1. Setup package.json
Add the name of your organization or your github account to your package name
"name": "@myUsername/myPackage"
Define where you're file will be build
"files": [
"dist/*"
],
Define the repository of your package
"repository": {
"url": "https://github.com/myUsername/myPackage"
},
Define publishConfig
"publishConfig": {
"registry":"https://npm.pkg.github.com/@myUsername"
},
Update your version in package.json
"version": "1.4.5" to "version": "1.4.6"
If you want to create a VueJS package, it's recommend to follow this step to build your package :
Add this command in scripts (in package.json) to build your package.
"build-library": "vue-cli-service build --target lib --name @myUsername/mycomponent ./install.js",
Create install.js file into root folder
import myComponent from 'src/components/myComponent.vue
export default {
install(Vue) {
Vue.component('MyComponent', myComponent)
}
}
Then build with this command :
npm run build-library
2. Github action
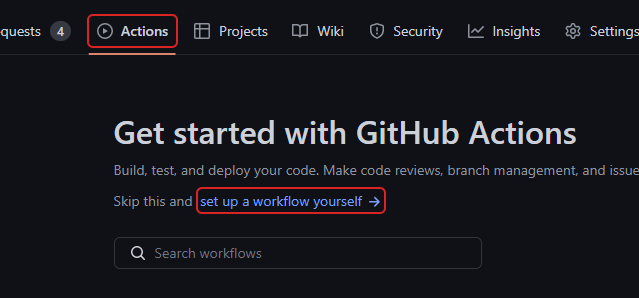
Push your code to your repo and then go yo your github repository > Action > set up a workflow yourself
Then paste this code in editor field
name: myPackage
on:
push:
branches:
- main
jobs:
publish-gpr:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v1
with:
node-version: 12
registry-url: https://npm.pkg.github.com/
scope: '@myUsername'
- run: npm install
- run: npm publish
env:
NODE_AUTH_TOKEN: ${{secrets.GITHUB_TOKEN}}
You need to replace scope value with your organization or profile name
This script will will automate the creation/update of your package in github when a commit is pushed on the main branch
Once done, click Start commit, then Commit new file
3. Generate token access
Click on your github profile and go to settings
Then scroll to Developer settings and click on it
Go to Token (classic)
Click on Generate new token (classic)
- Fill Note
- Set No expiration
- Allow read:packages
Click on Generate token (at bottom)
Copy your token now because you won't be able to see it again !
4. Install your package
Now go to your project and create .npmrc file in root folder, then paste this and replace with your username and your token
@YOUR_USERNAME:registry=https://npm.pkg.github.com/
//npm.pkg.github.com/:_authToken=YOUR_TOKEN
Now you can install the package just like you would any other NPM package.
npm install @myUsername/myPackage
If you want to install a VueJS package into a VueJS project follow this step :
Import your component into your Vue project
main.js (Vue 3)
import { createApp } from 'vue'
import App from './App.vue'
import myComponent from '@myUsername/myComponent/'
const app = createApp(App)
app.use(myComponent)
app.mount('#app')
main.js (Vue 2)
import Vue from 'vue'
import App from './App.vue'
import myComponent from '@myUsername/myComponent/'
Vue.use(components)
new Vue({
render : function (h) {
return h(App)
}
}).$mount('#app')










Top comments (0)