Bonjour tout le monde dans cet article je vous présente 10 jeux pour s'améliorer en CSS sans beaucoup d'efforts alors c'est partie!
selon moi le plus grand problème qu'on puisse avoir quand on débute dans le code ce souvent le manque de pratique on a tendance a beaucoup apprendre des nouveaux concepts et on pratique peu, au début ça peut vous donner l'impression de progresser.
mais au fur et à mesure que vous progresser vous s'allez vous rendre compte d'avoir des lacunes sur certains concepts que vous avez pourtant appris mais pas compris car on dit “mieux vaut comprendre qu'apprendre.” Sans plus attendre, allons-y.
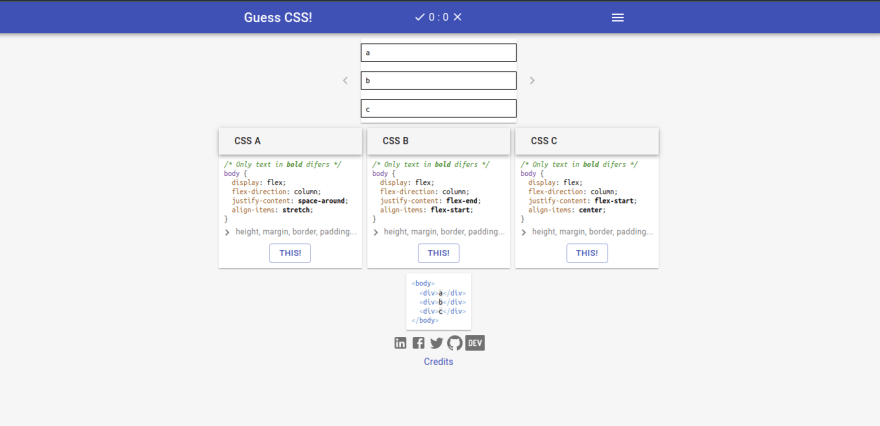
il s'agit d'un jeu de réflexion HTML CSS dans lequel votre tâche consiste à deviner lequel des trois extraits CSS a été utilisé pour rendre le fragment ! Une fois que vous avez fait votre supposition, l'application indique laquelle était correcte et met à jour votre score affiché en haut.
Naviguez entre les tâches en cours et terminées avec les flèches à gauche et à droite du cadre.
Le jeu contient les puzzles suivants ;
- Flexbox
- Position
- Selectors
- Display
- Grid

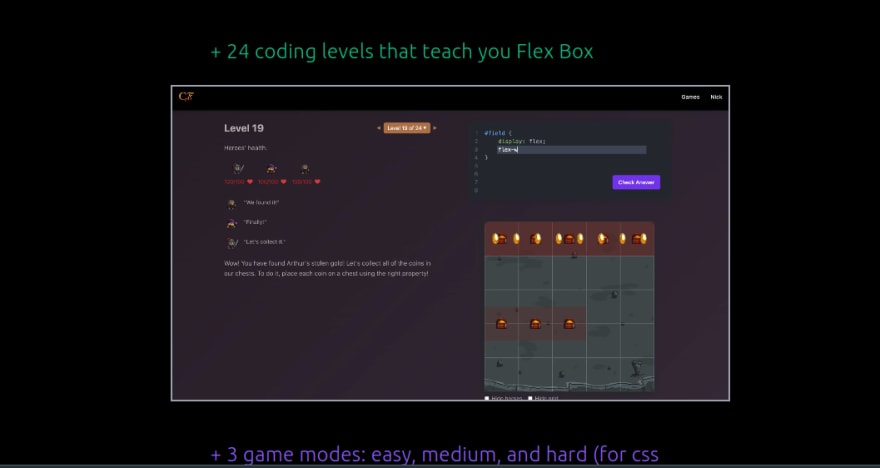
Commencez une aventure mystérieuse et aidez le roi Arthur à vaincre trois frères maléfiques en utilisant CSS Flex Box. Le jeu propose trois modes de jeu (facile, moyen, difficile) et 24 niveaux de codage.
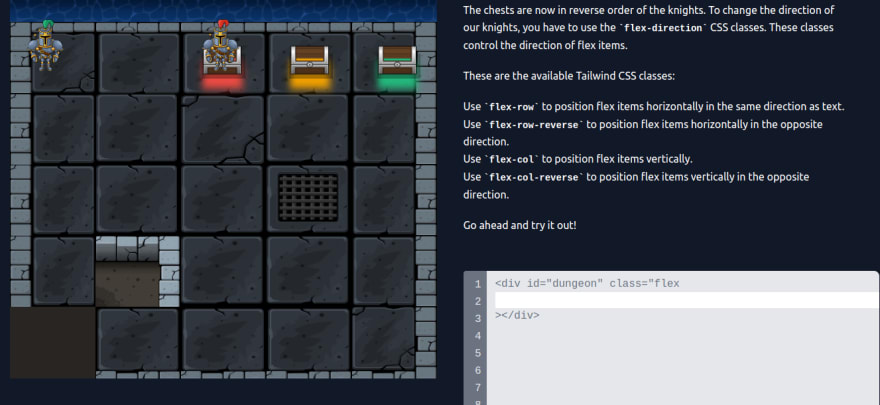
8. Knights of the Flexbox table

Un jeu qui vous apprend les flexbox et Tailwind CSS en même temps. L'objectif du jeu est de déplacer le chevalier et ses amis autour des donjons pour découvrir des trésors cachés. Le jeu comporte 18 niveaux avec un éditeur de code et une zone visuelle pour voir le résultat.
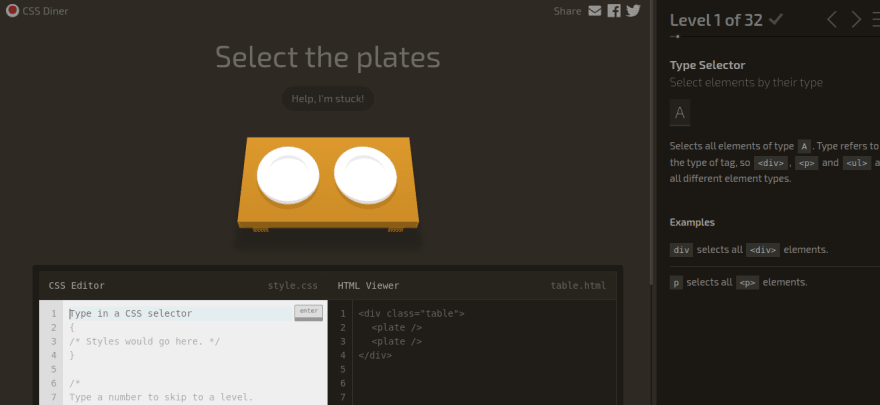
C'est un jeu amusant pour pratiquer et apprendre les sélecteurs CSS. Le jeu comporte 32 niveaux avec une représentation visuelle pour l'aide et la compréhension et un éditeur de code pour la saisie. C'est un bon jeu CSS pour tous les niveaux, que vous soyez un débutant ou un développeur chevronné.

Un petit jeu sympa pour mettre en pratique vos connaissances sur les sélecteurs CSS. Le jeu a 10 niveaux. Vous devez entrer un sélecteur pour faire correspondre les éléments marqués sur l'exemple. Tout cela alors que le temps presse.
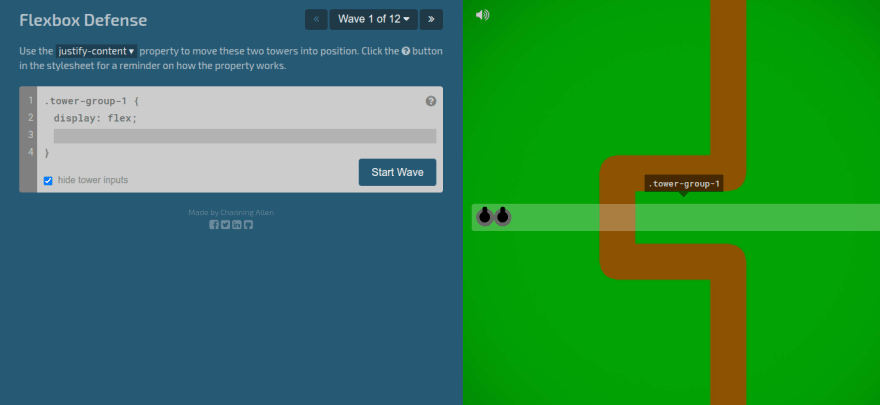
Si vous aimez les jeux de type tower defense, vous allez adorer celui-ci. Le but de ce jeu est d'écrire des règles flexibles pour positionner correctement les tours et arrêter les vagues d'ennemis. Le jeu comporte 12 niveaux, un éditeur de code et une partie visuelle interactive qui agit comme un véritable niveau de jeu.

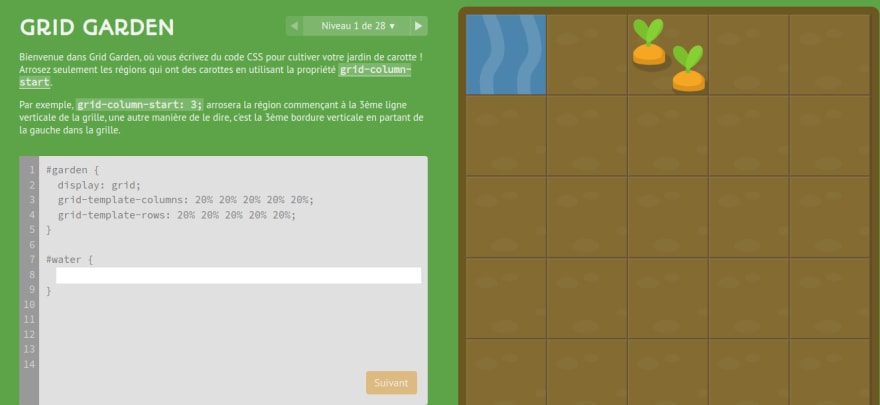
Un jeu d'entraînement CSS agréable et simple pour apprendre la gridpropriété. Ce jeu propose 28 niveaux, en commençant par une difficulté facile et en l'augmentant progressivement. Utilisez les différentes gridpropriétés pour arroser et faire pousser votre jardin de carottes. Grid Garden dispose d'un éditeur de code et d'une zone visuelle pour que vous puissiez voir instantanément votre résultat.
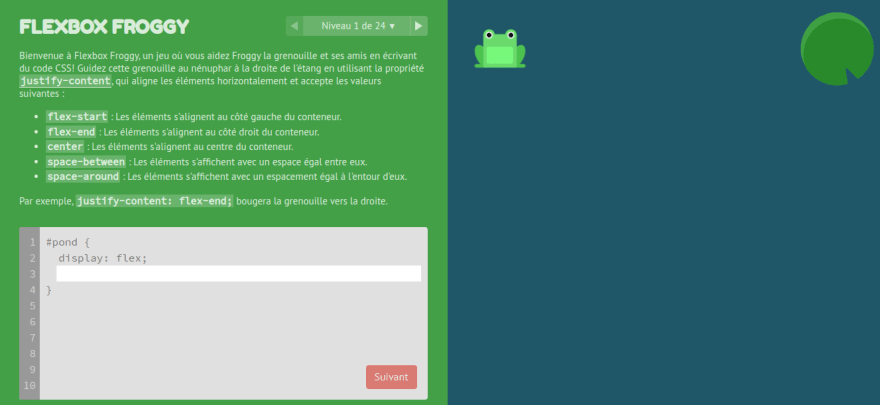
Du créateur de Grid Garden, ce jeu vous aidera à pratiquer vos flexboxcompétences CSS. Écrivez du code pour aider à amener Froggy sur le nénuphar. Le jeu comporte 24 niveaux avec un éditeur de code et une zone visuelle pour voir les résultats.
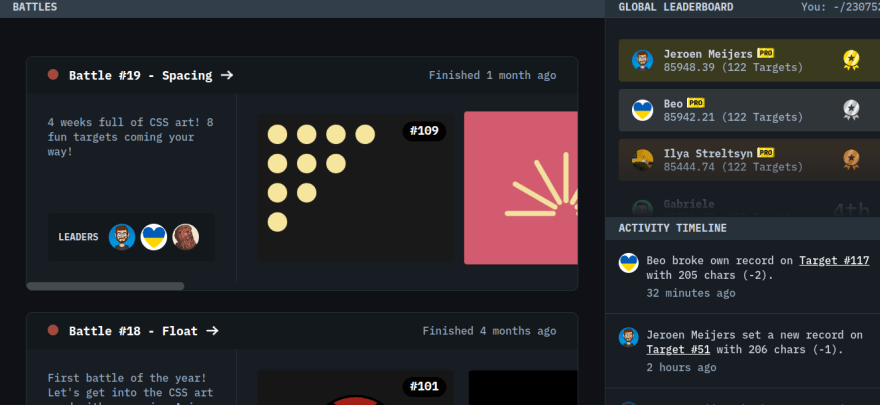
2. CSS BATTLE
Il s'agit plus d'un défi en ligne que d'un véritable jeu d'entraînement CSS, l'objectif est d'écrire du code HTML et CSS pour reproduire l'image cible donnée avec le moins de code possible. Ce jeu est constamment mis à jour avec de nouveaux défis. Il dispose d'un système de classement mondial et de la possibilité de rejouer chaque défi afin que vous puissiez améliorer vos propres résultats.

Ce jeu CSS vous aidera à maîtriser les flexboxes. Combattez les zombies tout en apprenant l' flexboxutilisation de la propriété. Le jeu a de beaux visuels et un scénario. Le scénario est divisé en 12 chapitres comportant chacun jusqu'à 25 niveaux.
REMARQUE : Le jeu nécessite une inscription.
J'espère que vous avez aimé cet article si ce n'est pas le cas dites-moi en commentaire et abonnez-vous pour en savoir plus.








Top comments (4)
Honnêtement, j'étais un peu sceptique avant d'essayer 888stars-cotedivoire.com/ mais leur application m'a agréablement surpris. Elle est facile à installer grâce aux instructions claires sur le site, et fonctionne bien sur Android et iOS. Ce que j'ai apprécié, c'est la diversité des sports proposés, y compris des compétitions locales et internationales. Les options de paris en direct sont bien faites et rendent l'expérience plus engageante. Je trouve aussi que leurs cotes sont plutôt compétitives. Comme toujours, je conseille de parier avec modération et de bien se fixer des limites. Si tu cherches une plateforme accessible et pratique en Côte d'Ivoire, cette appli mérite d'être essayée.
Bonne journée. Ce qui précède sont des arcades, mais dernièrement, j'aime davantage les tireurs. Mes amis et moi jouons souvent à csgo. Ce jeu a une capacité intéressante pour personnaliser les armes à l'aide de skins. Pour en tirer le meilleur parti, j'ouvre des caisses sur la plateforme skin.club/fr. C'est un bon moyen de décompresser après une dure journée de travail.
Bonjour.
Je voudrais réaliser un casino en ligne semblable à TerraCasino. Je voudrais avoir des idées en ce qui concerne le design afin d'avoir une interface utilisateur très attractive et différente de ce qui est très souvent vu sur les autres casinos en ligne. Avez-vous des recommandations particulières à me faire ? J'ai de très bonnes bases en CSS et je suis également disposé à apprendre de nouvelles compétences au besoin.
Super ressources, merci à toi !
Some comments may only be visible to logged-in visitors. Sign in to view all comments.