Github มี service หนึ่งสำหรับการสร้างหน้าเว็บแบบง่ายๆ โดยจัดการผ่าน github repo ใครก็สามารถเข้าไปสร้างได้ โดยจะมีสองแบบคือ page หลัก และ subfolder หรือ repo ไหนก็ได้สามารถสร้างหน้า page ได้
ใครที่อยากมีหน้าเว็บแนะนำตัวง่ายๆ หรือแนะนำ project ก็เหมาะสมมาก หรือ ใครที่เขียนเว็บแล้วไม่มีที่ demo หรือจะอวดเพื่อนแต่ไม่มี hosting ให้วางก็ใช้ได้เช่นกัน แต่มีข้อจำกัดว่าเว็บต้องเป็น static เว็บที่มีพวก html, js, css และ รูปภาพต่าง หรือจะใช้ markdown เขียนทั้งหมดก็ได้ใครสนใจอ่านต่อได้ที่
สำหรับใครที่ยังเขียน Vue.js ไม่เป็นอ่านที่นี่ได้
Vue.js 2 and Vuex 3 with TypeScript
User Page
หรือ page หลักของ account เราจะมี domain username.github.io ดังนั้น repo ที่จะสร้างก็ต้องใช้ชื่อตาม domain เลยถ้ายังไม่มี repo มาก่อนก็สามารถสร้างใหม่ และ จัดการผ่านเว็บของ github ได้เลยเช่นกัน
Create Repo
ตามที่บอกไปว่าให้เราตั้งชื่อ repo ตามชื่อ domain ที่เราใช้ของผมก็จะเป็น
mrchoke.github.io
และที่ต้องให้ความสนใจคือตรงสร้าง README ถ้าเราจะสร้างแบบใช้ Markdown เลยก็สร้าง README ตรงนี้ได้เลยเมื่อเข้าหน้าเว็บก็จะใช้ README เป็นหน้าเริ่มต้นทันที
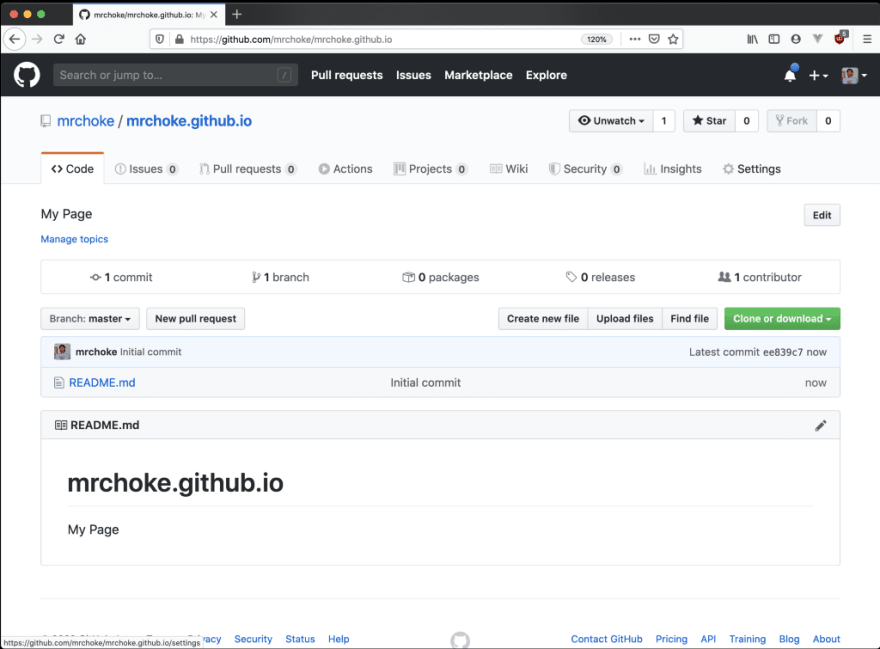
Open Web Browser
ตอนนี้เราก็มีเว็บเป็นของตัวเองละ
ถ้าใครจะใช้ HTML เขียนก็แค่เปลี่ยนไปใช้ index.html แทน
Vue.js
แล้วถ้าเราจะใช้ Vue.js เป็นหน้าเว็บหลักของเราละ ? ทำได้เช่นกัน แต่เหมือนจะวุ่นๆ หน่อย โดยเฉพาะหน้าแรกจะมีข้อจำกัดหน่อย
- สร้าง github repo ว่างๆ
- สร้าง project vue.js หรือ ที่มีอยู่เดิม
- build production ซึ่ง defualt จะได้ directory dist
- เข้าไปใน dist แล้วสร้าง git repo ตามคำแนะนำของ github
- เลือกแบบแรก
ปัญหา
วิธีนี้มันมีปัญหาอยู่ว่าเมื่อเรา build production ใหม่ dist จะโดนลบทิ้งข้อมูล git จะโดนลบไปด้วยเราก็ต้อง backup ไว้
cd dist
cp -r .git ../dist.git
ครั้งต่อไปเมื่อเรา build production ก็ให้ copy ไปใส่อีกครั้ง
yarn build
cd dist
mv ../dist.git .git
git add .
git push
cp -r .git ../dist.git
เราต้องทำแบบนี้ทุกครั้งที่มีการ update เฉพาะหน้าแรกนะที่ยุ่งยากแบบนี้
Repo Page
repo page คือ page ที่สร้างใน repo ต่างๆ ของเราเวลาเข้าถึงจะเรียกผ่าน
username.github.io/repo-name/
- Create Github Repo
- Create Vue.js Project
- เข้าไปใน vue.js project directory
- เลือกตัวเลือกที่สองสำหรับเชื่อม repo
สร้าง vue.config.js
module.exports = {
productionSourceMap: false,
publicPath: '/page-example/'
}
โดยเพิ่ม publicPath ให้ตรงกับชื่อ repo ของเรา แล้วทำการ commit
สร้าง branch ชื่อ gh-pages
git checkout -b gh-pages
แก้ไข .gitignore โดยการ comment /dist ไว้
#/dist
save แต่ไม่ต้อง commit นะครับใช้ชั่วคราวเท่านั้น
Build Production
yarn build
Git add dist
git add dist
Git commit
git commit -m "Add Static"
Push Subtree ขึ้น Github repo
git subtree push --prefix dist origin gh-pages
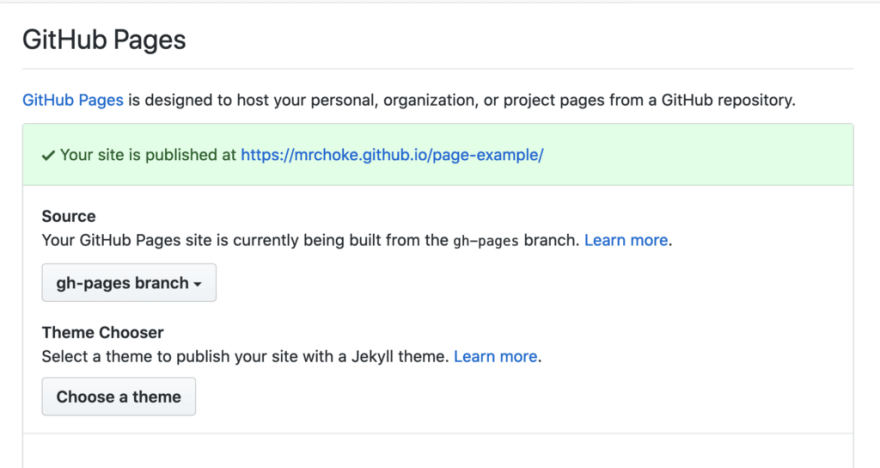
ตรวจสอบ Settings

Open Web browser
[https://mrchoke.github.io/page-example/](https://mrchoke.github.io/page-example/)

Update Page
เมื่อเราจะ update Vue.js project ให้ทำดังนี้
git checkout ไปยัง master
git checkout master
แก้ .gitignore ให้กลับไปเหมือนเดิม
git checkout .gitignore
แก้ Vue.js Project
เมื่อพัฒนา Vue.js จน statble ก็ให้ทำการ commit
nano -w src/components/HelloWorld.vue
git add src/components/HelloWorld.vue
git commit -m "Update Page"
git push
git checkout ไปยัง gh-pages
git checkout gh-pages
git merge master มา
git merge master
comment /dist ใน .gitignore อีกครั้ง
#/dist
Build Production
yarn build
Git add dist
git add dist
Git commit
git commit -m "Update Static"
Push Subtree ขึ้น Github repo
git subtree push --prefix dist origin gh-pages
รอสักสักครู่หนึ่งให้ server update แล้วลอง reload หน้า page กูจะต้องเปลี่ยนแปลงตามที่เราแก้ไว้
ลองเอาไปเล่นกันดูครับ ผมคิดว่า project ที่ build เป็น static อื่นๆ ก็น่าจะใช้ได้ ไม่รวมพวก SSR นะครับ 😁











Top comments (0)