One of the most important concepts in CSS is the Box Model.
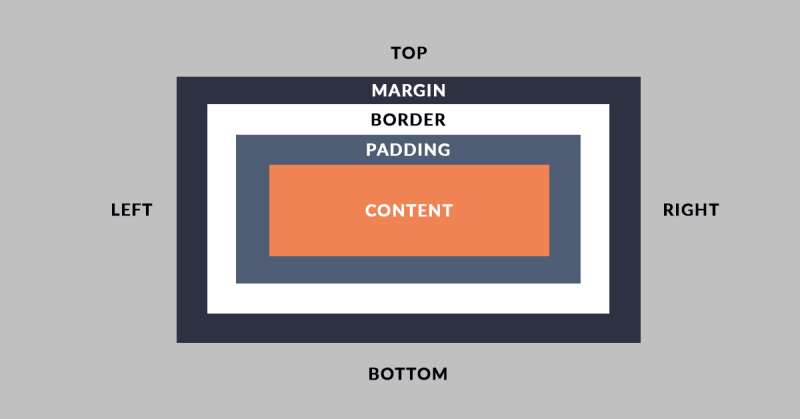
Boxes can be used to represent any HTML element. The design and layout of the site are represented by the CSS box model. It’s made up of margins, borders, padding, and the actual content.
The content box is the area where the content is displayed.
The padding box is the white space around the content.
The border box comes after the padding.
The margin box is the last one and defines the space between this box and other elements.
The properties work in the same order: top, right, bottom, and left.
The image below illustrates the box model:
Understanding the Box Model
A box is a placeholder for any element on the page.
The box model is used by CSS to calculate the size and placement of boxes.
The box model is also used to calculate the HTML element’s actual width and height.
Total Width of an Element
It’s crucial to understand how the entire width of an element is calculated when working with boxes.
The sum of width plus padding left and padding right, for example, is the total width of the box with paddings.
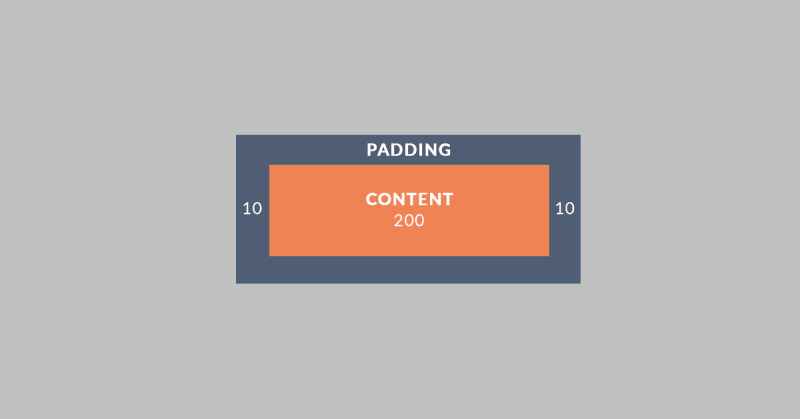
Here is an example of total element width:
Padding left: 10px
Content width: 200px
Padding right: 10px
Total width = 220px
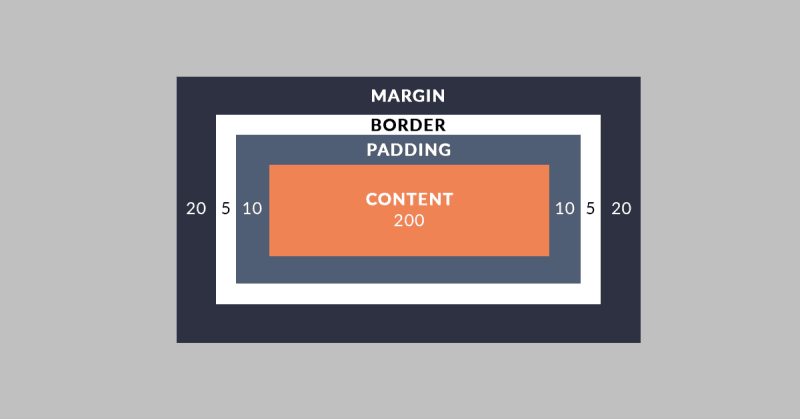
Here is another box with margins, border, and paddings.
The total width is the sum of left and right margins, left and right borders, left and right paddings, and the actual width of the content.
Margin-left: 20px
Border-left: 5px
Padding-left: 10px
Content: 200px
Padding-right: 10px
Border-right: 5px
Margin-right: 20px
Total width = 270px
If you specify a width (or height) on an element, it will be applied to the content area by default. All padding, border, and margin calculations are done outside of the value, so keep that in mind when you’re doing your calculations.









Top comments (1)
I don’t think “properties” is the correct term. I haven’t thought of the perfect term yet. CSS has its own specific definition of “property”. My problem is that the other words I can think of have similar specific definitions within web development. Element, item, entity, component, section … Maybe just parts/pieces