One of the most widely used programming languages worldwide, JavaScript, has been developing quickly. The release of ECMAScript 2015, or ES6, was one of the most important turning points in its history. With the addition of numerous new features and syntactic improvements, JavaScript is now more robust, readable, and effective. Since ES6, ECMAScript has seen multiple releases with improvements and new features that have continued to shape the language. We will examine in detail some of the most notable features in ES6 and later versions, such as classes, template literals, destructuring, arrow functions, and spread/rest operators.
De-structuring
With the help of the flexible ES6 feature known as de-structuring, programmers can get values from arrays or objects and assign them to variables. This makes working with complex data structures easier and results in more understandable, concise code.
Object De-structuring
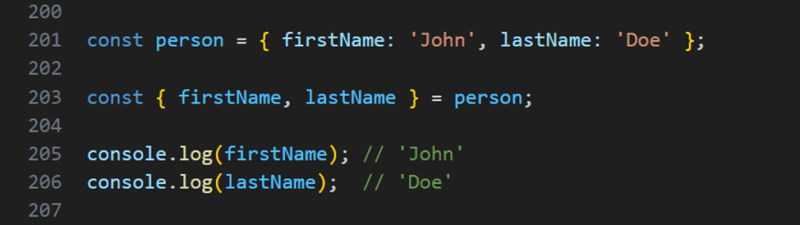
Object de-structuring enables you to retrieve values from an object by identifying the properties you wish to access.
Array De-structuring
On the other hand, you can take elements out of an array and assign them to variables by using array de-structuring.
When working with function parameters and returning numerous results, de-structuring can be quite helpful in improving the elegance and maintainability of your code.
Spread and Rest Operators
Two closely related ES6 features that improve your work with arrays and objects are the spread and rest operators.
Spread Operator
The spread operator, commonly represented as...) enables you to split an object or array into its component parts or attributes.
Working with Arrays
Working with Objects
Rest Operator
It is possible to gather several items or properties into a single variable using the rest operator, which is also denoted by...
Rest with Arrays
Rest with Objects
JavaScript's spread and rest operators offer a clear and effective method of working with arrays and objects.
Arrow Functions
ES6 brought arrow functions, which provide a more condensed syntax for defining functions. They are especially useful for one-liner functions that are brief.
from the code around them. By acting in this way, typical problems with standard JavaScript functions can be avoided.
Classes
JavaScript now has class syntax thanks to ES6, which improved its object-oriented programming capabilities. You may write code that is clearer and more structured by using classes, which give you the ability to define, create, and inherit properties and methods from other objects.
JavaScript's object-oriented capabilities have been greatly enhanced by classes, which also encourage improved code organization and reusability.
Template Literals
With the introduction of template literals in ES6, creating strings is now easier to understand and more expressive. They let you use ${} syntax and template placeholders, which are separated by backticks, to include variables and expressions inside the string.

Using template literals instead of string concatenation can help you write cleaner, more manageable code since they are more succinct and practical.
Conclusion
JavaScript is now a more potent and expressive language thanks to ECMAScript's ES6 and later revisions. The language's possibilities have significantly increased because to the innovations covered in this article, which include classes, template literals, arrow functions, spread/rest operators, and de-structuring. These improvements have also made the language more readable, efficient, and concise. It goes without saying that utilizing these capabilities will improve your JavaScript development skills and enable you to create applications that are more reliable and manageable. Keep current with the most recent ECMAScript advancements and never stop expanding the possibilities of JavaScript.










Top comments (0)