Introduction
Loaders are part of almost every application. Whenever you are loading some data from the API, you need to display the loading message or loading icon to notify the user that the data is loading.
In this article, you will display a customizable Facebook, Instagram, or Grid like a content loader.
Prerequisites
To complete this tutorial, you will need:
- A valid Git installation.
- Node.js installed locally.
This tutorial was verified with Node v13.14.0, npm v6.14.4, react v16.13.1, and react-content-loader v.5.1.0
Step 1 — Install and run the react app
To start with, clone this GitHub repository by executing the following command from the terminal
git clone https://github.com/myogeshchavan97/react-content-loader-demo.git
The starter code is present in the starter-code branch and complete source code is present in the master branch so switch to the starter-code branch by executing the following command from the terminal
git checkout starter-code
Install the dependencies and react-content-loader package with version 5.1.0 and start the React app
npm install
npm install react-content-loader@5.1.0
npm run start
Step 2 — Integrating content loader into the App
Now, create a new components folder inside src folder and add a new file FacebookLoader.js inside it with the following content
import React from 'react';
import { Facebook } from 'react-content-loader';
const FacebookLoader = () => {
return (
<div>
<h2>Facebook Loader</h2>
<Facebook />
</div>
);
};
export default FacebookLoader;
Here, you have added the default Facebook loader component from the react-content-loader package.
Now, open src/App.js and let's use the above FacebookLoader component
import React from 'react';
import FacebookLoader from './components/FacebookLoader';
import './App.css';
function App() {
return (
<div className="App">
<FacebookLoader />
</div>
);
}
export default App;
This will generate loader like this:
Step 3 — Customize the loader
Now, create a new file InstagramLoader.js inside components folder with the following content
import React from 'react';
import { Instagram } from 'react-content-loader';
const InstagramLoader = () => {
return (
<div>
<h2>Instagram Loader</h2>
<Instagram width={500} height={500} backgroundColor="#cebaba" speed={3} />
</div>
);
};
export default InstagramLoader;
Here, you have provided extra props to customize the loader
- width and height props to specify the loader width and height in pixels(px)
- backgroundColor to specify the background of the loader
- speed to specify the animation speed in seconds
Now, open src/App.js and let’s use the above InstagramLoader component
import React from 'react';
import FacebookLoader from './components/FacebookLoader';
import InstagramLoader from './components/InstagramLoader';
import './App.css';
function App() {
return (
<div className="App">
<InstagramLoader />
<FacebookLoader />
</div>
);
}
export default App;
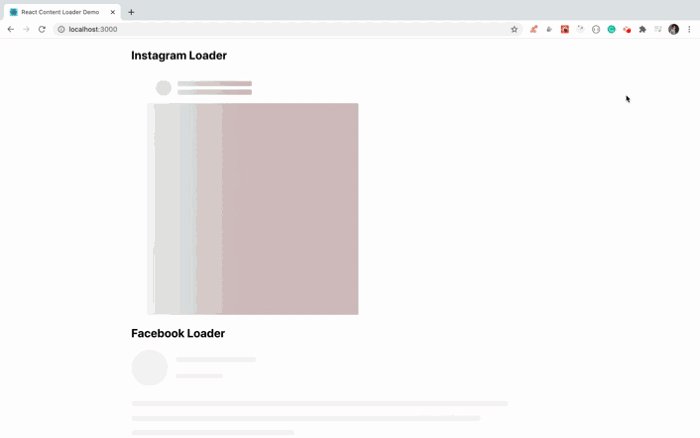
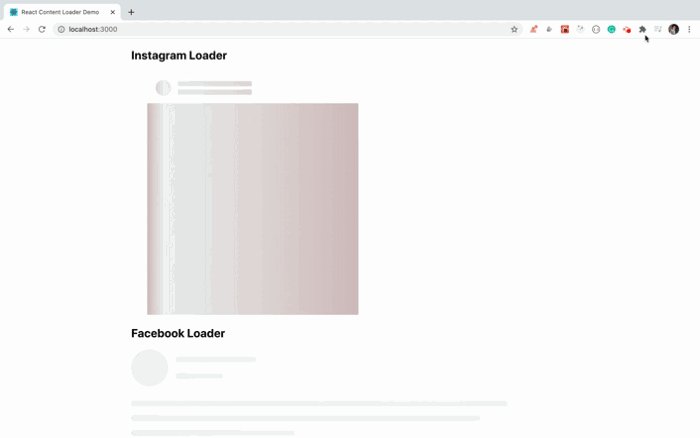
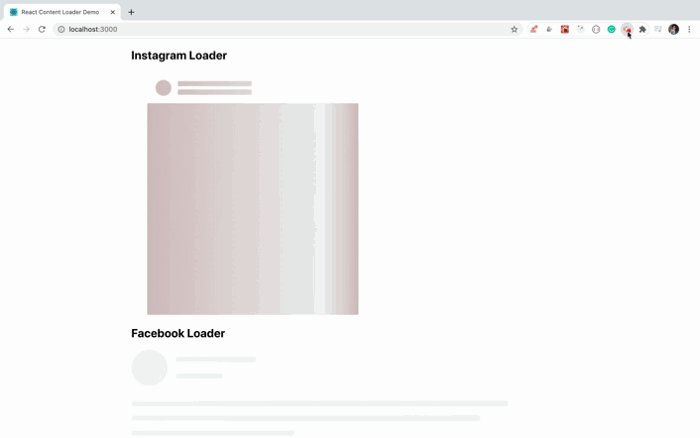
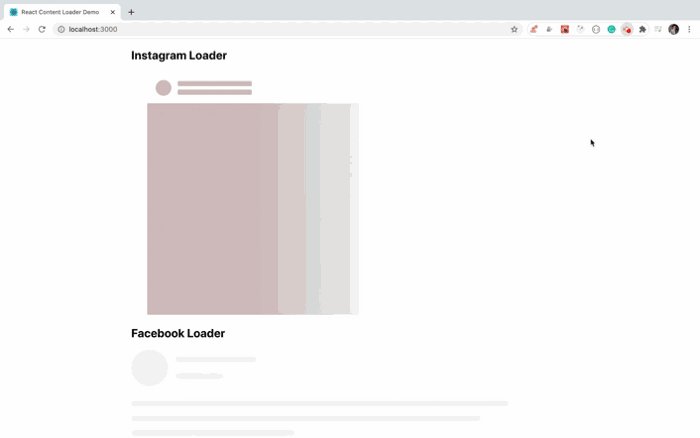
Now, you will see out custom Instagram loader like this:
Step 4 — customizing the loader using custom SVG code
The react-content-loader website also provides a UI tool where you can create our own custom loader by specifying the background image or direction of the loader along with other properties. You can check that out HERE
The website also provides a gallery of different loaders that you can use.
For example, to use the Grid Layout Loader, create a new file GridLayoutLoader.js inside components folder with the following content
Now, open src/App.js and use the above GridLayoutLoader component
import React from 'react';
import InstagramLoader from './components/InstagramLoader';
import GridLayoutLoader from './components/GridLayoutLoader';
import FacebookLoader from './components/FacebookLoader';
import './App.css';
function App() {
return (
<div className="App">
<GridLayoutLoader />
<InstagramLoader />
<FacebookLoader />
</div>
);
}
export default App;
You can see all available loaders gallery HERE
Conclusion
As you have seen, the content loader really makes the application look good using custom animation for the content.
For the complete source code of this article, check out the react-content-loader-demo repository on GitHub. You can also see a live demo of this application
Don't forget to subscribe to get my weekly newsletter with amazing tips, tricks and articles directly in your inbox here.











Top comments (0)