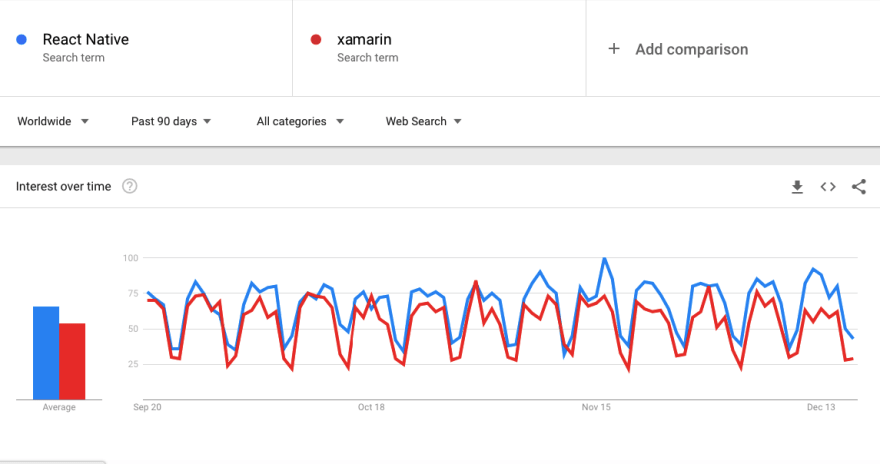
As of 2017, developers are more inclined towards Xamarin, and React Native to build their cross-platform applications.
Despite the fact that Xamarin is more enterprise friendly with its test cloud, IDE, analytics, and Microsoft integrations, React Native is getting immensely popular in the developer community.
Many big organisations have used React Native with the right technology stack to build high performing applications. You can too!
In a right technology stack, you need:
A Back-end framework
See these guides to select your preferred backend: Meteor Guide, and Backend for React Native.
Libraries
I would recommend checking out this - Top 15 libraries for React Native Also, some other useful libraries related to analytics, push notification and so on.
Database
You need to select a database which offers offline synchronization, reliable performance, security, and better integration with other stacks.
In this article, we will explore about selecting the right database for your React Native Application.
If you search around web, you will find developers are using these major databases for React Native. Such as:
1. Realm
2. Firebase
3. SQLite
4. Core Data
5. PouchDB
6. Async Storage(not a full scale database, but still quite popular)
But, which Database is right for your React Native Application?
To make the unbiased comparison, we are taking many development factors, and application features into consideration.
For Instance:
Offline-first
Does it supports offline feature in the app? How does it handle synchronisations and conflict across multiple devices?
Database security
Does it supports AES 256 level of encryption and decryption? Would I be able to implement a secure authentication?
App performance
To evaluate the performance, we took many factors like read/write speed, zero copy design, storage engine, and how does it handle concurrency control?
Industry regulations
Large organisations have to adhere to industry regulations and compliances in order to deploy their application securely. Learn which databases comply with regulations, and which don't.
Supported file and data types
We explored the data types(Bool, Int, Int8, Int16, Int32, Int64), and file types(images, videos), which are supported by these databases.
Pricing
Some databases are open source and free to use like SQLite, and PouchDB. But, databases like Realm, and Firebase charge for their additional features. Find out how database pricing stacks up to your needs.
Real time sync
For Streaming, and gaming applications, Real Time Sync is crucial. Learn which database is more suitable when you need to sync the data in real time.
Compatibility with third party libraries, and Native modules.
There are tons of third party libraries available for React Native to customise the application for a more richer experience. Find out which database provides more flexibility to build your app.
There are many other development factors, which I evaluated, and made this comprehensive guide to help you select the right database.



Top comments (3)
You should try out RxDB which is built on top of pouchdb and has a lot of great features for UI-based applications. For example you can subscribe to queries and even single fields of documents and then live-update the UI if something changes. Also encryption is possible.
github.com/pubkey/rxdb
Great post. Check out react-native-sync that supports incremental sync of realm with relational databases like MySQL, PostgreSQL on server side.
The comprehensive guide link is not working, nor does the blog links in within simform.com