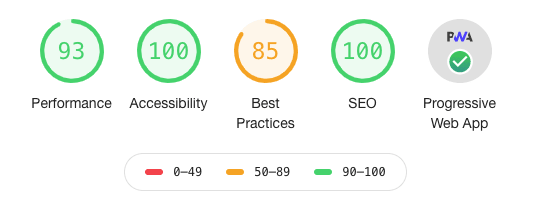
I improved the performance of my React site(Sorry, this is Japanese site) and increased Light House Score as below.
Improved page
https://nuko-programming.com/ranking/Python
(This is a list page introducing books)Before
Performance Score: about 30
List Items: 10After
Performance Score: about 90
List Items: 400
This article introduces you to my 3 best practices of React performance tuning based on my site.
Use SSG
Change style framework to own stylesheet
Use react-window
※ The numerical data this article shows is just for your reference.
1. Use SSG
You should use Static Site Generator(SSG). In my site, By changing SPA(Single Page Application) to SSG, the performance
score was changed about 30 to 80(List Items 10).
If you adopt SSG, I recommend Next.js. That’s because NextJs has many advantages. The following is a few features.
2. Change style framework to own stylesheet
I found the bottleneck of rendering my site quickly was material-ui. The time to load its script was same as React library. Light House Performance Score was up about 20 points by styling myself.
I also recommend CSS Modules if you will add stylesheet yourself. This is why CSS Modules is better than inline-styles and CSS in JS in terms of React performance tuning. The facts is the following.
inline-styles
Styling and CSS – ReactCSS in JS
CSS-in-JS Performance Cost - Mitigating Strategies
Stop using CSS in JavaScript for web development
By the way, Next.js allows you to use CSS modules simply.
(see Built-In CSS Support)
3. Use react-window
You should adopt react-window if your site has list page rendering many components. The performance score was up about 20 by this approach.
You may think why I recommend not react-virtualized but react-window. Actually, Facebook recommends windowing libraries as react-window and react-virtualized(see Optimizing Performance).
The reason is the react-window developer who also developed react-virtualized recommends to use react-window(see github). In addition, the unpacked size of react-window is 865kB, on the other hand the one of react-virtualized is 2.27MB as below.
Conclusion
This article showed how to improve the performance of React App based on my site as follows.
Use SSG
Change style framework to own stylesheet
Use react-window
Recently, the importance of rendering page quickly has increased like Core Web Vitals. I hope your Web site renders more quickly!




Top comments (2)
Thanks, this is really interesting. I'll try as soon as I can!
Thank you for the positive response! Go for it!