What I built
I built a Web Monetization API events wrapper JavascriptInterface for Android WebView using Java.
The usage and logic is quite the same as with the JavaScript API, as the events are actually the same. :)
Getting the events wrapped on the Java side in the end is as easy as follows:
WebMonetizationWrapper wrapper = WebMonetizationWrapper.createAndAddInterface(webview);
wrapper.addPendingEventHandler(/*your Handler*/);
wrapper.addStartEventHandler(/*your Handler*/);
wrapper.addStopEventHandler(/*your Handler*/);
wrapper.addProgressEventHandler(/*your Handler*/);
Submission Category:
Foundational Technology
Link to Code
 moagggi
/
AndroidWebMonetizationWrapper
moagggi
/
AndroidWebMonetizationWrapper
A WebMonetization API Wrapper for Android
AndroidWebMonetizationWrapper
A WebMonetization API Wrapper for Android
Prerequisites
- Any Android IDE
- GSON Dependency
com.google.code.gson:gson:__current_version__
Usage
WebView webview = new WebView(context);
webview.getSettings().setJavaScriptEnabled(true);
WebMonetizationWrapper wrapper = WebMonetizationWrapper.createAndAddInterface(webview);
wrapper.addPendingEventHandler(/*your Handler*/);
wrapper.addStartEventHandler(/*your Handler*/);
wrapper.addStopEventHandler(/*your Handler*/);
wrapper.addProgressEventHandler(/*your Handler*/);
webview.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
//attach after every page load
wrapper.attach(view);
}
});Additional
See https://webmonetization.org/docs/api for more information.
Demo
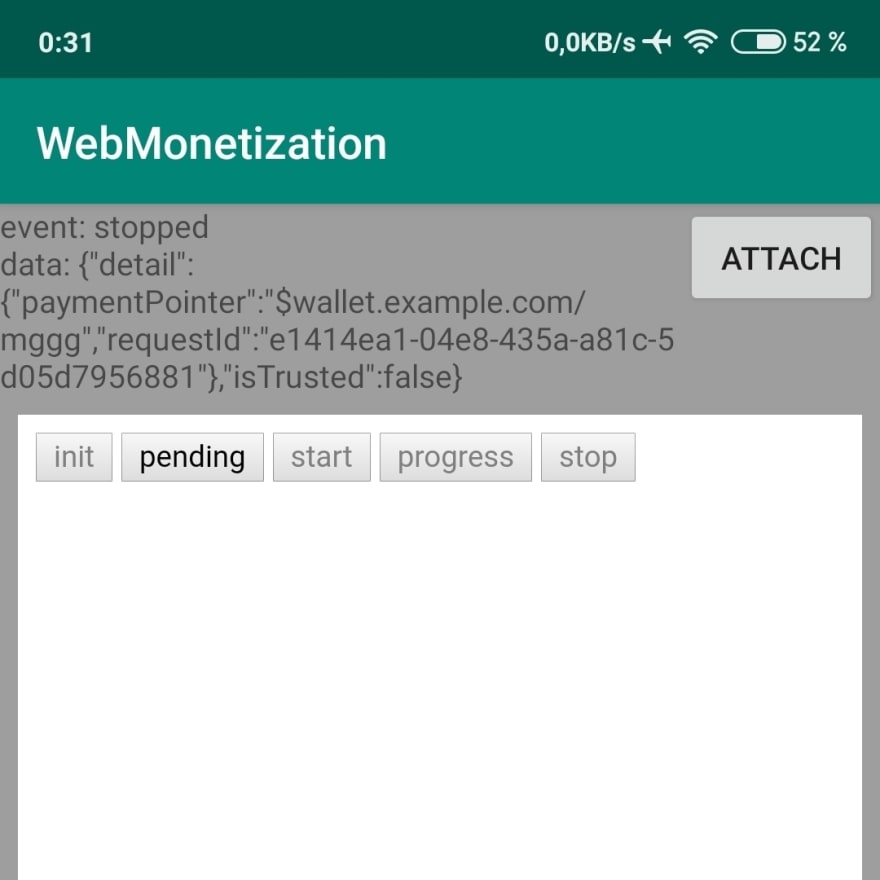
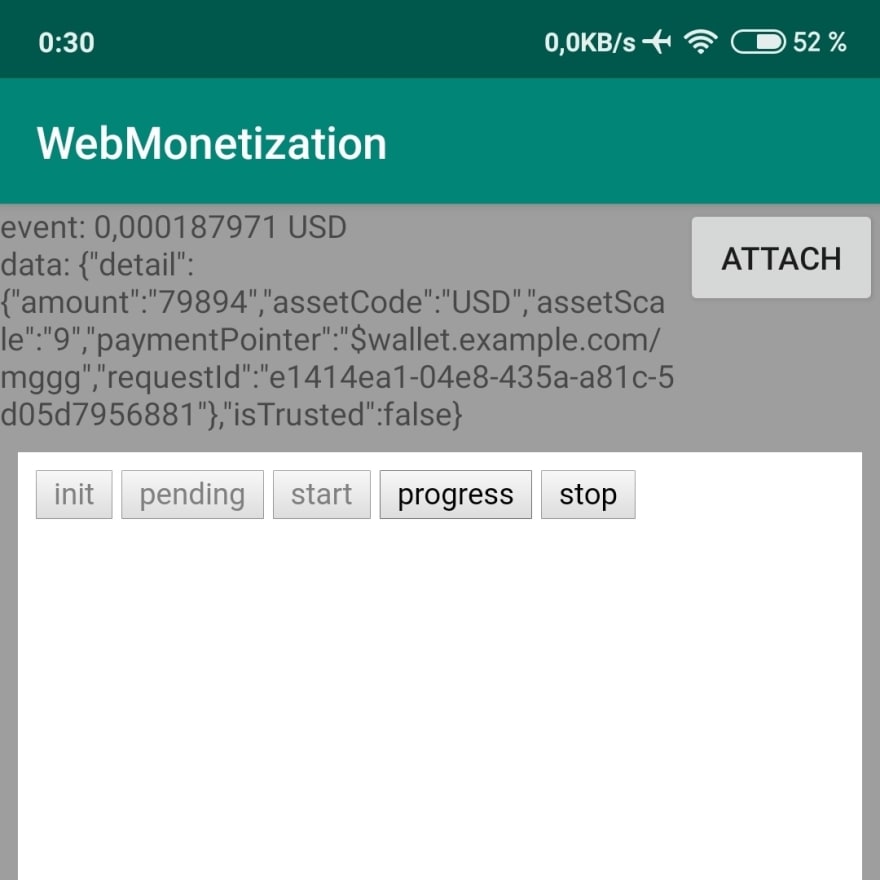
I built a small demo app around the wrapper, for testing, with a TextView, Button and a WebView (the white area with 5 buttons).
As the demo app just mimics/polyfills the embed Web Monetization browser/extension logic the demo app has to be manually initialized and attached via two button clicks (init, attach).
IRL no polyfill is needed, as the API is then already populated (or absent) from the start.
After initialization and attaching, the API events are the same as you wouldn't get from any other guy (c). I mean, legit Web Monetization API.
There is the stopped alas pre-pending state
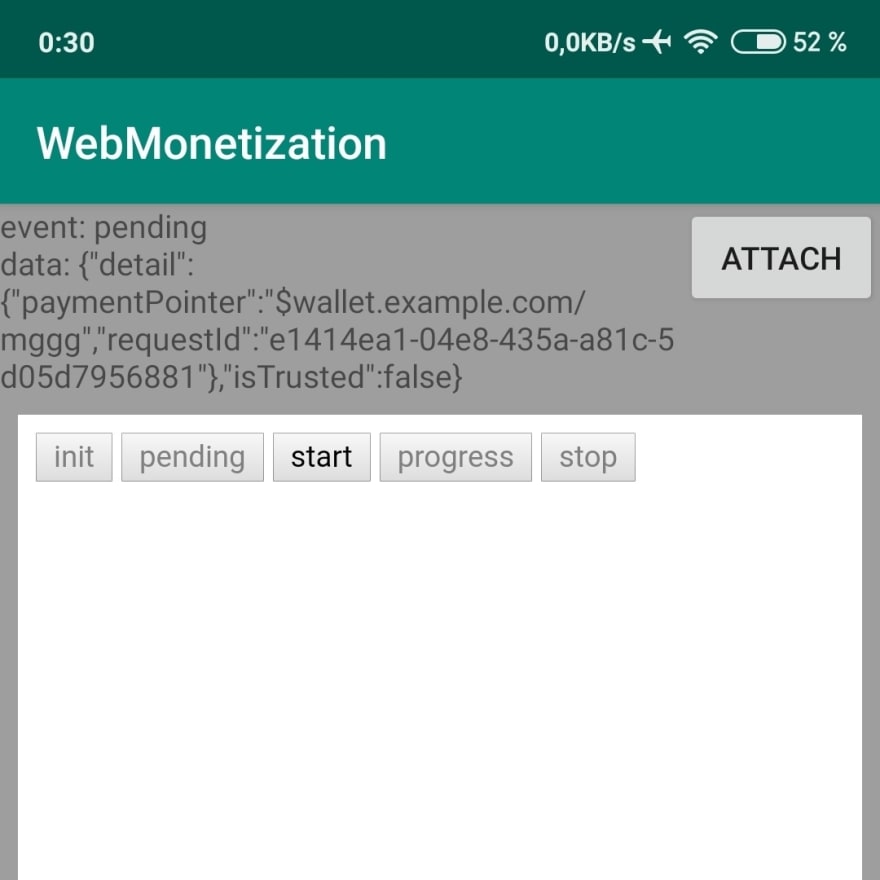
as well as the then following pending state with event data
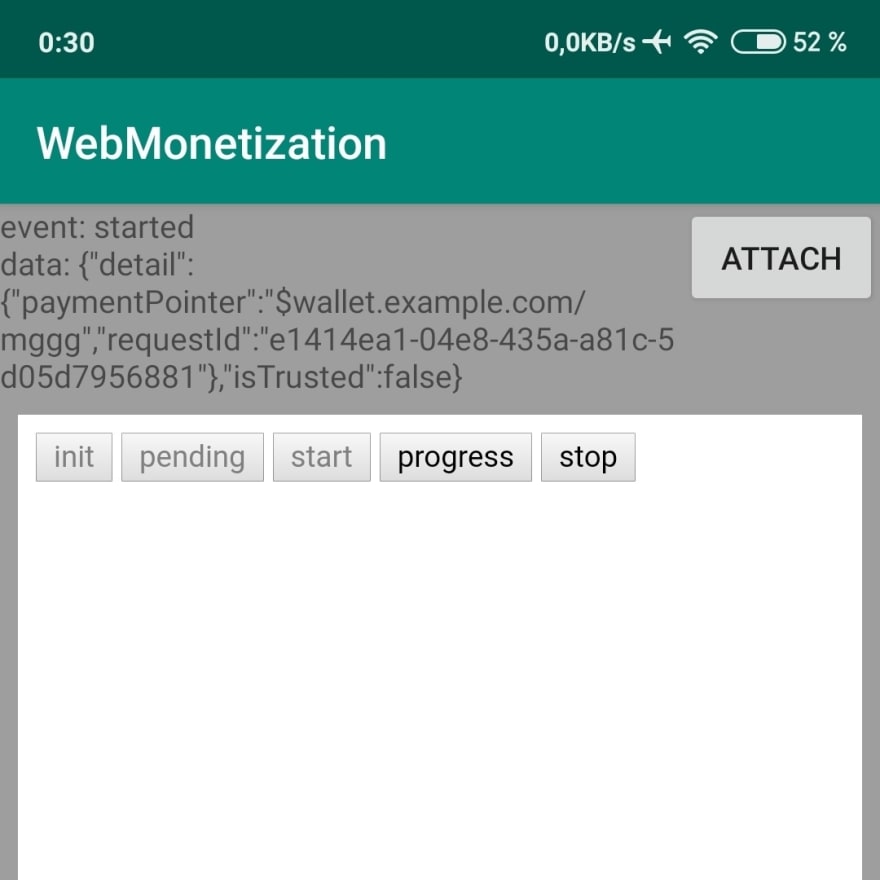
The data ATM is the same (despite the event name) for pending, started
and stopped
Then there's also the progress event between with the current fragment and the total (that's the manual sum of all previous fragments)
How I built it
I basically started with noting the event names and data as well as creating the needed String constants and separate Java sub- and super-classes.
After that I created the Java side Handler register and invoke logic.
Finally I've written the JavaScript code registering all events, that's wrapping them and passing it through to the Java side.
It is important to re-attach the wrapper after each page load, something fast accomplished with the next lines
webview.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
//attach after every page load
wrapper.attach(view);
}
});
Now you're having the Web Monetization events fully in your Android app.
Additional Resources/Info
See https://webmonetization.org/docs/api#browser-events for more.
(c) RCA / Rick Astley








Top comments (0)