
This will by default create a .tsconfig.json
Quickly! change that filename to .jsconfig.json before any of your friends see it.
Before we start digging into the syntax for using TS in JS we need to update this .jsconfig file.
{
...
"checkJs": true, /* Report errors in .js files. */
...
}
We Can See The Light!
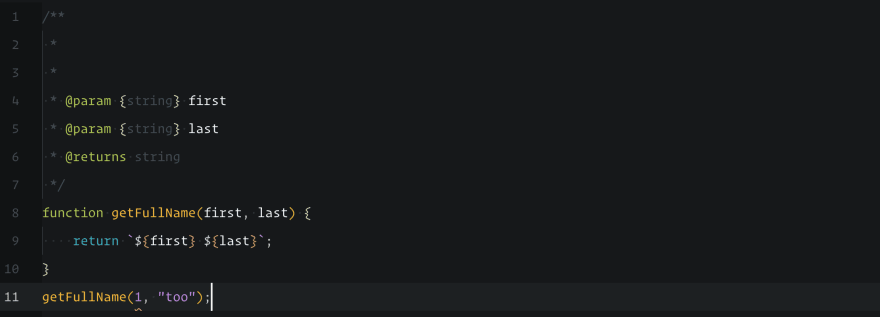
Now we can use the Typescript compiler will parse our .js files. This will give all the power of type checking. Heads up, you will not be able to use standard Typescript definitions. You will need to use specific comments, doc blocks. Here is a quick example of a function that takes in 2 strings and returns another string.
/**
* This returns the full name.
*
* @param {string} first
* @param {string} last
* @returns string
*/
function getFullName(first, last) {
return `${first} ${last}`;
}
Now we have type checking! You can see below we are getting an error in our editor.
Cheat Sheet
Typing a single variable.
/**
* @type string
*/
const yarn = "yarn";
Typing an object
/**
* @type {{ a: string }}
*/
const thing = {a: 'thing'};
Types from a module or library
/**
* @type {import("axios").AxiosResponse<any> }
*/
let response;
Define an alias to be used
/**
* @typedef {Object} User
* @property {number} id
* @property {string} name
* @property {string} email
*/
/**
* @type {User}
*/
let user;
Toggle checking
These should be placed at the top of the file.
// @ts-check
// @ts-nocheck
This will ignore the next line of code.
// @ts-ignore
I found this to be extremely useful. I love Typescript but understand devs who don't want to go all in. I feel this is a good middle ground to get started with little overhead. This also enforces documenting your code. The fact that you have to use doc blocks for this could be the extra push you and your team needs to add descriptions for further documentation.
Here is the Typescript docs on this topic https://www.typescriptlang.org/docs/handbook/type-checking-javascript-files.html
Thanks for the read!



Top comments (7)
Thanks. This might come in handy when I want to run
node ./script.js, but I want to skip the compilation step for TypeScript, nor do I want to rely onts-node.For example, when I want to create a CLI script (
"bin"field inpackage.json).Furthermore, as I use Node 10, I cannot use
importas well, onlyrequire, but this shouldn't be a problem, is it?Definitely, that would be a good use case!
Using require shouldn't be a problem.
I love using this approach when I want to avoid a build step altogether.
I really appreciate you taking the time to check this out.
Great article. BTW,
jsconfig.jsonfiles are justtsconfig.jsonfiles withcheckJs: trueby default, so there is no need for that. :P.Didn't know that, Pro tip!
Thanks 🤘
Meanwhile in real world JSDoc only missing mapped types. And for good, I guess ;)
Good article. I noticed a small grammatical error. "Now we can use the Typescript compiler will parse our .js files." should be "Now we can use the Typescript compiler to parse our .js files.".
Thanks! Updating now 🤘