Unfortunately, I didn't have as much time over the Christmas break as I was hoping so I didn't get a chance to go further in depth into the client-side part of the app. With that said, I did want to write a post about the final features that I managed to fit in.
Feature Overview
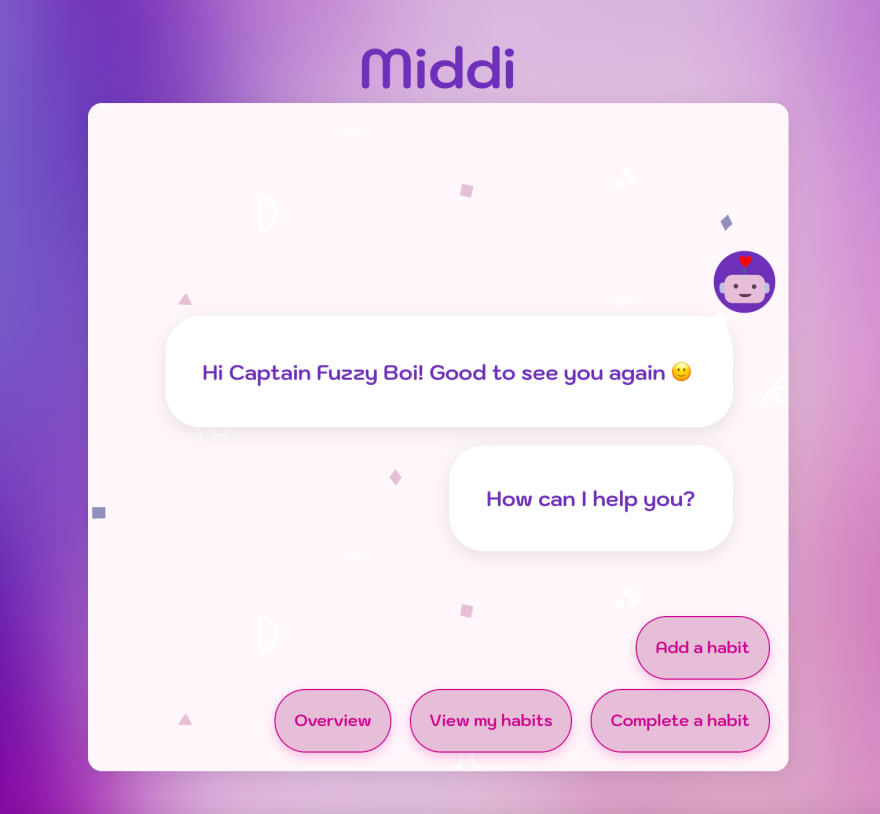
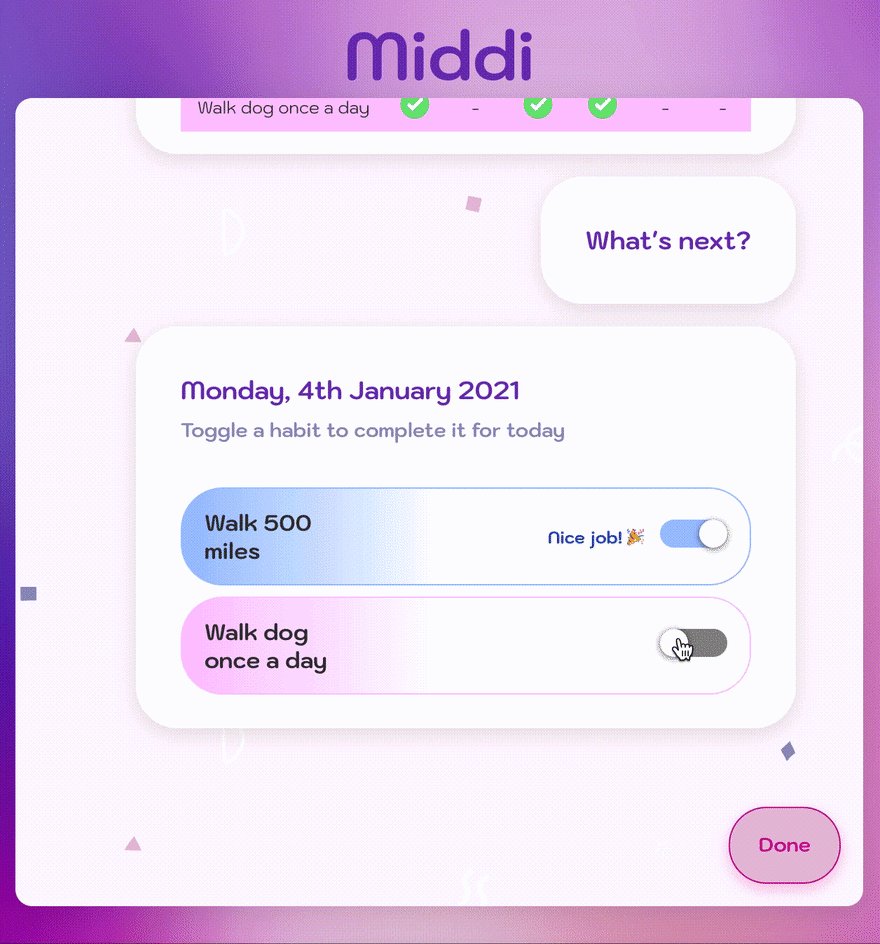
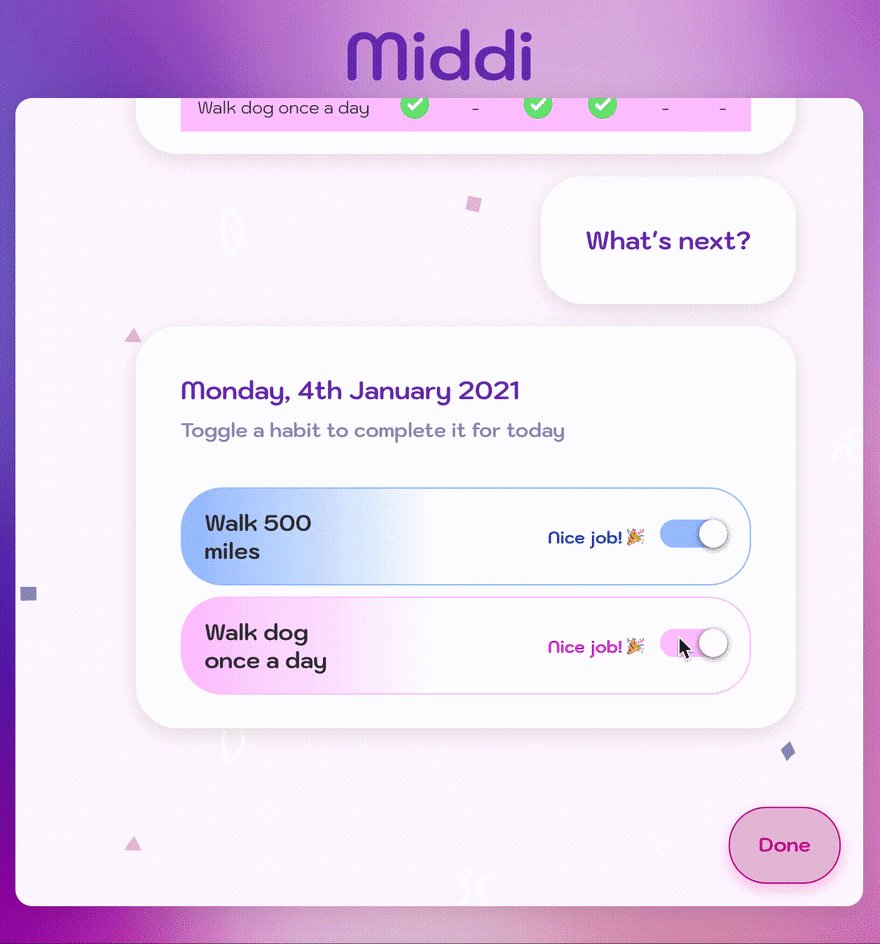
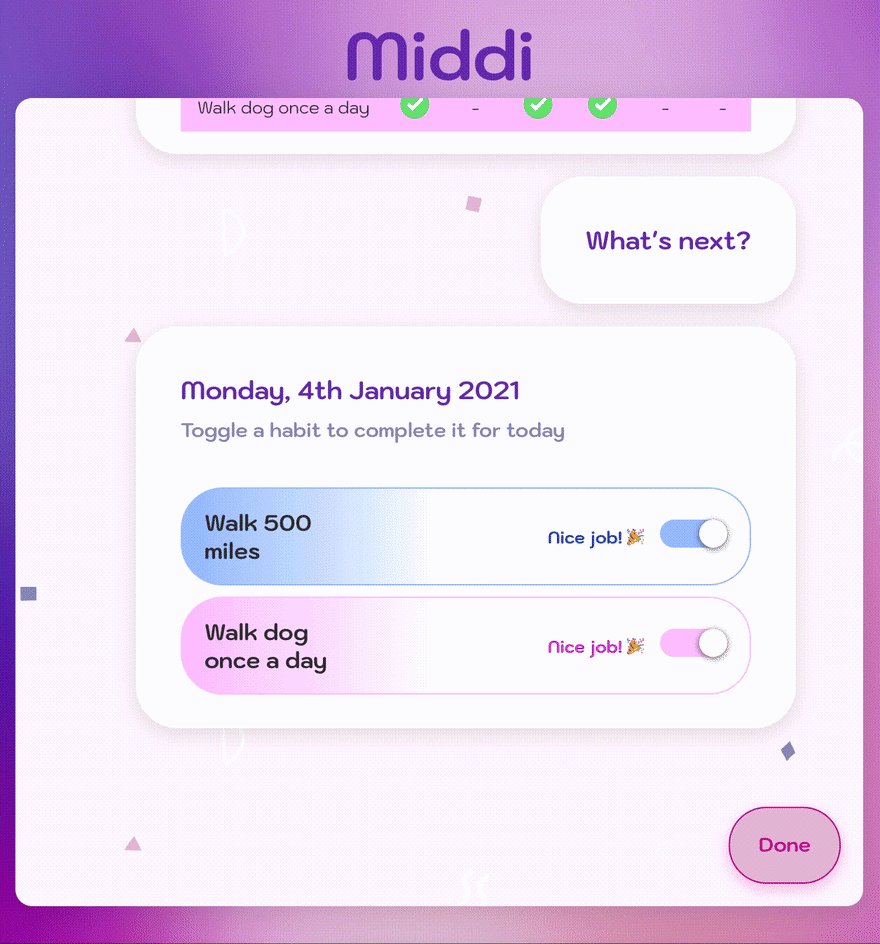
The Chat Interface
All interactions with the app are done through a chat interface. That means we load components into view dynamically within the dialog.
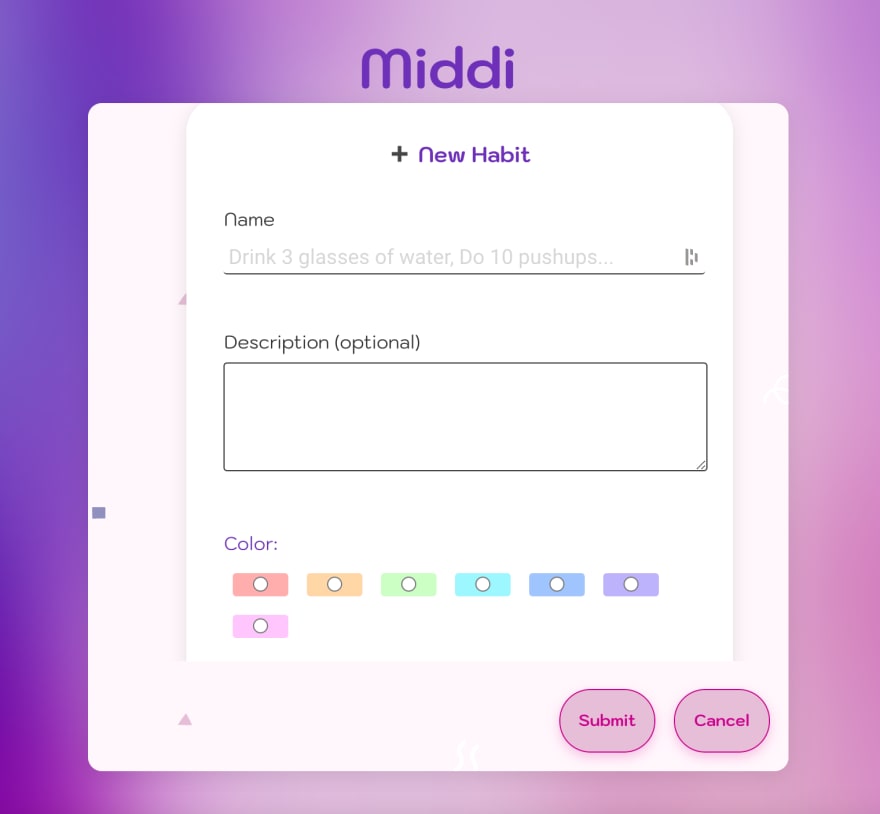
Adding Habits
You can add new habits and specify a custom colour, and the number of times per week you'd like to aim to complete the habit.
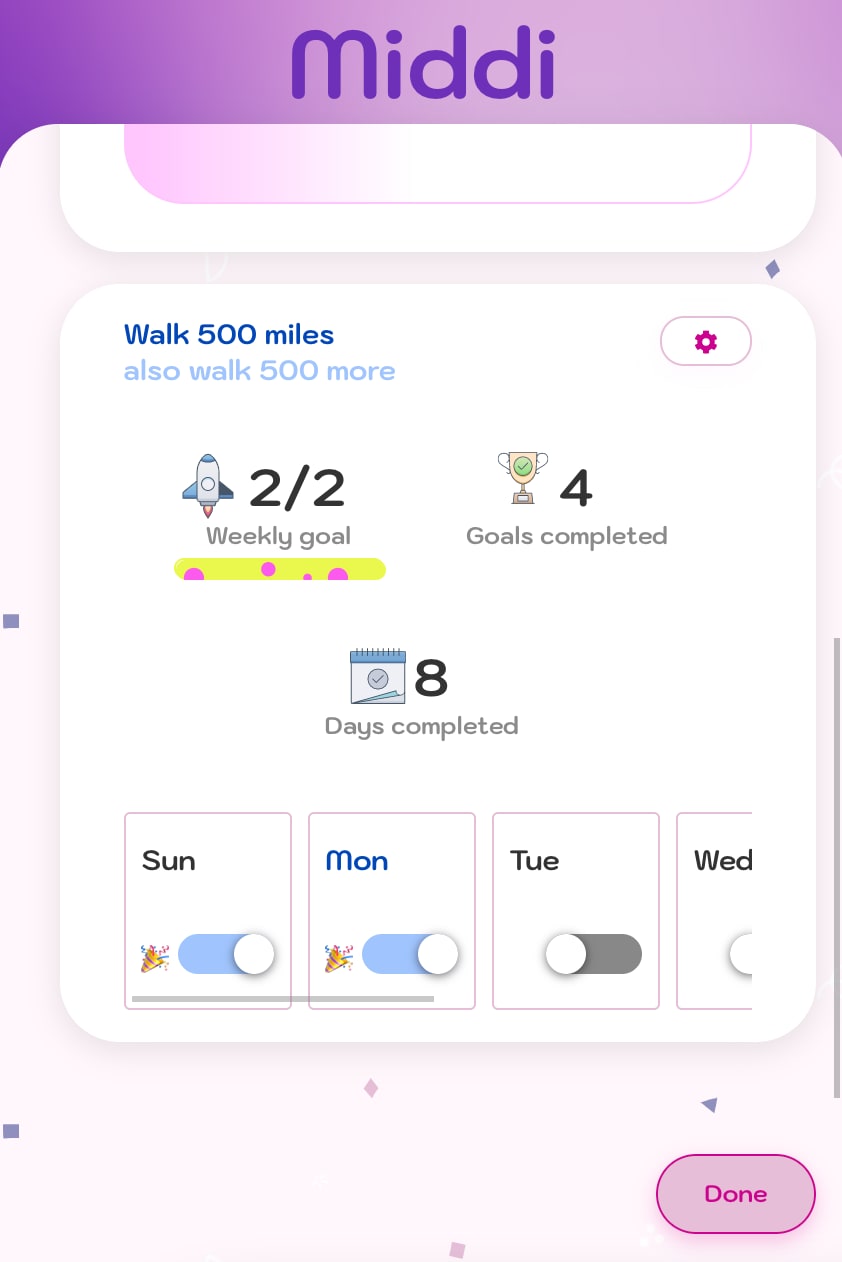
Viewing Habit Progress
You can view your individual habit progress, or an overview of all of your habits combined.
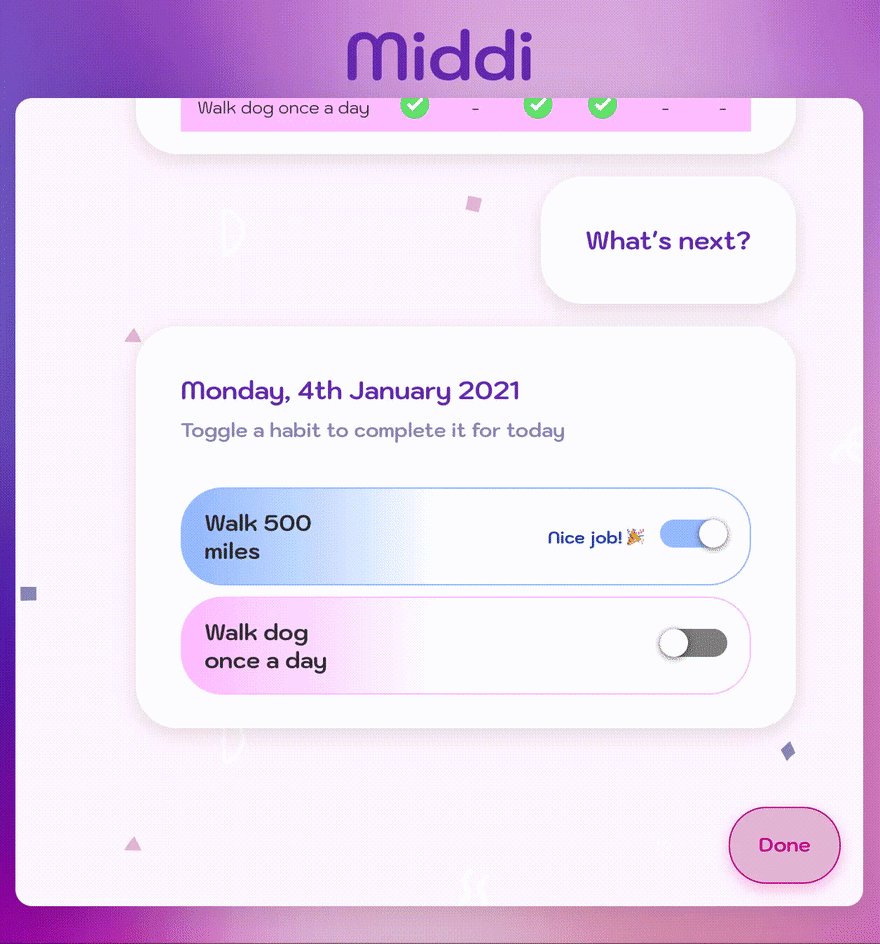
Celebrations
The best part of the app in my opinion is the celebration animations. Any time you do a habit or complete a goal a celebration animation is shown. It feels good when a mini confetti party is thrown every time you complete a goal.
Lessons Learned
I had a ton of fun developing this app and building everything from the ground up. I thought I'd also mention a few lessons I learned along the way:
- Chat dialog is hard! I regret not looking more into good chat dialog methods (thinking of gaming systems in particular). Getting the chat sequences working correctly was challenging and I think there are good tools out there that I could have used.
- Design for extensibility first. While it's possible to write your own chat sequences into the app, it would be nice to have an easily extensible system that allows anyone to define their own sequences with custom components.
- Start simple first. I spent too much time in the beginning trying to figure out how I was going to build a system that would match the complex tracking systems of other habit trackers. Eventually, I realized that I've spent too much time designing things that are clearly out of scope. I settled on a very simple goal system that works well with the simplicity of the app.









Top comments (0)