This is an update to my original DOHackathon entry article here at Dev.to.
You can try out the Core Competency App at the DigitalOcean link https://core-co-doc-ngkxu.ondigitalocean.app
Enhancements Needed
My entry in the #DOHackathon needed at least two obvious enhancements:
- Ability to delete Jounral Entries
- Ability to set your Secret ID as the permanent ID on your device.
This article will focus on the second enhancement.
What Is The Secret Id?
The Secret Id is a simple way of allowing a user to try my app without ever creating a login/password. I wanted my app to have "low barriers to entry" so I decided to make it so a user never has to login.
First Time You Try the App
The first time you point your browser at my app (try the DigitalOcean link above) the code will generate a GUID and store it in the LocalStorage of your browser.
On Another Device Or Web Browser
Since LocalStorage is protected and only available per site / browser instance, if you move to another device or web browser you wouldn't be able to restore your content.
Use Your SecretID Anywhere
In my original code I allow you to expose your Secret ID and copy it and load it on another browser.
However, I didn't provide the user with a way to set their Secret ID permanently on their device.
I also provided a way to generate a QRCode so you can easily scan and copy the SecretID to a new device.
It looks like the following:

After you generate the QRCode, you can just point your device at it and it'll copy the long GUID to your device. Then you just paste it into the Secret ID field and set it as your permanent Secret ID.
Screenshots Of How It Works
Here are the steps with snapshots to show you what the process will be like.
Step 1
When you first load the page on a new device you will be assigned a random GUID (globally unique ID). The Screen Name will be blank since it hasn't been set for the new GUID yet.
The Secret ID is hidden right now.
Since we don't want to use that one we will set the value to the one we want.
Step 2
The first thing we want to do is click the Show Secret ID button (eyeball) to display the value.
Step 3
Now, we just paste in our target Secret ID (notice the Secret ID is now changed).
We are going to use the Cloud-Check button to set the Secret ID as our permanent Secret ID on this browser / device.
You can see it is highlighted.

Step 4
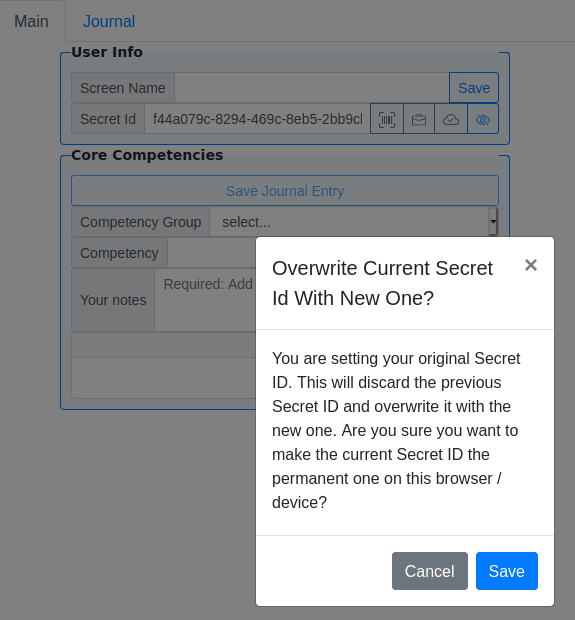
When you click the Cloud-Check button you will see a popup warning you that if you Save the value it will become the permanent Secret ID on this device. The user can Cancel if she doesn't want to continue.

Step 5
Finally, after the user has clicked the Save button and the GUID was valid it is saved in LocalStorage and the associated data is loaded. The screen name is now set to MainOne.

Associated Journal Entries
Of course the associated Journal Entries for the account are also loaded up.

That's it. Now you can use the Core Competency Tracker from any device easily and you never have to login.
Next Time
I'll work on adding the functionality to allow a user to delete Journal Entries and I'll write up the changes in my next Dev.To article.





Top comments (0)