Introduction
This article is short, sweet and is just an overview of some of the basics I have learned about this language. I have provided some links for you to view more about MJML and check it out for yourself.
MJML is otherwise known as Mailjet Markup Language An email responsive language I hadn't heard of up until recently.. and yes, it may not be one that is used or talked about frequently, but it is a little hidden gem that produces email templates and takes away the pain of coding a responsive email.
You may be familiar with these type of emails, for example, if a user is on a mailing list, they may receive a generic subscription email, or it could even be a shopping invoice, MJML was designed with reponsiveness in mind.
See below snippet of an email template that I have created, this is a mock shopping invoice.

MJML can be installed via an extension to a code editor (VS code, for example) or you can use the live editor [https://mjml.io/try-it-live] to make changes, which will update in real-time, allowing you to view and correct errors instantly.
UI/UX (User interface & User experience) can also be viewed and checked by clicking the computer screen icon or the mobile icon to display what the email will look like on both screens, you can even view the HTML for the code you have created.
I personally love this option, as it allows me to update accordingly if part of the email isn't displayed properly on either device. This code can also be added to Github as a project if you wish - providing real-life examples and projects for potential employers.
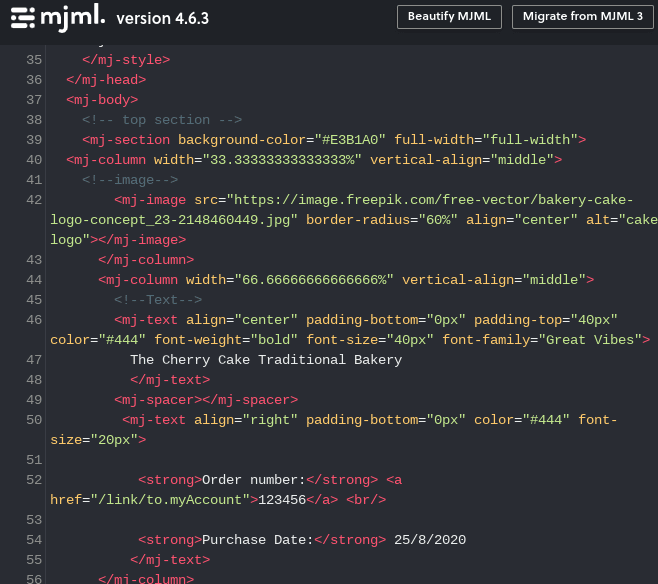
I have provided some of the code used to create part of the mock email template - The best part of MJML, is that you can still add HTML tags into the code along with Google fonts & CSS, meaning you can still add your own flair and creativity to the email template, not to mention changing the colour/design layout making it more UI/UX friendly.
See below example:
See how everything is nested within a tag, this makes for tidy code.
I have added comments to the relevant sections, so if anyone was to view my code they would be able to scan and find the sections required easily.

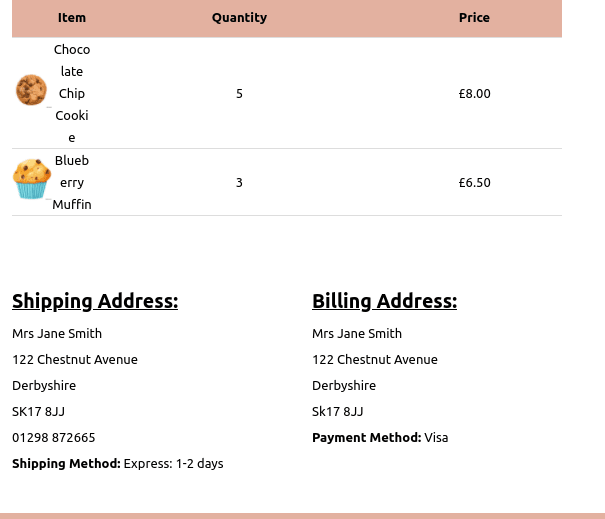
In the below example, I have created a table, that shows items purchased, along with columns displaying a shipping/billing address, this displays well on both a mobile and a computer. (Checked using the tabs as mentioned above!)

At the bottom, I've added a footer containing contact details which when clicked, take you to the relevant form for contacting the company.

MJML Syntax
Components
https://mjml.io/documentation/#components
Standard head components
https://mjml.io/documentation/#standard-head-components
Standard body components
https://mjml.io/documentation/#standard-body-components
Community components
https://mjml.io/documentation/#community-components
Conclusion
Information on MJML can be found on [https://mjml.io/] I found their website very useful when learning about this language and it really helped me understand it.
Think of it like HTML.. but easier! (Is that even possible?!)



Top comments (2)
Writing HTML for browsers is tricky enough, but creating html emails that work in all of the email clients will drive you insane :)
MJML hides that complexity within their custom tags and makes writing (responsive) html emails a joy.
Combine it with some handlebar templates to get your data in there and it works out really well.
Have fun!
Thank you for the article and the knowledge. I will have it in mind for the future!