At Reboot we wanted to create a project entirely with no-code for a long time and this weekend we had the opportunity to do it on the NoCode Fest organized by the good people of SharingAway.
The goal of the event was to create a digital product without programming during a weekend and to launch it on the market. As our goal was to explore the limits of no-code, we set out to create the most complex example that came to mind and decided to build a marketplace in one weekend.
Marketplaces are complex products, we know it first-hand because we spent 6 months building one at Cravy, so it seemed like a great product to test no-code capabilities. Have we succeeded?
The project
Spotanoffice is a marketplace that allows you to book spaces to work by paying a monthly subscription. Now that working remotely or working from home has come to stay, offering the possibility of choosing where you want to work seems like a great idea. This is what the guys from Tribu are working on, who also inspired us for the project.
The operation of the marketplace is very simple. On one side we have the spaces and on the other the users who book these spaces. Users can explore spaces based on criteria such as location, get information about their characteristics and make a booking for the desired date.
As in any marketplace, the rating and review system is very important to generate trust, so it is also necessary that a user can vote and add a review on the booked space.
Finally, as it is a fictional project, we have decided to create an original narrative around it and set it on known science fiction planets. So at Spotanoffice you can book a coworking on Mars, surf on Interstellar's Millet planet, or get to the office in a flying Uber on Pandora.
Project no-code stack
But let's get to the point: how did we manage to develop this product in a weekend? These are the tools we have used:
- Webflow: website builder
- Jetboost: search engine and space filter
- Airtable: database
- Memberstack: user authentication, subscription charging and creation of authenticated and unauthenticated environments
- Integromat: creation of flows and functions for the different parts of the marketplace: user sign up, creation of a space, review system, etc ...
- Sendgrid: email sending
Let's see in detail how they are connected and how we have used each of them.
Webflow
Webflow has been our tool to build the marketplace website. From the beginning we were clear that we wanted to create a unique design, so we discarded other solutions based on templates that limit you to work within their boundaries.
In this sense, Webflow is a fantastic tool. If you have knowledge of HTML and CSS you can create the web you want, the design is not a limitation. In addition, its visual interface allows you to be much more agile when we adjust our layout. Modifying paddings and margins and seeing how it changes in real time on our page is a real joy.
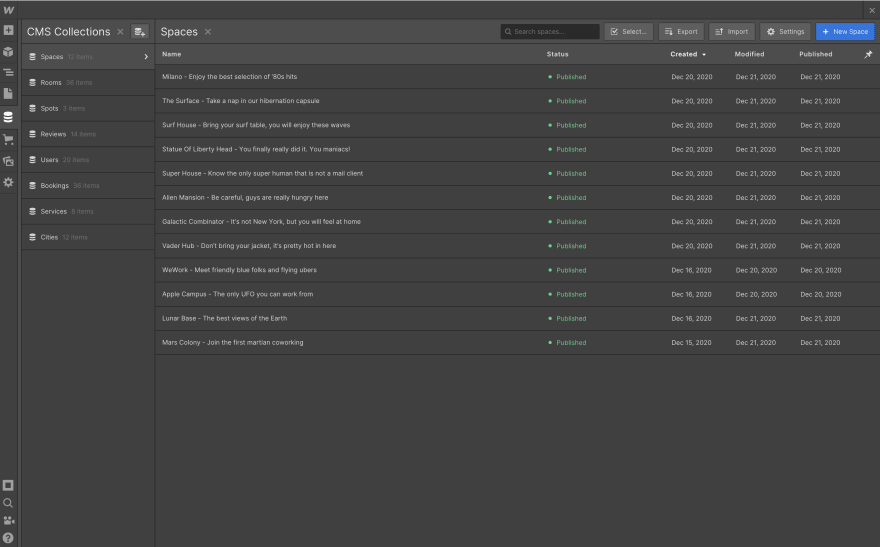
But the feature that allows Webflow to create really powerful websites is CMS Collections. With Collections we can replicate the data model that our project needs, relate them to each other and consume them dynamically from the pages.
Webflow automatically generates a page for each Collection from which we can consume the information or the related one. In our case, we have a Collection page for the spaces and the user profile. From these pages, related Collections such as reviews, rooms or reservations are also consumed.
However, in order to achieve the full potential that tools like Integromat gives you, we need this information not to be generated in Webflow but in Airtable, so it is automatically created or updated in Webflow every time we modify our Airtable.
Airtable
Airtable is our database where we create and update our spaces, services or rooms. Airtable replicates the data model that we have previously created in Webflow through the CMS Collections and, thanks to the magic of Integromat, allows creating and updating the information that we will show in Webflow dynamically.
But it is not the only thing we can do. The reason for using Airtable as a database is to incorporate it into specific product flows through Integromat. In this way, when a user makes a booking for a space, we could see if it is available for the selected dates by connecting Airtable and Integromat.
Memberstack
The next piece of our puzzle is Memberstack. This tool allows us several things:
- Authentication. First of all, it allows us to register and authenticate users on our platform. By integrating a small script in Webflow we can open a modal that allows us to start registering users, logging in or managing the "Forget password".
- Membership plans. The tool allows us to create different plans, both free and paid for our project. In this way, we can create a recurring payment plan or a single payment at the time of registering on the platform and thus be able to start charging our users.
- Creation of authenticated environments. With Memberstack we can also create authenticated environments that can only be accessed with a specific plan. For example, in our case, the user profile page where the bookings are shown is only accessible once you are registered. This is made in a very simple way through links and attributes that the platform itself generates.
- View content for members only. Finally, we can also hide or show content dynamically depending on whether the user is registered or has a specific plan.
Integromat
Integromat is the glue that holds all the tools together. The functions of our product. It would be the backend in any code project.
At Integromat we can create scenarios for each product flow we have. These are some of the ones we have created for Spotanoffice:
- Booking system
- User Sign Up
- Rating System
- Create Space
- Update Space
Let's see in more detail how a specific flow like the Booking system works:
- Sending the booking form in Webflow triggers the flow through a webhook.
- We check that it is a booking type form.
- We check in Airtable that both the user who is making the booking and the space exist.
- We create the booking of the space in Webflow.
- We create the booking of the space in Airtable with the ID of Webflow.
- We update the Webflow user to include the space booking.
- Finally we send a confirmation email with Sendgrid to the user.
Result
We have had a great time participating in this first edition of the NoCode Fest and we would like to congratulate the entire SharingAway team for the magnificent organization. It's amazing how you can create complex digital products like a marketplace in just one weekend, with a small stack of tools and making the right tradeoffs.
No-code is a very powerful tool to empower entire teams and organizations, prototyping faster, cheaper, and getting to market in less time. We invite you all to discover Spotanoffice and leave us your feedback.
If you are considering using no-code for your product, at Reboot we can help you define the strategy, the stack of tools and set the necessary tradeoffs to be able to launch a first prototype to the market in an agile way.










Top comments (2)
Can we create the same application using Nodezap
Hey this is fantastic 👏 It makes me happy to see this 🙂 Thanks for sharing!