trying to fetch data from Mongo DB node js server to react-native using redux but when trying to fetch data by POST Man API testing tool it's working nicely on the other hand when trying to fetch this same data by react-native by redux its show me:
.
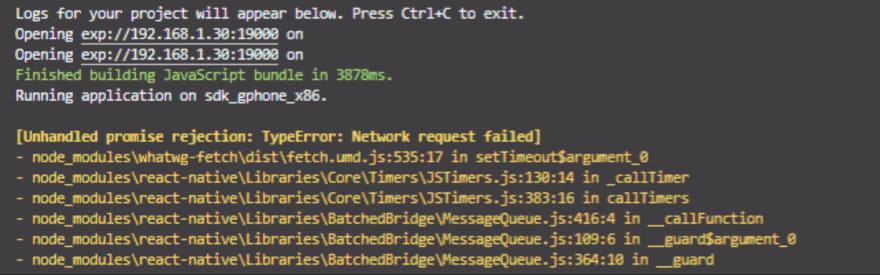
Unhandled promise rejection: TypeError: Network request failed error
.
Now I want to see what is wrong I did and why this error shows me in react-redux but not in the POST Man API Testing tool.
.
after trying so much time finally I find out why actually happen this type of error.
Basically, this error generates for uses of http://localhost:3000/api/houses this type of URL in the redux file.
.
to avoid this type of error we have to use (http://your IP address:3000/api/houses) instead of (http://localhost:3000/api/houses) this type of URL.
.
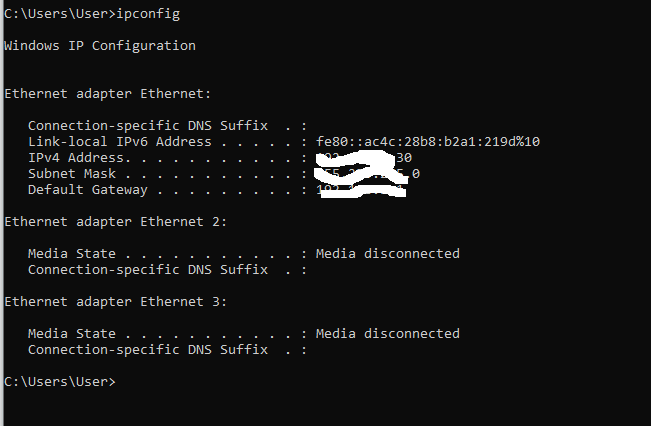
in my case to solve this error I go to my command prompt (CMD) or terminal and then type ipconfig its show me the IP address of my machine which is like the below screenshot:
and then I go to my redux action file and replace thsi line
const result = await fetch('http://localhost:3000/api/houses');
to
const result = await fetch('http://192.168.1.30:3000/api/houses');
this line
Note : here: 192.168.1.30 is my IP address
.
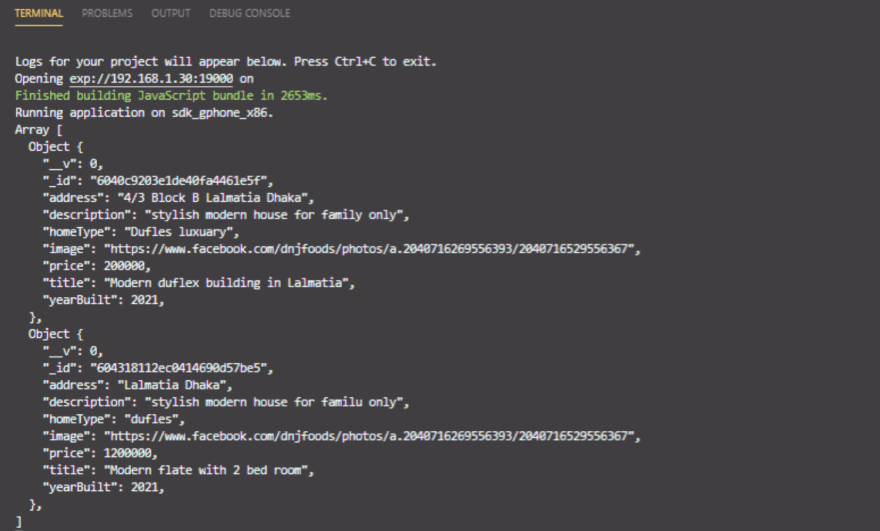
finally, it solved and I have found my expected result in terminal
.
so why terminal because I use 'console.log' that's why I got output on the terminal.
which is like below screen-shot
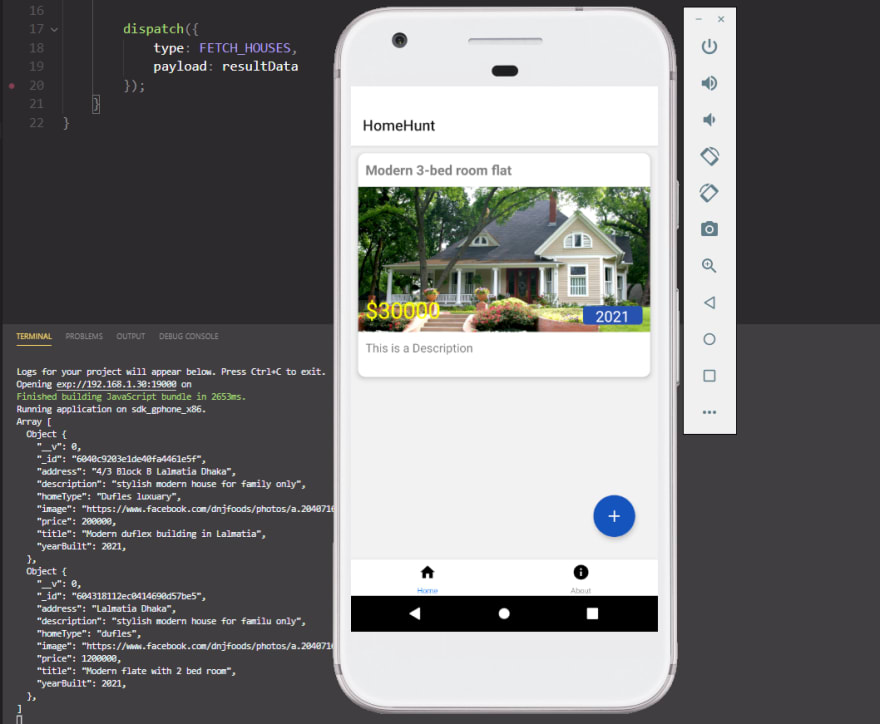
finally, my virtual device is run clearly its men virtual device does not show me any warning now.
which is like the below screen-shot
so to solve the
"Unhandled promise rejection: TypeError: Network request failed"
.
error in react-redux you have to use your machine IP instead of the browser URL: like http://your IP:3000/your API'
.
so I hope it will help all of you the internet, people
that's it
.
Happy Coding.
osman forhad
Mobile & Web Application Developer💻







Top comments (6)
it worked man! thanks a lot
wellcome
I did what you said and it worked too, thank you very much.
welcome
i took your course on UDEMY Its good , BUT i face problem because of technology has changed and i faced a lot of errors, can you update you courses for the people , who will going to take your course :)
it's didn't work for me i have this response in django terminal when i do post request
Bad Request: /api/v1.0/users-create/
"POST /api/v1.0/users-create/ HTTP/1.1" 400 138
and if i go to link with my local ip i get text "bad getaway"
sorry for english