In the previous article that covers CSS subjects, I talked about the box model. An important property that’s connected to the box model is the box-sizing property.
The box-sizing property defines how the height and width of the element are calculated and if it should include the border, padding and margin or not.
Values
There are two possible values for the box-sizing property:
- Content-box - the default value.
- Border-box.
Let's see how the width is calculated in both cases.
For a reminder, the box model looks like this:
Content-box
The default value of the box-sizing property is content-box. I will explain how the width is calculated in this case.
Even though I set the width of the element to 200px, the actual width will be much different. The formula is:
Width = left margin + left border + left padding + content + right padding + right border + right margin
So, in the case of the previous example the width would be:
Width = 20px + 3px + 10px + 200px + 10px + 3px + 20px
The result of this calculation is 266px. This is probably not the result you expected, am I right? That’s why you need to really be careful about this.
Now, you’re probably wondering if there is an easier way to deal with width, than having to use the calculator every time? There is! By using border-box.
Border-box
Let’s take the previous example. We specified the width of the element to be 200px, and the padding is 10px on each side. If you were to use content-box, then it’s becoming 220px.
But, when using border-box, the width will be 200px, which means the width of the content will be 180px and the padding is 20px. The content shrinks in size, to accommodate the addition of padding.
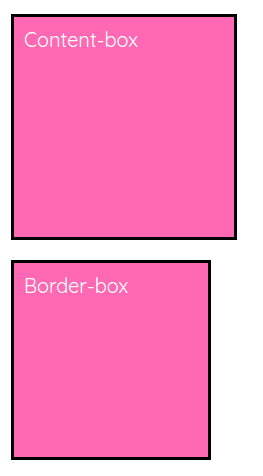
Example
Let’s see a visual example of both situations to better explain the properties.
HTML
<div class=”content-box”>Content-box</div>
<div class=”border-box”>Border-box</div>
CSS
div {
height: 200px;
width: 200px;
background-color: hotpink;
color: #fff;
padding: 10px;
border: solid 3px black;
margin: 20px;
}
.content-box {
box-sizing: content-box
}
.border-box {
box-sizing: border-box;
}
As you see, in the first example, the width of the content-box adds up to 266px, while the border-box adds up to 200px.
Conclusion
There is a significant connection between the box-sizing property and the box model, and it is an important one. It is of great value to understand both the content-box and border-box value of the box-sizing property. While the content-box is the default value, it is much easier to use the border-box property to avoid calculations which are often confusing.
Happy coding! :)
This post is originally published on Kolosek Blog.
@Mattia Astorino Here's the article, as promised!




Top comments (6)
Great article, border-box is a great way to make things a little simpler.
For those wondering, there are a few ways to set it as the default(ish) behavior:
Method 1
Method 2
Method 3
I prefer method 2, as it keeps it more simple and straight-forward for me, however, method 3 gives more flexibility as then the developer can choose when to use
content-boxat will. The flip-side to that is that meansborder-boxcan't be inherited normally.It's amazing how wonderful you explained the difference and impacts on implications
How does border-box affect margin, does it exist at all in border-box?
border-box should have been the default property. content-box just makes it frustrating to have the size being changed after adding padding even though we want it to be fixed width and height.
Thanks, I find this helpful because it's confusing me, and I didn't give it a specific time to learn and understand it very well, until now
Some comments may only be visible to logged-in visitors. Sign in to view all comments.