In this article, we will talk about micro frontends like what are they, why and when to use them, what are their characteristics, and what are their pros and cons. But before diving into micro frontends the understanding of monolith and microservices are mandatory as they are the foundation to understand this architecture. So, let's take a look at them.
Mono to Micro
In the earlier days of development, the structure of the applications looks something like this.
These types of applications are known as monolithic applications which consist of a single team and a single codebase. Such applications are tightly coupled. As the number of internet users grew over time this type of structure did not remain suitable for the applications and developers evolved this structure into a new structure that looks something like this.
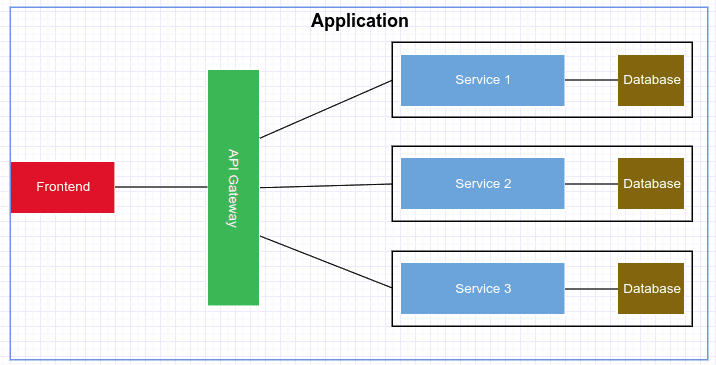
In this evolved approach, the responsibilities and codebase are split into two teams frontend team that handles the client-side(UI) part of the applications and a backend team that deals with the server and database logic of the application. This approach gives a little flexibility to developers and allows them to either focus on the frontend or backend area of the application. But as the backend codebase grew it gives a similar sense to a monolith which makes it difficult to scale and manage. So the developers start thinking about how to break it into manageable chunks and then the concept of microservices came into being. The structure of a microservice looks something like this.
In a microservice structure, the backend is divided into independent services having a dedicated database for each of them. The services communicate with each other via RPC. This approach allows developers a great flexibility by enabling them to work on their services independently in their preferred tech stack without taking care of other services.So, it can say that the benefits of using microservice over the monolith approach would be:
- It is easy to scale because we are scaling individual service.
- It makes a system fault tolerant by eradicating the single point of failure.
- Dividing the codebase into logical services makes it easier to understand.
Now let's shift our focus toward microfrontends.
MicroFrontEnds
What is Microfrontend?
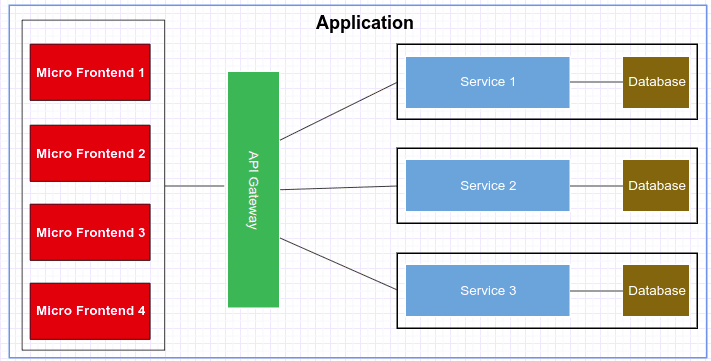
In simple words, we can say that microfrontend is a microservice that exists within a browser. Microfrontends are sections of your UI, often consisting of individual apps, and each app consists of several components. These apps build using different frontend frameworks and libraries like React, Vue, Svelte, Angular, etc, and looks something like this
Why we need MicroFrontends?
You might be thinking of why we need such architecture, Isn’t it complicating the whole development process? Isn’t our current approach fulfilling our requirements? Well technically Yes and No. Modern Applications becoming more frontend-focused and starting to have more logic and functionalities on the frontend. So as the application grew, we are finding ourselves in a similar situation we faced on the backend, where the frontend becomes monolithic and becomes difficult to manage. This approach also provides flexibility to new developers as they don’t need to familiarize themselves with the whole codebase. They only need to understand their specific app besides that this approach also allows them to work with their preferred frontend stack. But keep in mind this approach is not for small projects. If your frontend is not tolerant to the first 10,000 users in monolith it will not handle the next 10,000 in microfrontend. Now take a look at how we can split our frontend into microfrontend.
Categories of MicroFrontends
The microfrontend divided into two main categories
- Horizontal Splitting
- Vertical Splitting
Horizontal Splits
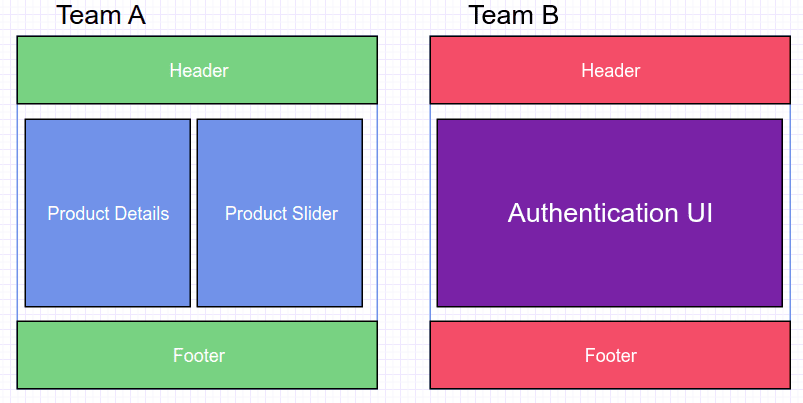
In horizontal split, we identified microfrontneds within the same view and assigned them to different teams, so multiple teams take care of page composition through coordination for the final product for the user. In simple words, we split a view into multiple parts which are own by different teams. This approach looks something like this (as presented in the book Building Microfrontends)
Vertical Split
In vertical split, we divided the frontend into logical domains like authentication UI, streaming UI, product UI, etc, and then assigned it to the teams. This makes teams their respective domain expert and gives them full autonomy over their domain. The visualization of vertical split is something like this.
Best Practices
There are some parameters you should take into count while following this approach.
- Technology Agnostic - It means each team should have the liberty to choose or upgrade their tech stack without having to coordinate with other teams.
- Isolate Code - It means you should build independent micro applications. They should not share each other's resources and runtime even if they are implemented on the same framework. They should have separate build and test pipelines and can be deployed as standalone applications and once a team completes its micro-frontend, they can add it to the main application which looks something like this.
Now take a look at the pros and cons of microfrontend approach.
Pros of MicroFrontends
- It provides teams the flexibility to choose their own tech stack.
- This approach allows the development of robust frontends as the whole frontend is decoupled which makes it highly fault tolerant.
- Testing becomes more simple because you only need to test your micro app without taking care of the rest.
- As it is already in your preferred tech stack and decoupled, modification is a lot easier.
Cons of MicroFrontends
- This approach causes duplication of common dependencies as microfrontends are separate and independent apps, e.g all of your apps are in Reactjs and each app has its own react dependencies.
- As all of them are standalone apps, integrating them together can cause some unexpected issues e.g your react microfrontend working perfectly but when you integrate it into the rest of the application that builds on Vuejs and Angular, things start breaking.
- It might be an expensive approach and could require a good number of resources.
Conclusion
So, these are some insights on micro-frontends and how we can apply this approach. Hope you like this and hope this will help you to decide whether this approach works for you or not.
Bye Bye 👋, until the next time.










Top comments (0)