Small contributions are still meaningful on your road to becoming a good programmer (I believe!). I couldn't make my 4th Pull Request during the Hacktoberfest but I didn't want to give up, and also I was frustrated by not making it.
I tried to find an issue with medium difficulty, but it was very hard for me. When I was searching issues, I found a repo about Japanese translation.
Issue
The project is a Google Chrome extension to create guidelines on websites. I don't use any extensions, so I thought it was interesting to contribute to something new to me, and a good opportunity to see the project files to create an extension.
What I did
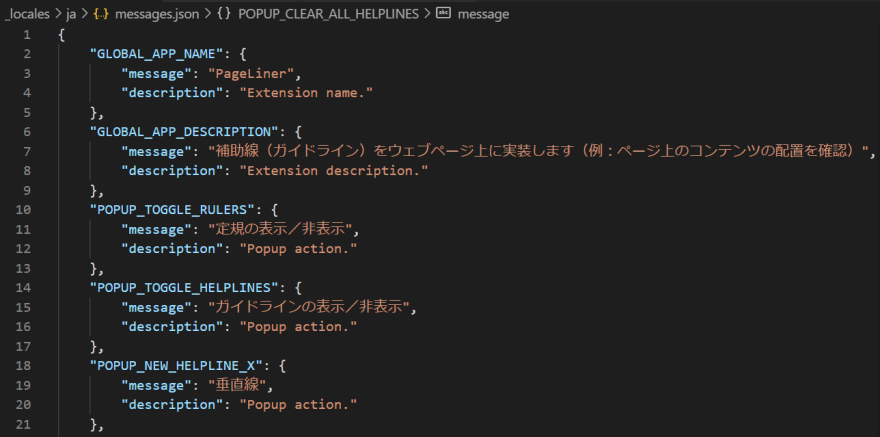
I added ja file under _locales folder and Japanese translations for all strings that are indexed by "message".

I tried to think from users' stand point and used proper Japanese. As you might think, it was kind of easy, but translating Donation link was tricky. In Japanese culture, "donation" or "tip" are not very common, and if we give donation/tip, we wrap money in a certain way and use an envelope to someone who provides good service.
What I learned
As I mentioned it was pretty easy, so I wanted to learn something with this contribution. Therefore, I decided to search about how to build a Google Chrome extension.
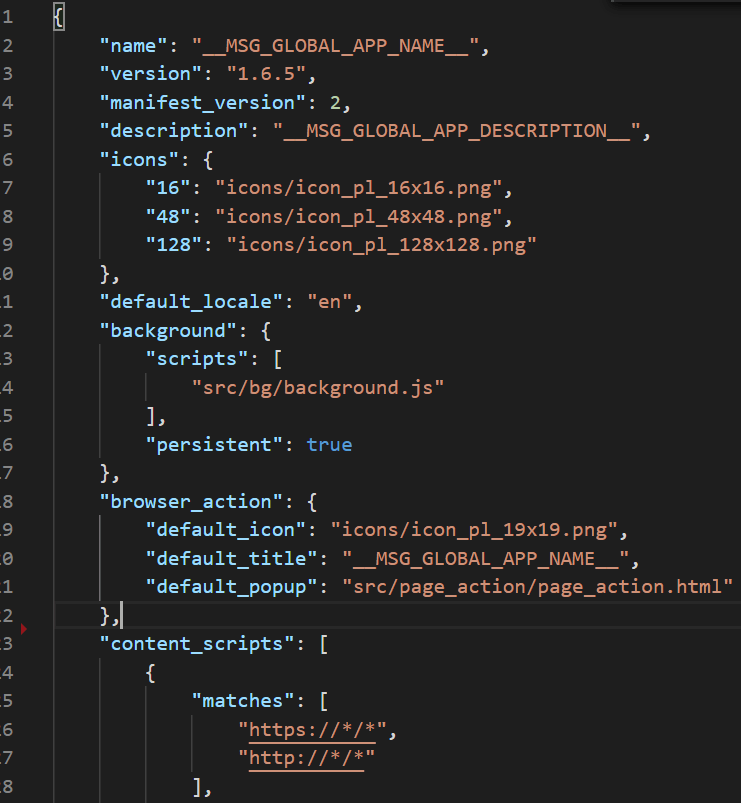
Firstly, I checked the official site. It says "extensions are software programs, built on web technologies (such as HTML, CSS, and JavaScript) that enable users to customize the Chrome browsing experience". It requires manifest.json, and the file needs to be specified background scripts, content scripts, an options page, UI elements and various logic files like this project did.

Inside the background script, it has to be declared onInstalled listener and it calls when the user clicks on the browser action.
Content scripts are files that run in the context of web pages. You can use the standard Document Object Model (DOM) to read the details of web pages accessed by browsers, make changes, and pass information to parent extensions.(The project used it calls inject.js)
Browser actions are buttons on the toolbar of the browser.
If you specify a popup, the popup is displayed and the content is loaded when the user clicks the icon.
Extensions can include various forms of user interfaces(UI). UI uses a popup, so create a file named popup.html and add it to the extension's directory.
Conclusion
I made this contribution as a part of my assignment and to make up for the missed Hacktoberfest. I filed an issue and asked to be assigned to it, but I was only able to make a pull request for this project.
It didn't use technical knowledge as a programmer, but it did achieve its goal in terms of contributing to an open source project and learning something new from it.
🔗Links
Project: pageliner
Issue: Issue20
PR: PR31
(Photo by Daniel Cheung on Unsplash)



Top comments (0)