I'm a Cloud Developer, and I work mostly with AWS and backend applications like Rails 5 and Flask. Recently though, I had to learn frontend development for a project. In my last team, we worked with VueJS, so I decided to use VueJS for the project.
I decided to try out vuemastery.com's introductory course (it has 10 free lessons inside). I was convinced, so I decided to try it out. Here's my review
Strengths 💪🏽
(1) You'll build a project as they teach
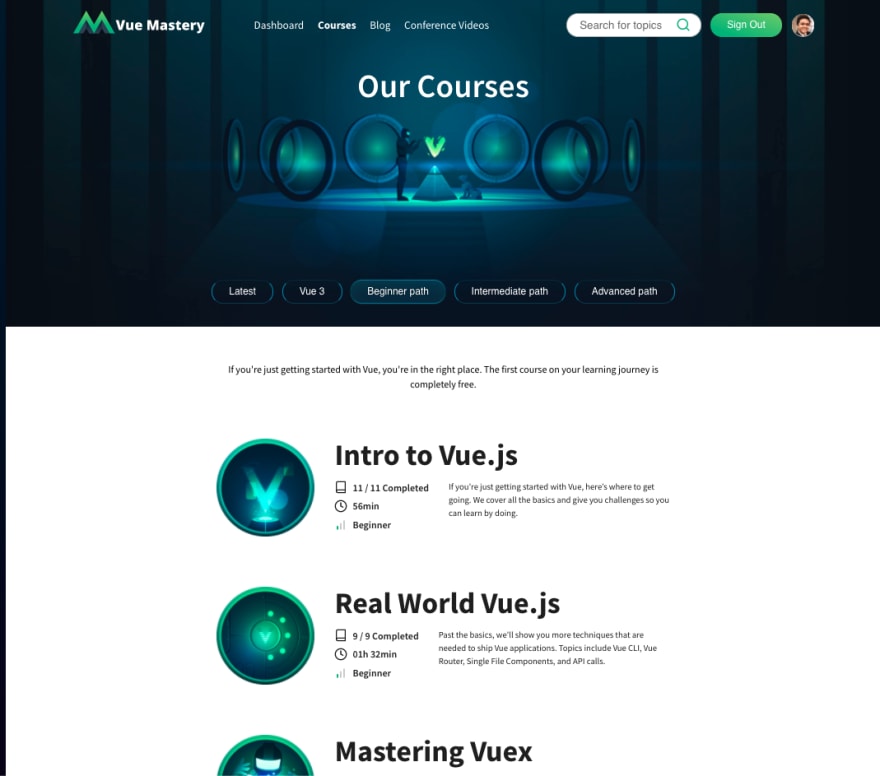
The site has around 17 courses on VueJS. Each course consists of about 7-12 videos. The courses are arranged in 3 paths: Beginner, Intermediate and Advanced paths.
At the end of each course, you'd have your own application to use as a reference for your projects. Some of the projects will span several courses, allowing you to build on top of the sample project you are working on.
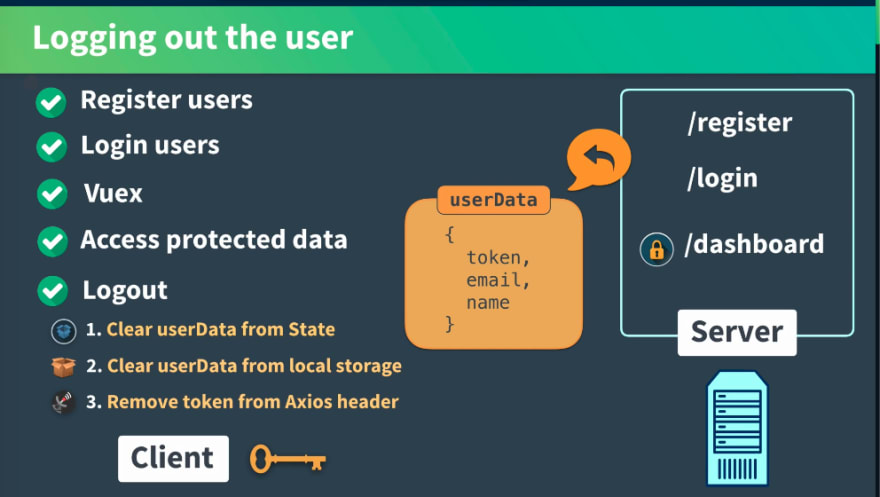
(2) They use visuals to explain complicated concepts
They make use of a lot of animations to visualize complicated concepts. It's never a static PowerPoint text slide with them (they even apologize for that one wall of text in one of the courses).
Since teaching Vue involves many code explanations, they also animate the screen when they show the code. This helps me follow each line and what it does.
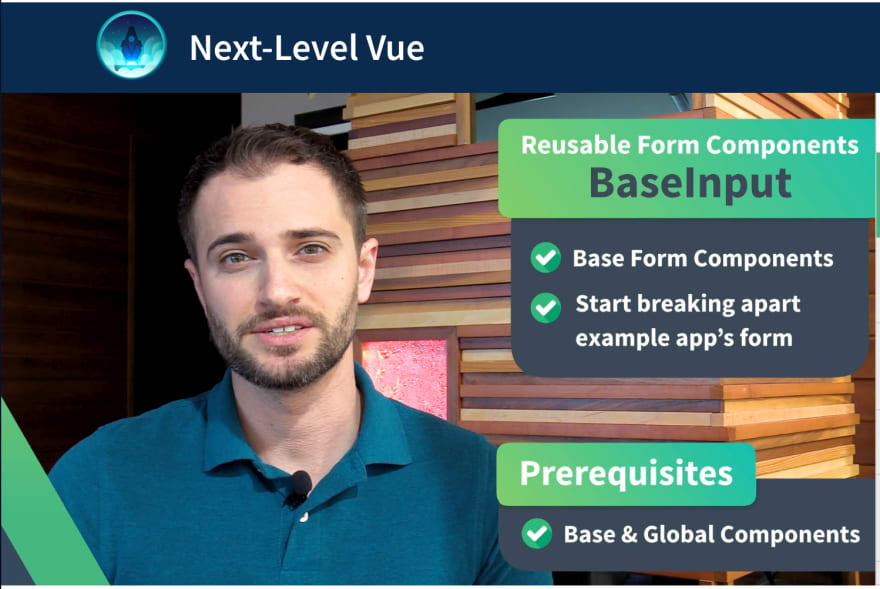
(3) They always tell you if there's a prerequisite
In the first video of each course, they'll tell you about the course and what concepts you must be familiar with to follow the lesson. They also point you to the correct course or video you should visit if you aren't familiar with the required concepts.
Some courses consist of standalone sections (i.e., the Next Level Vue JS course has 4-5 standalone sections that you can take without knowing previous concepts). In the first video of each section, they also do this introduction and prerequisite.
As a guy who skips around courses trying to find videos relevant to me, this is very helpful. I get to know if the video I'm watching is up to par with what I know so far.
(4) The instructors are fun and wacky
They aren't static instructors going through the course material. They actually have fun with it!
On a lesson for Vue Filters, they made me create a wacky page whose sole purpose is to create filters to make a text more obnoxious. They even had this wacky sound effect every time we created a new obnoxious filter.
The outtakes shown after each lesson is a refreshing break from hardcore VueJS concepts. They're not just making a lesson. They're having fun with it as well, and it shows. This makes learning fun and light.
(4) The whole transcript of the episode is under the video, even the code!
I'm used to the format where there are just a few links below the video, maybe a code snippet (or link) if the author is feeling generous. BUT NO, this site has the full transcript below each video. It makes the code easy to copy-paste and easy to understand what you are copy-pasting.
(5) They show their faces
I've spent months under the quarantine lockdowns in my country. I truly appreciate how they show their faces when they want you to hear what they are saying (and not be distracted by what's currently on the screen).
(6) You get to donate to the Vue Project! 👌🏼
25% of your payment will go straight to Vue Project! Yey for open-source!
Weakness 🐍
(1) For 20 USD per month, you only get to learn VueJS
Since the site is focused around VueJS, there's nothing else in it. Other providers like Pluralsight offer a catalog of courses for different technologies at less than 20usd per month.
Personally, I don't see this as a downside because their focused content means I just need to subscribe for 1-2 months, finish all the videos that I can, and I should be good to go. Also, this means they can keep on churning out new courses that dive deeper into VueJS. They release new videos almost every week, and it's fantastic that they are keeping an effort to catch up with VueJS's new releases.
(2) Wishlist: A Catalogue-wide introduction video
I was doing a VueJS project while I was learning from vuemastery.com. So I didn't have a lot of time to dedicate upfront to study VueJS. I watched two courses and started my project. I've gotten far in my project, and when I came back to the next courses in VueJS, I found myself having to re-write entire sections of my application because it wasn't best practice.
I just wish they had a separate video that introduces their entire course catalog, telling me what each course does so I could have planned the research I had to do upfront.
Since I'm already here, for those of you wanting to learn through VueMastery, I suggest you finish the following courses before starting your application.
If you have more time, the courses below will make your application cleaner.
- Next Level Vue
- Token Based Authentication - very helpful for implementing login/logout!
Overall: ⭐️⭐️⭐️⭐️⭐️ (5/5)
I'll recommend VueMastery to anyone who'd want to learn VueJS! Each video is well-edited and is designed to make learning easier. The instructions are both fun to watch and a joy to learn from.
How about you, how did you learn Vue?
I am in no way affiliated with the creators of VueMastery nor am I paid to review them. I just thought it would be fun to share my learning experience using VueMastery.










Top comments (2)
Great review of VueMastery! A fun way to learn about Vue, wish I knew this x years ago 🤩
Thanks Jaye! I’m starting to get the hype around VueJS hahaha