The following is an excerpt from my book How to Get a Job in Web Development available on Amazon on paperback and Kindle. Also a Udemy course!
One major GitHub feature that often goes unnoticed is GitHub Pages.
And if you're a web developer looking for a job, this can be a killer addition to your application materials. This feature lets you turn your code into a working demo directly on GitHub free of charge. What better way to prove to employers that you're capable than to show them a demonstration on GitHub?
The additional benefit of GitHub pages is that setup and deployment is very fast.
While you won’t be able to demonstrate any full-stack or backend projects (unless you use something like Firebase), your frontend projects can take the spotlight.
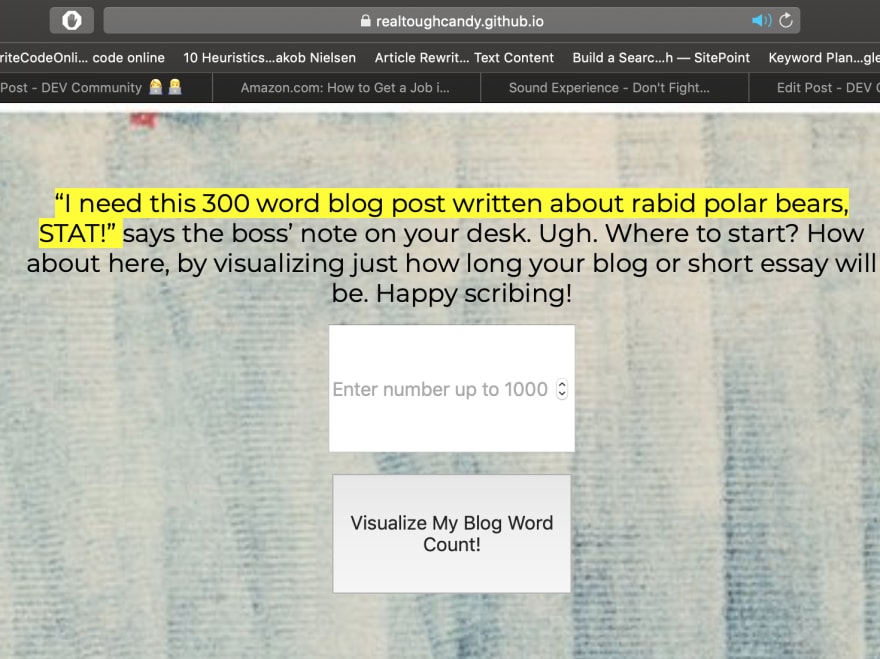
For example, let’s say you developed a word-count visualizer app. This is a good candidate for GitHub Pages since it doesn’t require access to a database.
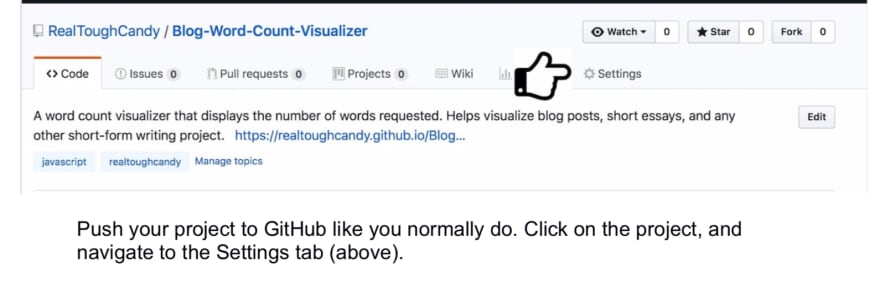
Here’s how you set it up.
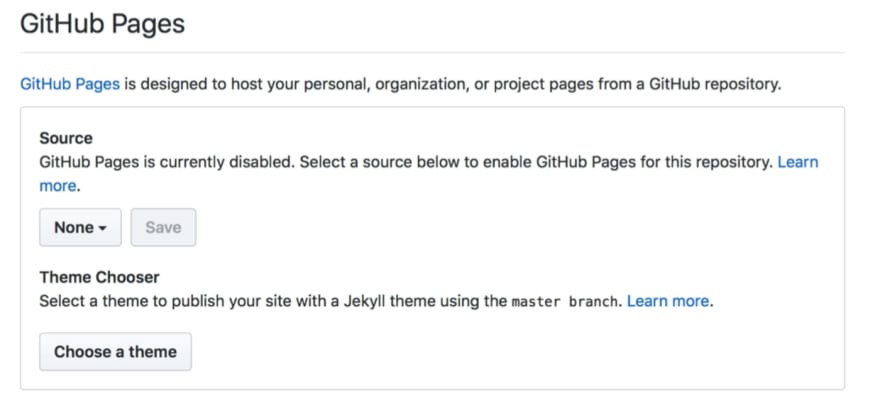
Scroll down to the GitHub Pages block.
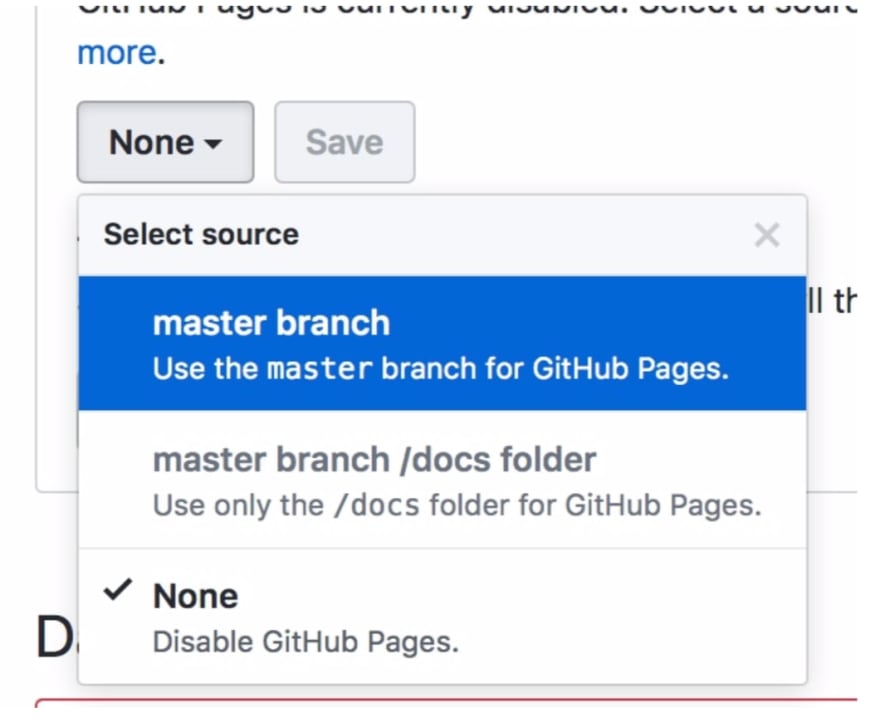
Under Source, the default will be None so you will select the branch you want to feature (master in this case). Click save.
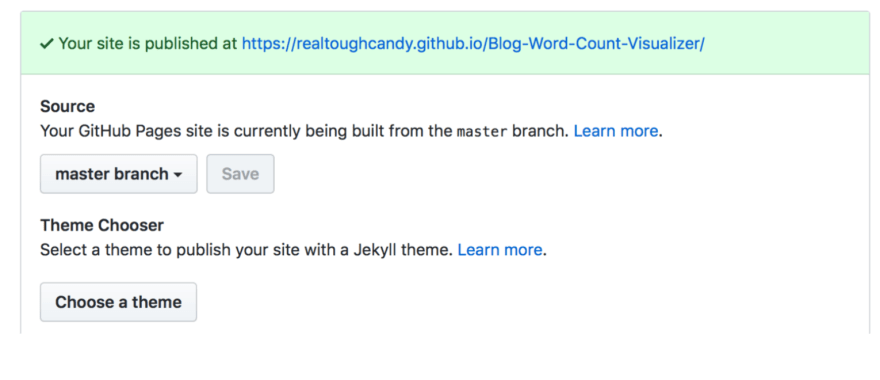
You’ll now see the newly-created URL for your project:
After a few minutes (sometimes longer), the page will be live. Almost done: we still need employers and other important people to see that there’s actually a working demo of this project.
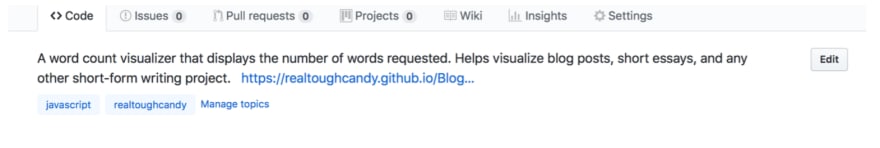
Copy the URL of your project’s GitHub page. Navigate to the Code tab. On the right you will see the Edit button. Paste it into the Website tab.
Visitors are now able to click on your demo within the repo.
Taadaaaaaaa:
As a job-seeker, if you have full-stack or back-end projects, you’ll still want to have a working demo. Wherever you decide to host it, follow the steps above to paste in the demo’s URL.
Remember: this is your showcase!
Dazzle these employers with your functional, fast, creative and aesthetically-pleasing projects with GitHub pages.
P.S. Follow me on YouTube where I talk a lot about cool web dev stuff:











Top comments (0)