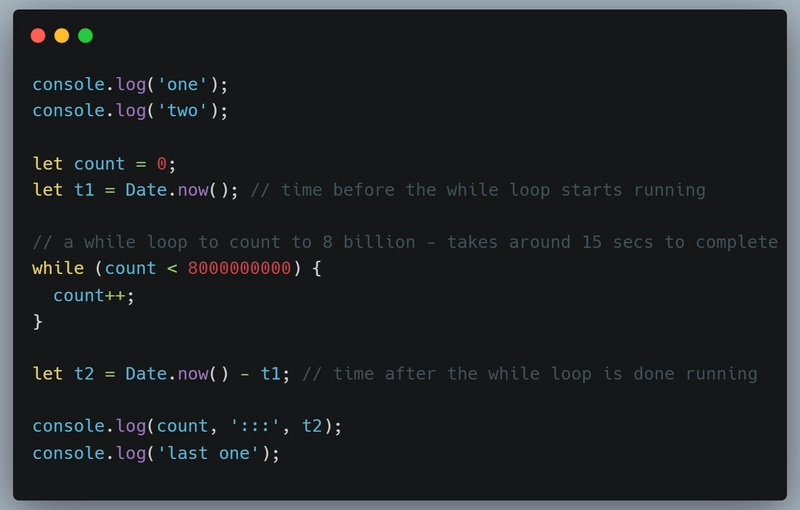
Yes, JavaScript can only handle a single task at a time. To clarify: the JavaScript interpreter’s algorithm processes your program one statement or function at a time. If it encounters a time-consuming function, it will unapologetically take the time needed to process that function before moving forward.
In the code above, the interpreter halts further execution to process the while loop for 15 seconds before continuing.
Where Asynchrony Comes From
JavaScript’s asynchronous capabilities stem from its runtime environment—not the language itself.
Chromium-based browsers (Chrome, Edge, Brave) use V8 (an open-source JavaScript interpreter written in C++). Some browsers use a different interpreter program.
The host program, combined with the interpreter, forms JavaScript's execution environment. So when we say "the environment JavaScript runs in," we mean the host program that integrates the interpreter and extends JavaScript’s functionality i.e. [Host Program] + [JS Interpreter] = Execution Environment
The Role of APIs
The environment exposes additional features to JavaScript through APIs (Application Programming Interfaces). In browsers, these are called Web APIs. They act as bridges between your JavaScript code and low-level system operations (e.g., file access, network requests).
Key points:
- APIs appear as simple JavaScript constructs but trigger complex C/C++ operations behind the scenes.
- The DOM (Document Object Model) is not part of JavaScript—it’s provided by the browser to let JavaScript interact with HTML/CSS. Even though
document.getElementById()looks like JavaScript, it’s actually a Web API that bridges JS to the browser. Also JavaScript constructs likefetch()andsetTimeout(), are provided by the environment
Thanks for reading!🙏🏽




Top comments (0)