"What's the difference between var, let and const?". Okay, this is a question asked in almost all the javascript interviews and something I did get messed up in the beginning. So here let me show how I got my head around this topic with an easy example.
Before ES6, var was the only keyword you could use to declare a variable, but it had some problems. So in ES6, let and const were introduced to rectify those problems. Now let and const are almost similar in many ways so for the sake of simplicity I'll first get into differences between var and let and then move to let and const.
The first context in which var and let are different is how they interpret scope. What is a scope you may ask? Well in basic terms Scope determines the accessibility of variables to JavaScript.
In any programming language, there are 2 main types of scope.
1. Global Scope: Anything declared outside of all { } is considered to be in the global scope.
2. Local Scope: Anything declared inside any { }, that is considered to be in the local scope.
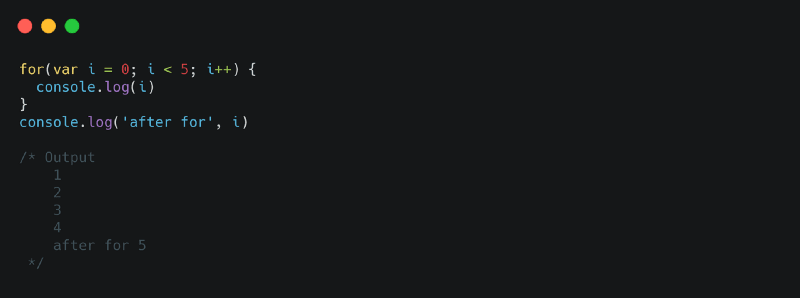
Here, var is function scoped which means it only recognizes functions as having a separate scope. This can lead to something like this
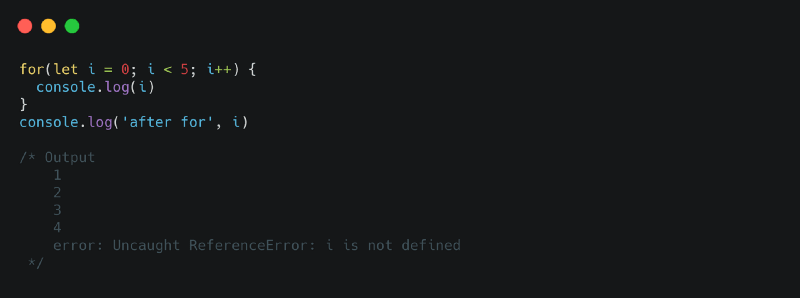
If you have used any other programming language you can see that i shouldn't be allowed to exist outside the loop but while being declared with var, it can. Now let's see how the same scenario will play out using let.
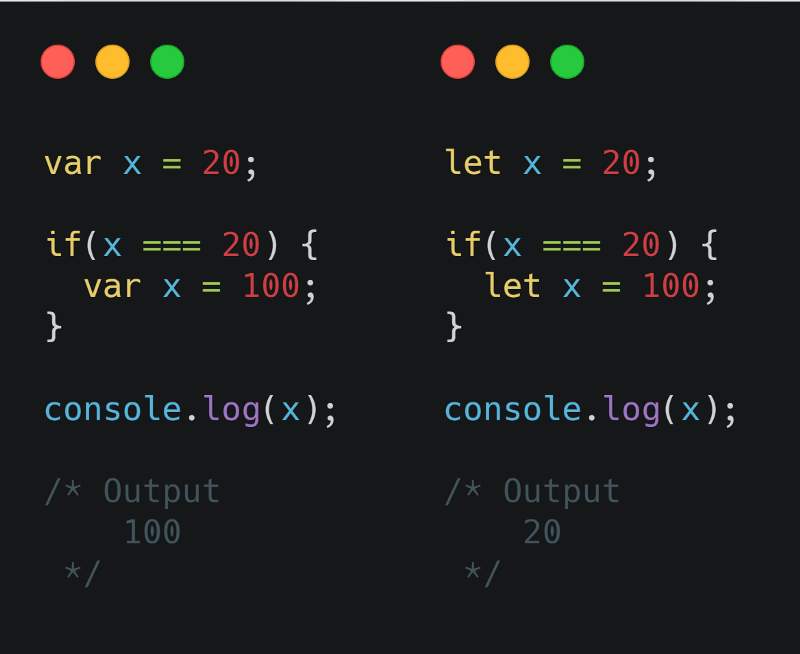
As you can see we get an error as i does not exist outside the scope of the for loop. The same type of scenarios can be generated using if statement.
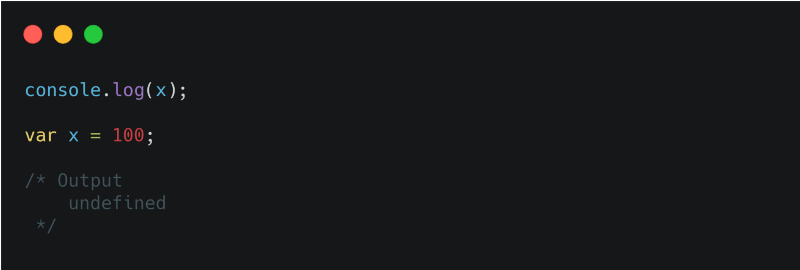
The second context in which var and let differs is hoisting. Hoisting in itself is a little tricky to understand but in layman's terms Hoisting is a JavaScript mechanism where variables and function declarations are moved to the top of their scope before code execution. Variables declared with var are hoisted which leads to cases such as this
The output is undefined even though the variable is declared after we tried to print it, that is because during hoisting all variable and function declaration are moved to the top, also notice that we are getting undefined instead of 100, this is because hoisting only declares the variable it's assignment happens as per the normal execution of the code. But in many projects getting undefined instead of error can lead to problems, so this can be solved using let.
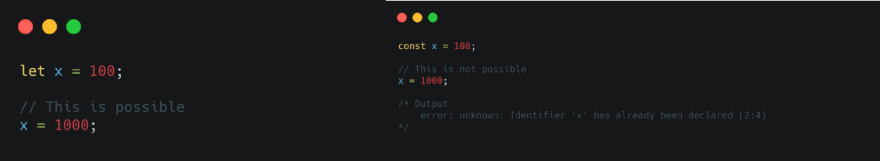
The third and last difference is variables declared using var can be redeclared without getting an error.
This can lead to major problems when you're dealing with files with thousands of lines of code (also please try to keep the variable name as meaningful as you can).
Alright, those were the major differences between var and let and coming to let and const. The only difference between let and const is that let can be reassigned and const can be not (mutable and immutable).
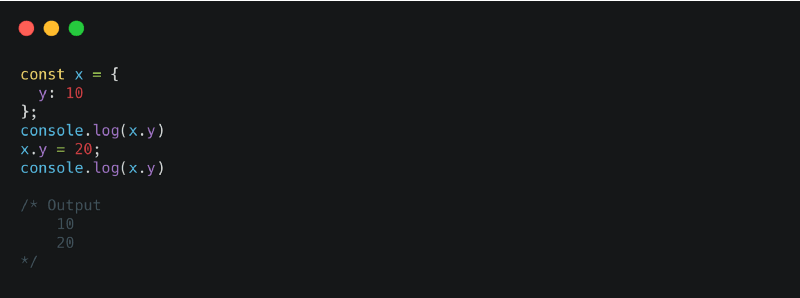
You can still change the values inside an object or array even though it is declared with a const keyword.
This is because of how memory allocation happens for those elements. Values here are stored as a reference and not as the actual value itself.
Conclusion
In this article, we went through the key differences between var, let and const as well as the basics of scopes and hoisting in JavaScript. As you saw, var had some issues and let & const are introduces to rectify those issue, so my suggestion would be to avoid using var as much as possible. I know there are still many legacy code projects that use var and will continue to do so, but at-least when building new projects, use the newer and cooler stuff 😎
References
Understanding Variables, Scope, and Hoisting in JavaScript | DigitalOcean
Var, Let, and Const - What's the Difference? (freecodecamp.org)











Top comments (2)
Just to clarify, both const and let allow for mutable variables, but const doesn't allow for reassignment. (Mutation and reassignment are two different things)
Thanks for feedback, sorry, I'll try my best to be more through and do more fact checking next time 🙂