Welcome to the final part of the series.
We will use this codepen for the album layout page. The basic code without any style(except the general style) is here.
<body>
<div class="albums">
<div class="album">
<img class="album__artwork" src="https://source.unsplash.com/random/300x300?v=1">
<div class="album__details">
<h2>Album Title</h2>
<p class="album__artist">Artist Name</p>
<p class="album__desc">Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsum sed sint doloremque repellat, iste debitis.</p>
<p class="album__desc">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Facilis, excepturi!</p>
</div>
</div>
<div class="album">
<img class="album__artwork" src="https://source.unsplash.com/random/300x300?v=2">
<div class="album__details">
<h2>Album Title</h2>
<p class="album__artist">Artist Name</p>
<p class="album__desc">short.</p>
</div>
</div>
<div class="album">
<img class="album__artwork" src="https://source.unsplash.com/random/300x300?v=3">
<div class="album__details">
<h2>Album Title</h2>
<p class="album__artist">Artist Name</p>
<p class="album__desc">Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsum sed sint doloremque repellat, iste debitis.</p>
</div>
</div>
<div class="album">
<img class="album__artwork" src="https://source.unsplash.com/random/300x300?v=4">
<div class="album__details">
<h2>Album Title</h2>
<p class="album__artist">Artist Name</p>
<p class="album__desc">Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsum sed sint doloremque repellat, iste debitis.</p>
</div>
</div>
<div class="album">
<img class="album__artwork" src="https://source.unsplash.com/random/300x300?v=5">
<div class="album__details">
<h2>Album Title</h2>
<p class="album__artist">Artist Name</p>
<p class="album__desc">Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsum sed sint doloremque repellat, iste debitis.</p>
</div>
</div>
<div class="album">
<img class="album__artwork" src="https://source.unsplash.com/random/300x300?v=6">
<div class="album__details">
<h2>Album Title</h2>
<p class="album__artist">Artist Name</p>
<p class="album__desc">Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsum sed sint doloremque repellat, iste debitis.</p>
</div>
</div>
<div class="album">
<img class="album__artwork" src="https://source.unsplash.com/random/300x300?v=7">
<div class="album__details">
<h2>Album Title</h2>
<p class="album__artist">Artist Name</p>
<p class="album__desc">Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsum sed sint doloremque repellat, iste debitis.</p>
</div>
</div>
<div class="album">
<img class="album__artwork" src="https://source.unsplash.com/random/300x300?v=8">
<div class="album__details">
<h2>Album Title</h2>
<p class="album__artist">Artist Name</p>
<p class="album__desc">Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsum sed sint doloremque repellat, iste debitis.</p>
</div>
</div>
<div class="album">
<img class="album__artwork" src="https://source.unsplash.com/random/300x300?v=9">
<div class="album__details">
<h2>Album Title</h2>
<p class="album__artist">Artist Name</p>
<p class="album__desc">Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsum sed sint doloremque repellat, iste debitis.</p>
</div>
</div>
<div class="album">
<img class="album__artwork" src="https://source.unsplash.com/random/300x300?v=10">
<div class="album__details">
<h2>Album Title</h2>
<p class="album__artist">Artist Name</p>
<p class="album__desc">Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsum sed sint doloremque repellat, iste debitis.</p>
</div>
</div>
</div>
<style>
</style>
</body>
We have an albums class, which contains all the album. Each album then have a random image of size 300x300 from unsplash. Then there is an album__details class, which contains a heading(h2), the paragraph with album__artist class and also one or two paragraph with album__desc class.
We want to make our album completely responsive, so we will use the code below for albums class.
.albums {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
grid-gap: 5px;
}
Our columns are using minmax and are either 300px wide or 1fr. This will result in most of our fully responsive layout been done.
Let give each individual album, a background, box-shadow and padding.
.albums {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
grid-gap: 5px;
}
.album {
background: rgba(255, 255, 255, 0.2);
box-shadow: 0 0 5px rgba(0, 0, 0, 0.1);
padding: 20px;
}
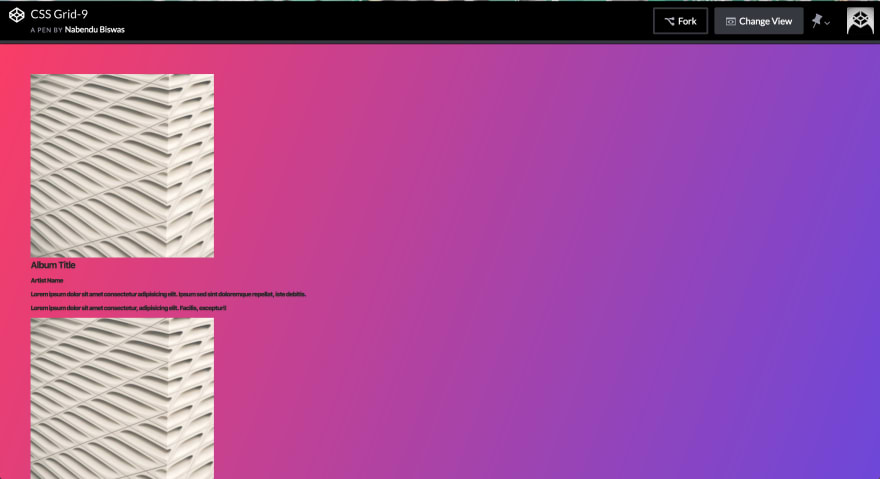
This will result in below.
Now, we want the album details to be shown on the right side of the image. So, we will make each individual album also a grid. It will have two columns- 150px and 1fr wide.
.album {
background: rgba(255, 255, 255, 0.2);
box-shadow: 0 0 5px rgba(0, 0, 0, 0.1);
padding: 20px;
display: grid;
grid-template-columns: 150px 1fr;
grid-gap: 10px;
}
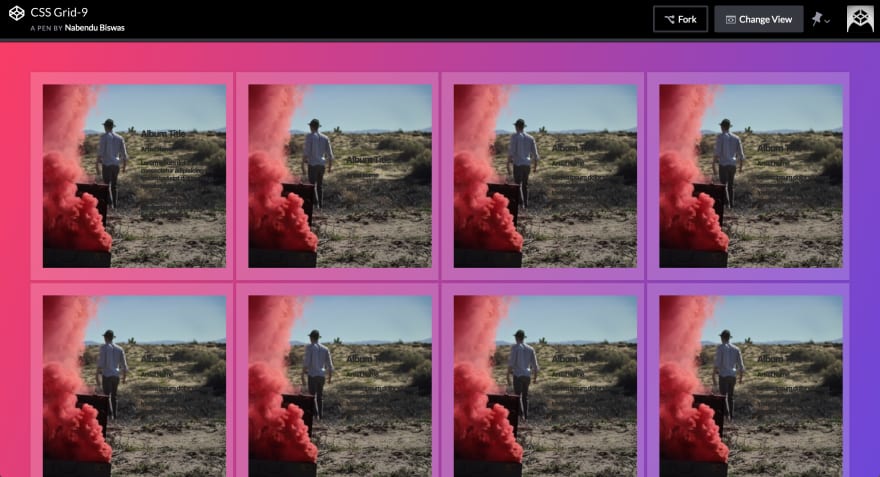
We are running into an issue here. Our image is not taking the desired 150px column, but it is taking it’s original size of 300px.
We can fix it by selecting the image class album__artwork and making the width 100%.
.album__artwork {
width: 100%;
}
Let do one last thing of vertically aligning our columns of album class.
.albums {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
grid-gap: 5px;
}
.album {
background: rgba(255, 255, 255, 0.2);
box-shadow: 0 0 5px rgba(0, 0, 0, 0.1);
padding: 20px;
display: grid;
grid-template-columns: 150px 1fr;
grid-gap: 10px;
align-items: center;
}
.album__artwork {
width: 100%;
}
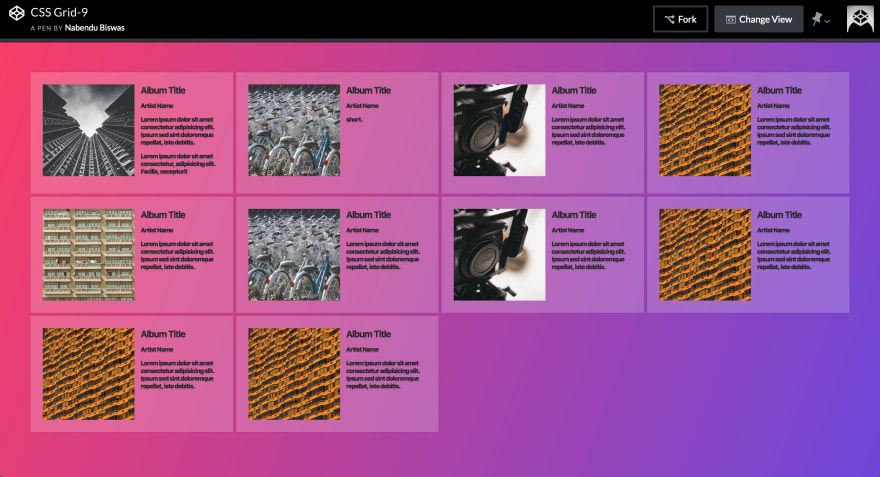
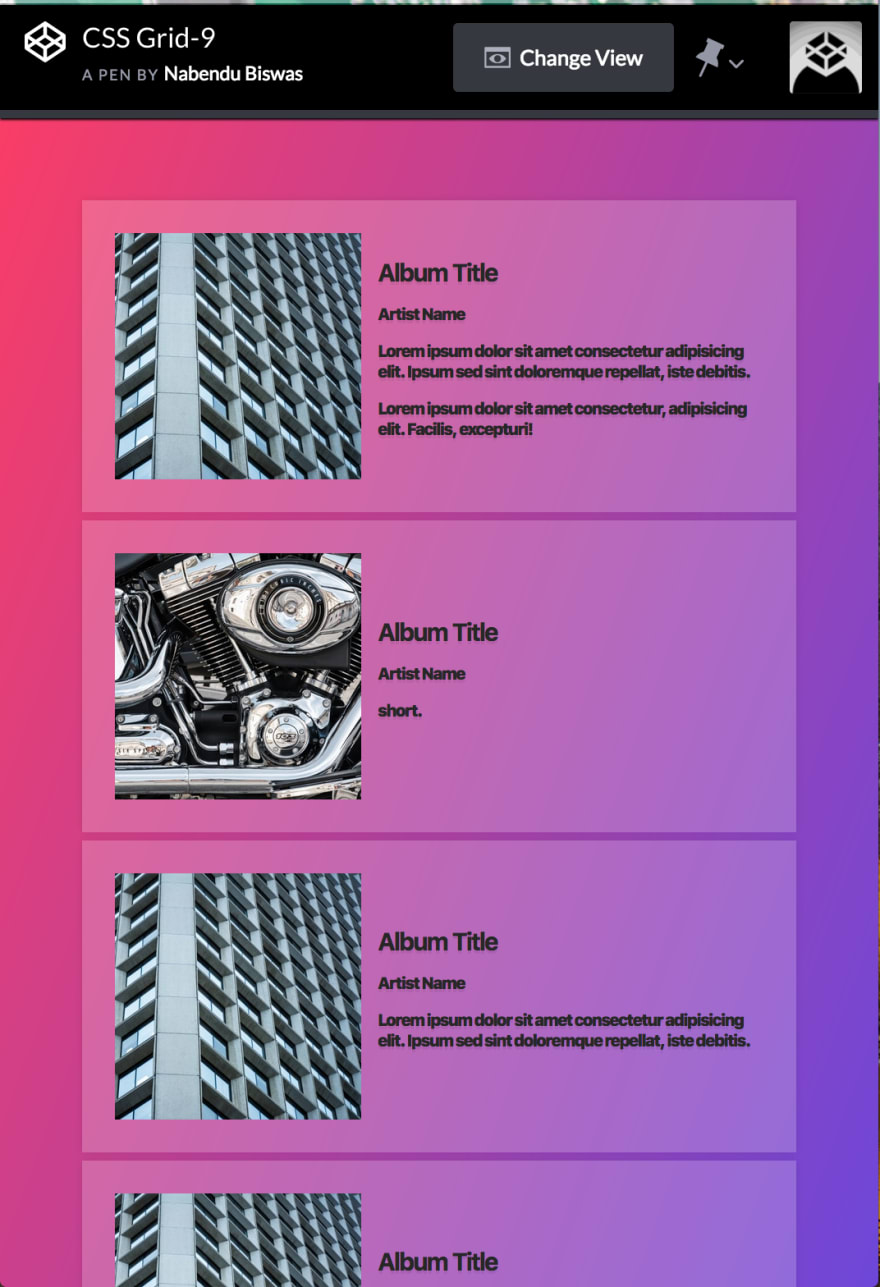
Which will result in our final product.
So, you can see we had made a completely responsive album layout, without using any media queries.
This concludes the CSS Grid series. Hoping you learned something useful from it.











Top comments (0)