Throughout December we'll be highlighting a different Netlify feature each day. It might just be the thing you need to unlock those creative juices, and dust off that domain you registered but never deployed! Keep an eye on the blog and on Twitter for each feature!
On engineering teams and in life, in general, time tends to be the most valuable yet least plentiful resource. Since studies have proven that us humans cannot multitask, we must find another way to do many things at once. May I introduce build plugins.
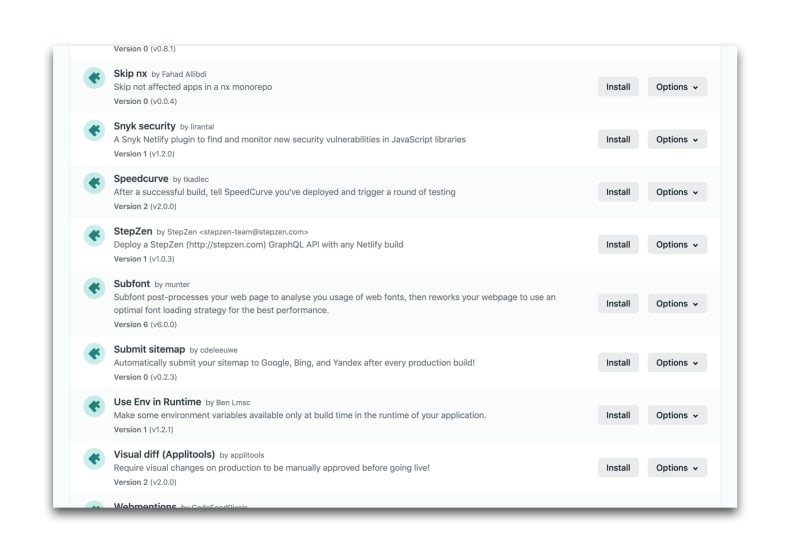
Build plugins are little utilities that you can install through your project dashboard that help with caching, optimizations, security, and a ton more. So when you run your build it can run your tests while you run to get lunch. Yay, more things at once! You can check out the whole list in the plugins dashboard.
Customize Your Workflow
Can you think of some tedious task that you have to take on every time you deploy? Have to check your Lighthouse score, optimize images, run Cypress end-to-end tests? Well, there are build plugins for that BUT what if there wasn't 😱?! No worries, you can spin up your own 🥳.
There are two parts to a Build Plugin: the .yml file for the plugins meta data and any .js files you need to make it do what you need. Then you can pull it into your projects with your netlify.toml configuration file. With plugins you can add functionality to each part of the build processes:
-
onPreBuild: runs before the build command is executed. -
onBuild: runs directly after the build command is executed and before Functions bundling and Edge Handlers bundling. -
onPostBuild: runs after the build command completes; after onBuild tasks, Functions bundling, and Edge Handlers bundling are executed; and before the deploy stage. Can be used to prevent a build from being deployed. -
onError: runs when an error occurs in the build or deploy stage, failing the build. Can’t be used to prevent a build from being deployed. -
onSuccess: runs when the deploy succeeds. Can’t be used to prevent a build from being deployed. -
onEnd: runs after completion of the deploy stage, regardless of build error or success; is useful for resources cleanup. Can’t be used to prevent a build from being deployed.
Learn more about creating your own Build Plugins in our documentation. Happy coding 👩🏻💻!




Top comments (0)