If you are posting your code to GitHub, GitLab or BitBucket and are looking for a place to deploy your code, it is super easy to have your code continuously deployed and hosted on Netlify.
Netlify is great for hosting static sites and best of all the starter plan is free of cost.
Deploy steps
The first thing you need to do is to push your code to a git repository.
Log in or Sign up on the Netlify website.
Once you are signed in, in the sites section you will see a button labeled New Site from Git
Once you click on it you will be asked to authenticate and connect to your git account
Select the repository you want to deploy and go to the next step
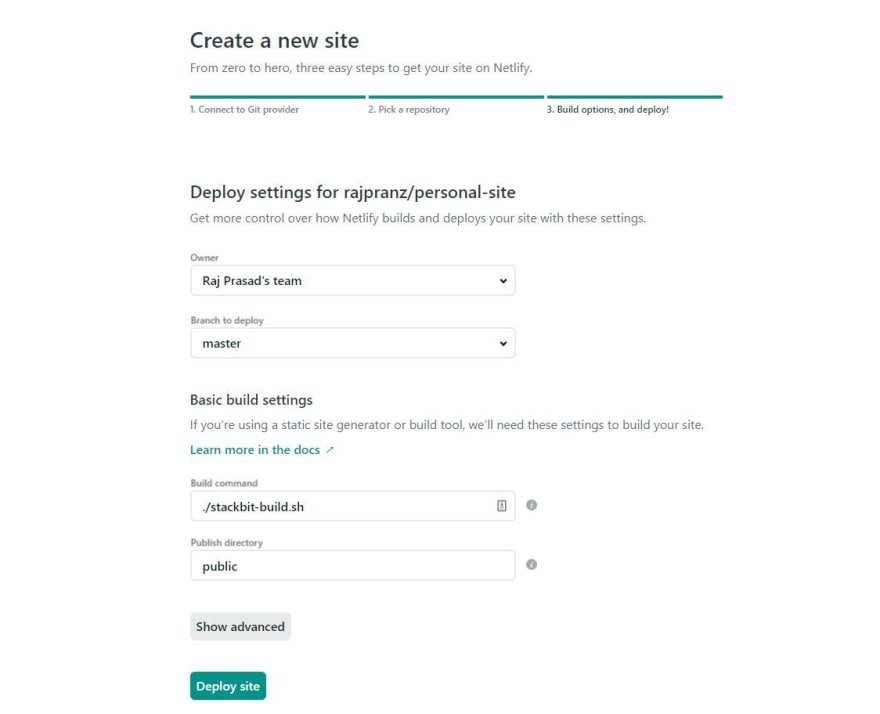
Here you you can select which branch you want to deploy. If there are any build settings you can select it here. Netlify is smart enough to pick the build commands for common site types.
If you need to configure any environment variables, it can be setup in the advanced section. There are additional settings which can be configured using a Netlify configuration file.
Click Deploy and your site will be deployed
Bonus Tip
When you deploy your site, it is hosted at a randomly generated subdomain. If you want something that would suit your site better you can customise it.
Go to your site overview and click Domain Settings.
Under the Custom domains section you will see your sites current subdomain. To change it click options to change the site subdomain. You can also link a custom domain to your site if you like.
That's all there is to it. Now your site is live. Everytime you update your site and push to GitHub, Netlify will automatically trigger a build and publish your changes to the site without you having to lift a finger 😄.








Top comments (2)
Been using Netlify for a while, here's my personal blog hosted on Netlify.
halimboi.com
Your site is looking slick 👌