During the Hactoberfest, I had a problem with GitHub Actions Workflow. This week I learned about it, so this is my introduction.
✅Why do I need CI (Continuous Integration)?
Testing is very important because many people are involved in an open source project. I used Jest last week to test my Static Site Generator(SSG), but I might forget testing when I push or merge pull requests. CI is a way to automatically build and run tests (integrate everything into our project) whenever something is pushed to the repository or a new pull request is made. Therefore, adding CI to my project is very useful for managing and making it work all the time.
✅How did I implement CI?
I used GitHub Action Workflow for it. You can use actions to automate your workflow in response to events in your GitHub repository. I chose to build Node.js from the Actions tab in my SSG repository. The following yaml file (config file) was automatically generated.
name: Node.js CI
on:
push:
branches: [ main ]
pull_request:
branches: [ main ]
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [10.x, 12.x, 14.x, 16.x]
# See supported Node.js release schedule at https://nodejs.org/en/about/releases/
steps:
- uses: actions/checkout@v2
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v2
with:
node-version: ${{ matrix.node-version }}
cache: 'npm'
- run: npm ci
- run: npm test
- on: specify when this workflow is triggered.
- jobs: run on ubuntu (can add/change mac or Windows' OS)
- matrix: for all of the different versions of node that it's going to run against.
- steps: compile code and test code. I also can add any steps that I have to do or if I need to install other dependencies.
✅How did I test my CI?
I added a new test code to my project, ran Jest to make sure it passed, then pushed and created a PR. Then, on GitHub, the pull request triggered the CI workflow and it looks like the image below.
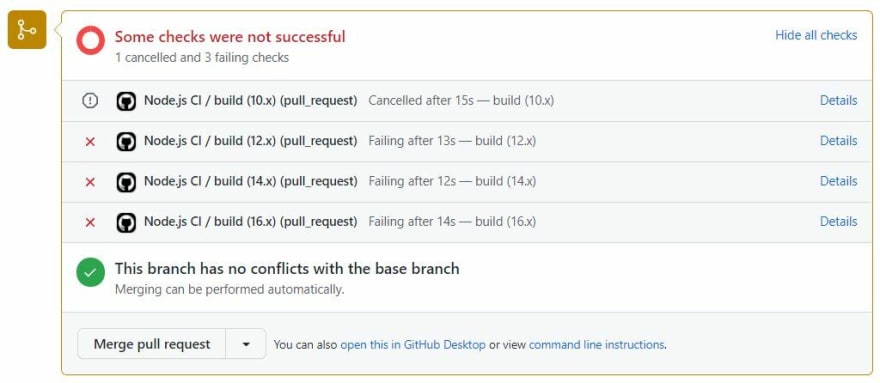
For practice, I went back to the test code again to see how this workflow was interrupted. I rewrote the code so that the test failed, and I pushed to my repo from the same test branch. As I expected, CI failed this time as shown below.
✅Adding tests to another Project
I added a test code to my partner Jun's project and sent a pull request.
Jun used a mock file that I couldn't implement last week. It was difficult to think and add some test code to his project, but it was a very good experience and I also would like to use his idea/code for my SSG project. Jun added almost the same yaml file as I did, but since he deployed his project with Netlify, Netlify's CI was also run.

✅Conclusion
I learned about unit testing and e2e testing last week and found testing was very difficult, but GitHub Actions CI Workflow was very easy to set up by following my professor's lecture.
I will continue to study testing. This time I used Node.js for my JavaScript project, but I hope I can practice in different languages and different construction environments.
🔗Links
My SSG repo | My PR to test my CI | Jun's SSG repo | My PR on Jun's repo





Top comments (0)