As mentioned last week, the Angular team published a pre-RFC that they will integrate Signals.
Compared to the revolution standalone components brought, signals' impact will be way bigger. Unsurprisingly, that announcement caused quite some thrill in the community.
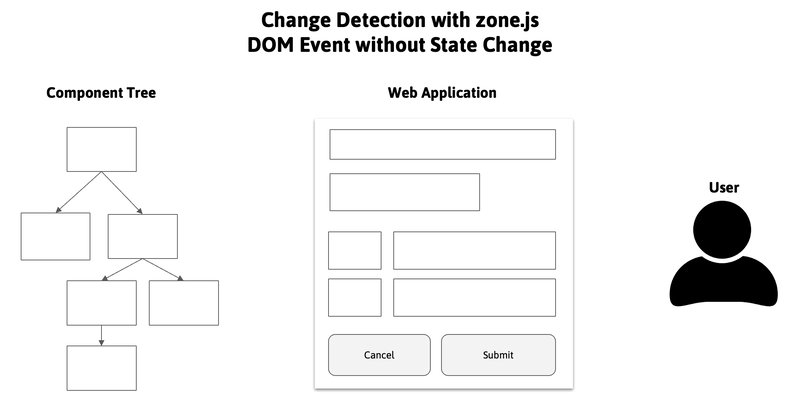
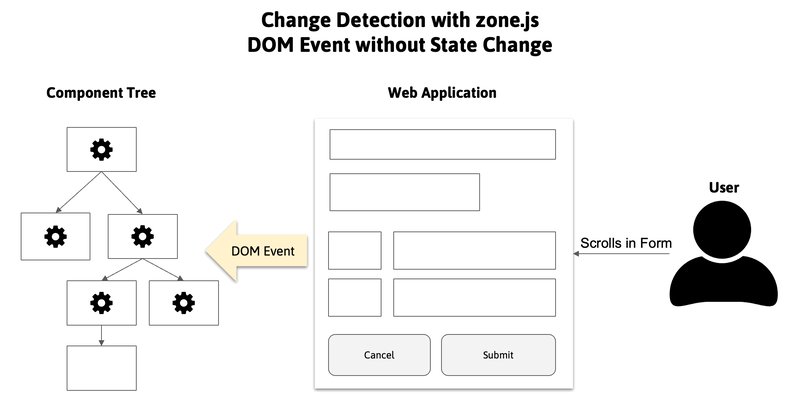
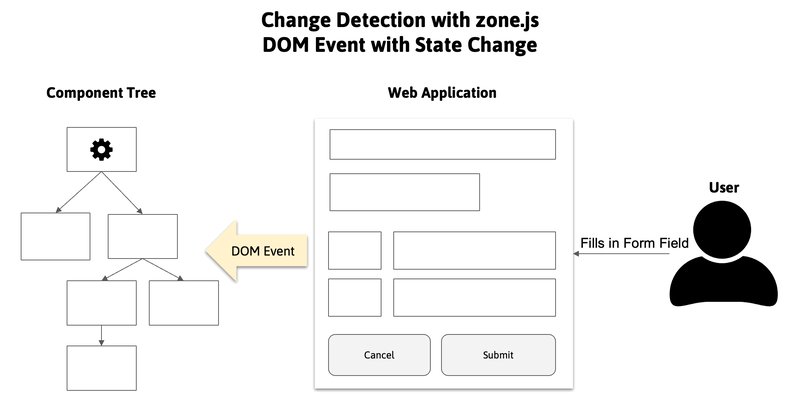
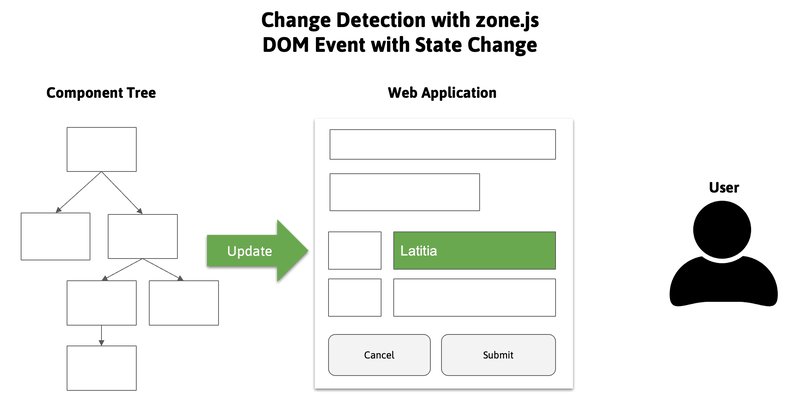
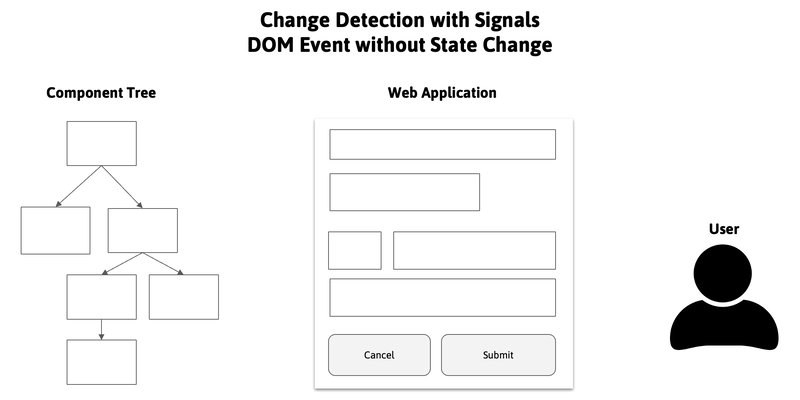
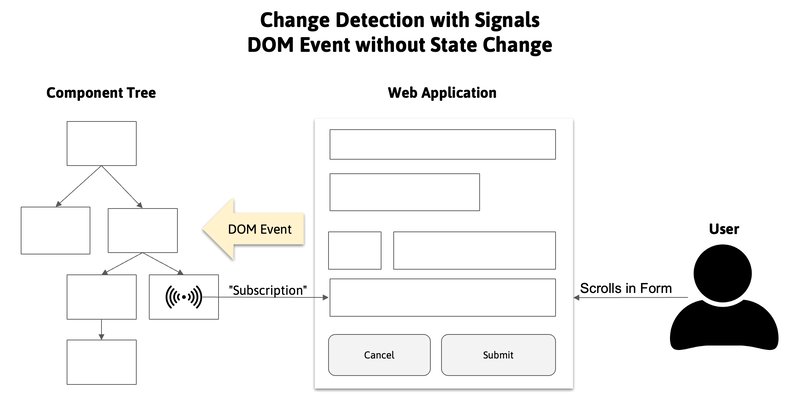
So what are Signals? Compared to other frameworks, we don't have to run the rendering/DOM update process manually. zone.js does it for us. Every time a DOM event happens, or an asynchronous task ends, zone.js notifies Angular.
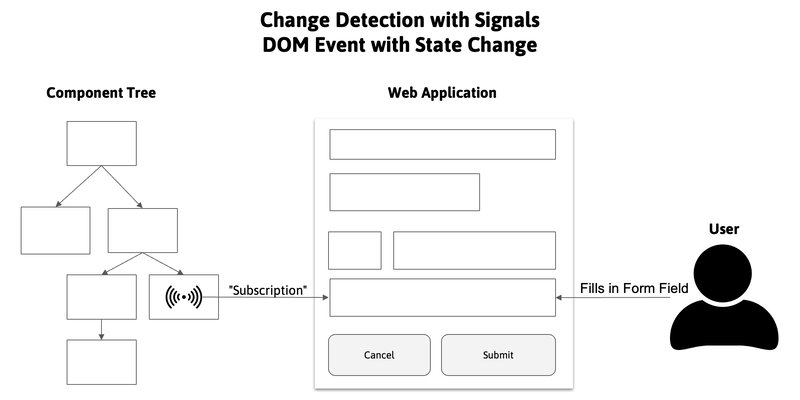
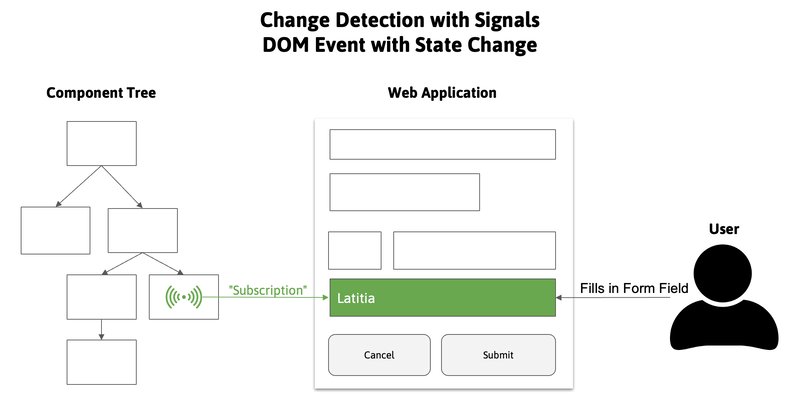
Why? Because these are the places where our application code runs and potentially changes state. So Angular goes through all the components, searches for changes, and updates the DOM. That is what we call Change Detection.
With Signals, we apply our changes to reactive data structures that Angular is subscribing to. So the framework knows exactly when and where a change happened. And that without the help of zone.js
What are the next steps? We have to wait for the detailed RFC. But you can already try it out.
Enea Jahollari found the Signals Branch on GitHub, extracted it, and provided a running application on Stackblitz.
For more information, watch Brandon Roberts' video with Alex Rickabaugh.
It is clear that the introduction of Signals will be a monumental milestone. We get more performance with less complexity. A lot of performance patterns will require a rethinking or will even become unnecessary (like OnChanges, OnPush).





Top comments (0)