Hi, Folks I know we do not want to read long blog posts like me. So I plan to make this post short.
In this I share 7 most useful Extensions while Coding with JS
Thunder Client
Thunder Client is a lightweight Rest API Client Extension for Visual Studio Code, hand-crafted by Ranga Vadhineni with simple and clean design.
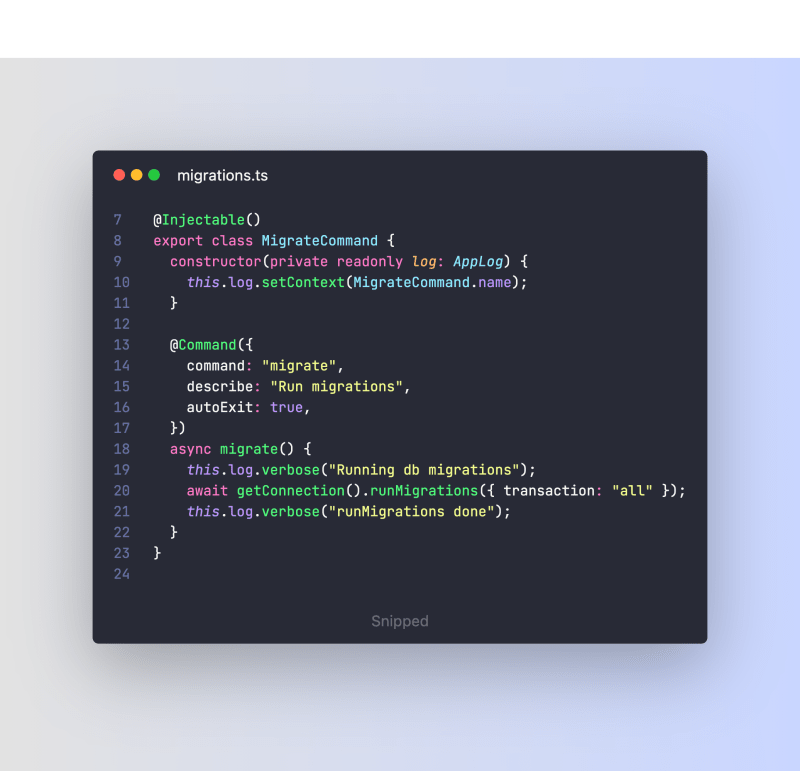
Snipped
Create fancy screenshots of your code without leaving the editor.

Turbo Console Log
This extension make debugging much easier by automating the operation of writing meaningful log message.
Regex Previewer
Regex matches previewer for JavaScript, TypeScript, PHP and Haxe in Visual Studio Code.
Import Cost
Display import/require package size in the editor
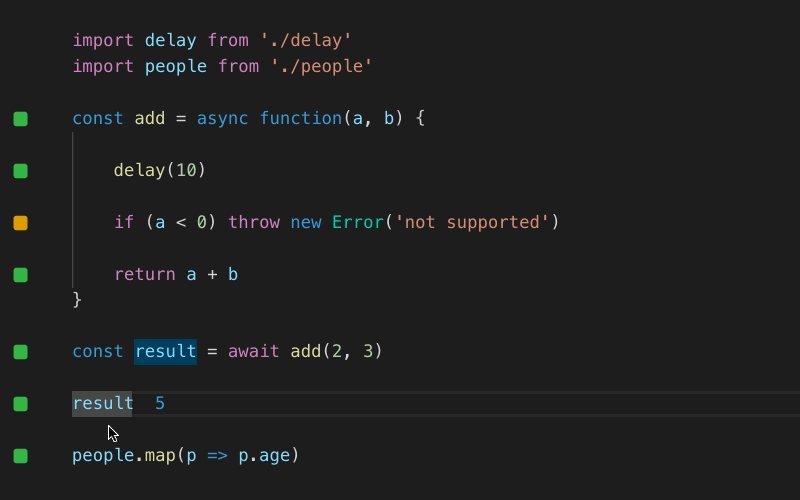
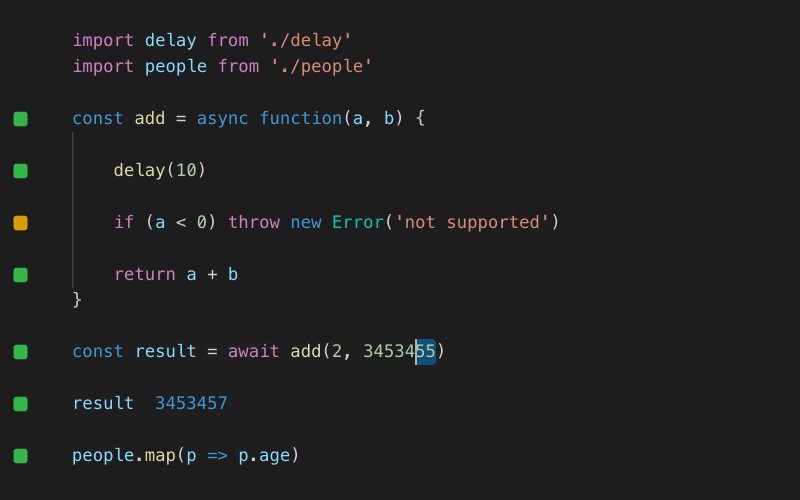
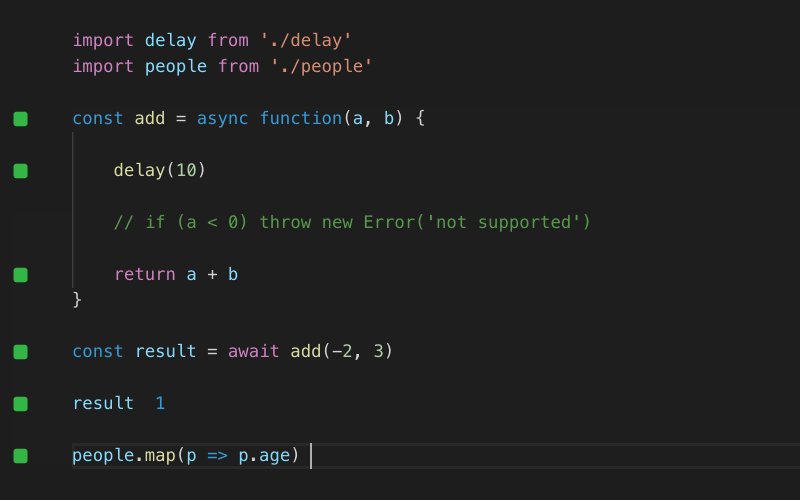
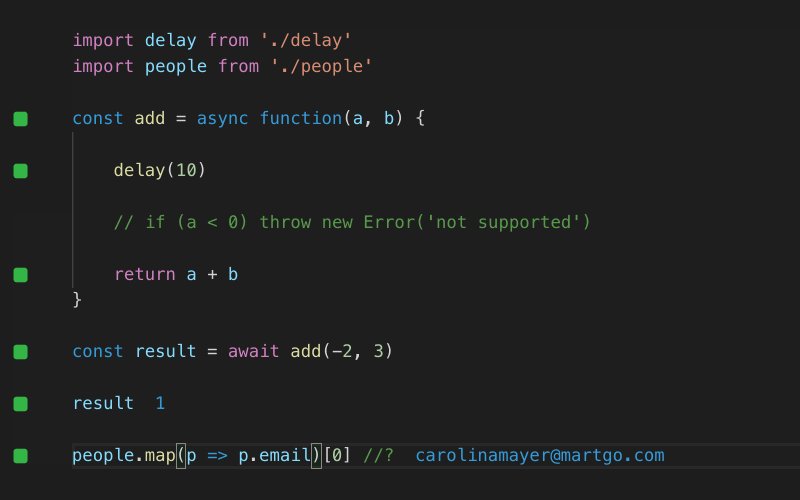
Quokka.js
Quokka.js is a developer productivity tool for rapid JavaScript / TypeScript prototyping. Runtime values are updated and displayed in your IDE next to your code, as you type.
ES7+ React/Redux/React-Native snippets
JavaScript is everywhere, and ES7, React, Redux & GraphQL Snippets cover almost everything you need to get started with modern app development efficiently. This plugin extension makes a great alternative to any other JavaScript-based code snippets that you might already be using.








Top comments (3)
I love Thunder Client!
Live Server is another great one.
Live Server is not maintained anymore i think so we can use Fiver Server instead
Didn’t know about that before, thanks for telling me, but I’m definitely gonna make the switch! And their feature that updates your page while typing looks awesome (something the original didn’t have).