In a world where we use frameworks and their abstractions to focus on the important thing that is getting the job done, Svelte is a framework that takes a different approach to get to the same result.
In this post, I will share how I got to know Svelte and why I consider it as one framework to use in future projects.
What is Svelte
"Svelte is a radical new approach to building user interfaces. Whereas traditional frameworks like React and Vue do the bulk of their work in the browser, Svelte shifts that work into a compile step that happens when you build your app." - Svelte Website
How Svelte entered my interest list
During one project where our team needed to create an APP for a client, we came across one challenge that was related to their business model. The app is a widget that needs to load as soon as possible since we are always dependent on the host page performance, something that we have no control of. So performance in our case is the main requirement.
While trying to improve the app performance by trimming the external dependencies to become as lightweight as possible, after some iterations we reached a point where most of our bundle size was React and React-DOM.
Now, there are some actions we took, but some questions started to grow in my mind.
- Shouldn't we always deliver the most performant code that we can?
- Aren't one of the reasons why we use frameworks, the abstraction that it provides but also the ease of use and the tools to do our job more efficiently?
Nothing against React, it's an awesome tool and, in my opinion, the best ecosystem to work. It has a lot of tools for the most common problems that we face like routing, state management, component libraries, and more.
But for our case, it was probably not the best tool for the job.
This is where Svelte enters the room.
What makes it different
Contrary to other frameworks, Svelte is a compiler.
What does that mean? And most importantly, how is that a positive thing for developers and end-users?
This quote from the Svelte website gives a good, concise explanation.
"Svelte compiles your code to tiny, framework-less vanilla JS - your app starts fast and stays fast" - Svelte Website
While React, Vue, and other frameworks provide us an interface to create slick UI's, we need to send the framework as a dependency in our bundle for it to render and manage the UI. With Svelte this is something that doesn't happen.
Svelte will pick up all your code and compile it into "framework-less vanilla JS", while we build our app for production it will make our code something that the browser can understand out of the box, without the need of an "orchestrator".

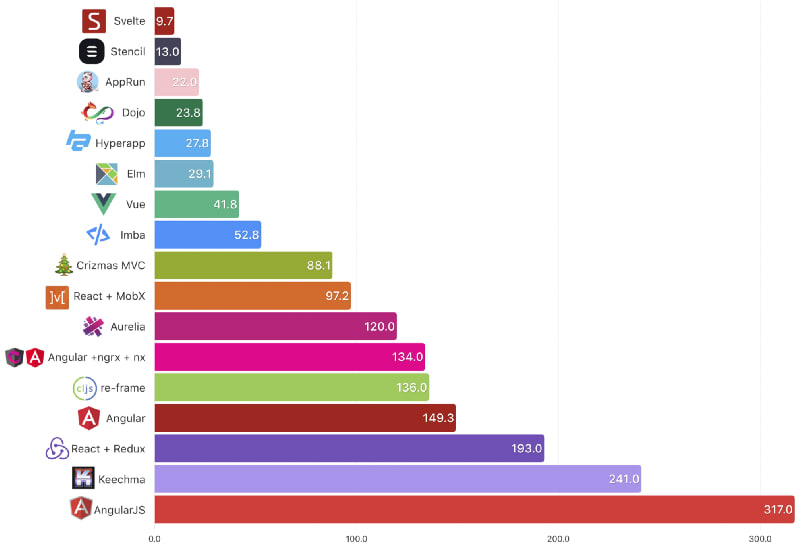
Chart from this freecodecamp article, if you would like to dive deeper I highly recommend take a look at it.
Why should we consider it for a future project
More than the small bundle size and by consequence faster load times in the browser, more points make Svelte so interesting to me:
- Svelte code, in my opinion, is very clean and readable.
- Stores for state management already built-in with "svelte/store" module.
- Event forwarding super clean with the "on:whatever" to make it accessible to parent without having to move up and down with props.
- Special attention to animations, for slick UI's.
- Document header management already built-in with "svelte:head".
The community around Svelte is growing but there is still a difference between the size of the ecosystem compared to React.
Final remarks
All that I wrote above is the result of the search and experiment that I had with Svelte after I came across a challenge at work. By no means, I tell everyone to move to Svelte right away, but I think that it is worth considering for next projects.
Svelte brings a new different approach to building UI with some awesome and, in my opinion, important aspects that helps developers create an awesome work.
Where to go from here
If you want o dive deeper into the world of Svelte I highly recommend you check their website and follow their tutorial, it has a lot of information and a REPL set up for you to practice everything your read.
Thanks for reading this blog post, I hope that I could bring some light into what Svelte is and what was the context that lead me into take a closer look and experiment with this different approach.
I will be posting more content related to Svelte and how to work with it in the next weeks, feel free to follow me here and/or in my twitter.
looking forward to hearing your thoughts regarding this article and Svelte, share experience with this awesome tool.



Top comments (15)
No questions are silly with something this new and not so much information out there as in React for example.
With that said, currently with Svelte only, I'm not aware of a SSR solution to implement, but there is a framework with Svelte called Sapper. I usually refer to it as a Next/Nuxt kind of framework but for Svelte, here is the website.
I've been working with it provides all tools that we require out of the box like SSR and Code Splitting.
Svelte is great, you might save some time with hq dev server and build tool hqjs.org it also have VScode plugin.
Currently the boilerplate from Svelte GitHub page comes with rollup and I'm having values around 0.5s to start the dev server and build, would that tool be a significant boost?
Depending on the project reloading might be faster. It is not bound to Svelte so you will be able to use it with other projects or plain js as well. It does not bundle your code, but rather serve it as ESM. Production mode will take care of images minification and other optimisations and you won't need to configure anything. You can use it as a smart static server that just understand your needs.
Alright alright, it seems like a good tool for no configuration projects. I will keep it on the list to check later. If you are interested in Svelte, in a few days will release a new post.
Sure it is my favourite framework, I love it and advocate for it here and there.
One of the best things about svelte is it is build time dependency not run time dependency. So if 10 different teams are woking on same site, they can bring their own version of svelte and it wouldn't effect load times comparative to traditional frameworks like react.
Never had that case in mind but indeed that is something awesome for micro frontends
This is incredibly helpful for us. We make shopify apps which add widget on merchant's site. Because of svelte we have very small bundles. So you can have lots and lots of our widget and it will not effect your site's loading time.
It definitely can help for small projects, but for larger ones with many components the compiled code will start to outweigh what your dependencies would have been.
Yes at some point that might happen but when we get to a large project, things like SSR and Code Splitting should already be in place for better performance(check sapper, Svelte NextJS like project) so I think we never pass that point of being heavier than let's say a run time Lib
Smaller bundle size is always a good thing
svelte + tailwind go hand in hand pretty well :)
I'm currently working on a side project that uses svelte(sapper) and tailwind.
It's awesome!!
Everything is so simple. It's a breath of fresh air playing with those 2.