I started learning Flutter today through Udacity's course titled Build Native Mobile Apps with Flutter. The course uses Android Studio but I'm following along with Visual Studio Code without any issues (a few things don't work though, like the great widget inspector). A disclaimer: so far I've written zero mobile apps (native or otherwise), I know nothing about Android or iOS development. I'm a total newbie when it comes to this side of the development world.
Quick note: I had already installed Flutter a few days ago. I had to install Flutter SDK, Android SDK, Android Studio, build an emulator image for Android, install XCode and various plugins for Flutter. This took ages as you can imagine :-D
This post goes through episode 1 to 9 of the first lesson (there are 2 lessons in total):
Random annotations
Mobile development is probably faster than ever but it's still slow compared to web development, even frontend web development.
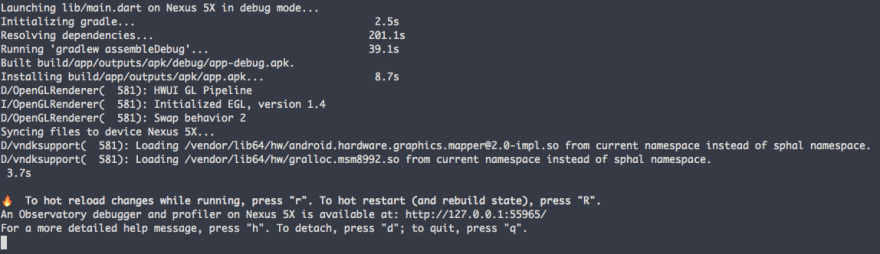
The super slow stuff is the startup time, hot reload is fast enough considering it has to repaint parts of the app on a phone attached to USB. The initialisation is slooooow:
More than 4 minutes from when I typed flutter run to when the app started on the phone. Hopefully you have to do it only once and then you can use hot reload. This for the standard Flutter app generated on creation: a button that increments a counter.
Fortunately the second time around, because dependencies have already been resolved, it takes only 45 seconds to appear on the physical device. Not bad. I have a Nexus 5X with Android Oreo (API 27).
I've also tested with the Android's own Emulator (Nexus 5X API 28) which is comically slow to start. Once the emulator is started, then it can be detected by Flutter and it takes 78 seconds for the app to appear the first time. Finally I did the same with the iPhone Simulator (iPhone XS Max) and it took 80 seconds to run the app the first time, 25 the second time. Very "scientific" conclusion: Android Emulator's startup is slow, iOS Simulator is much better, mobile builds are slow, did I say that? I don't know how you mobile developers do it every day. Long story short for the fellow newbies: use the device instead of the emulator if you can.
Visual Studio Code has an extension that basically embeds all Flutter's tooling but know that this extension is just a UI on top of Flutter own CLI tooling. They are that powerful. So you can keep your favorite editor to develop.
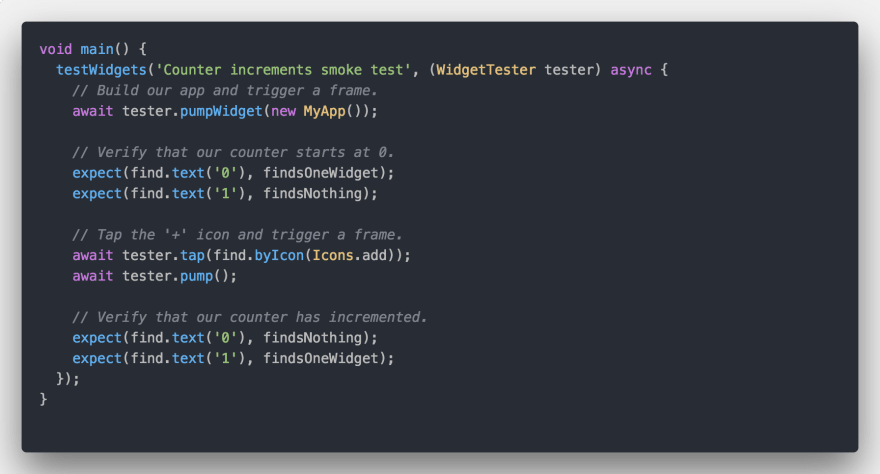
You can also launch tests from VS Code (and the command ine), which is super cool. Tests look like this:
I ran them, they passed. I've moved on to the course.
Setup
I currently have open Visual Studio Code to type stuff in and Android Studio to run the app. It's a little counter productive but I'm not ready to embrace Android Studio yet and after five minutes in it I declared that for all intents and purposes that it's a great IDE but a shitty text editor. Fortunately they both synchronise fine with each other because they detect file changes in the project's folder.
The good, the bad and the I don't know
The good:
- Flutter uses a reactive framework and "diffing" to decide what to repaint. Hot reload helps a lot and it's fast enough for a quick feedback loop. Does it remind you of something? Like Vue or React with webpack's hot reload :D ?
- Builtin tooling is great. They definitely got the memo that you can't release subpar anything in 2018. Five seconds of attention span is a thing.
- Dart has embraced the Go way of one single possible format and I think it's great. We read code much more than we write it and knowing you're going to find a familiar coding style saves you time. Your programming expertise is not denoted by spaces and tabs and indentation, just by how you design and write your code. We build AIs to help us detect cats in memes, I'm not sure why we're still debating about code styles, let the machine do it.
- Dart seems nice but (I know I shouldn't say it) I'm not hooked nor interested in reading its manual, for now. My goal for now is to learn how to build a first cross platform native mobile app without going down a rabbit hole or shoot myself in the foot. Dart is not getting in the way, but I'm also at the first day of this journey so I might change my mind tomorrow.
- Flutter's Widget inspector (not available through VS Code) is amazing! You can activate a widget selection mode, tap on the widget on the phone and see in the widget tree where it is and viceversa: tap on the widget tree and see the widget selected in the app on the phone (!!). You can also jump to the part of the code where you declared the widget, you can inspect the app's performance, go into the source of the widget you're using and other stuff. This also reminds of Vue's dev tools for Chrome/Firefox.
- There's one code base. It took me a few minutes to test the same app on iOS. It's also true that the app didn't do anything but this is a huge selling point nonetheless. I've encountered a few companies and all of them had separate mobile development teams (or at least separate code bases) for what is essentially the same app. To me that's too weird. It's honestly one of the reasons I've never been interested in mobile development so far. Flutter's promise (and React Native's I guess) is also one of huge time and money savings (though I've seen a few articles here and there of companies backtracking from React Native). Only time will tell what happens to Flutter :D
-
flutter upgrade: you run it in a project and it upgrade packages, you run it outside a project and it updated Flutter itself
The "I don't know" if it's good or bad:
- Flutter uses a 2D engine separate from the host OS to render widgets which means (or at least I think it means) they will always be behind native widgets (maybe less on Android because they are from the same company but I imagine they must need to implement widgets from scratch every time Android or iOS have new stuff). I'm sure the community will help if Flutter becomes mainstream.
- Everything is a widget and widgets are declarative. I put this here because I like it a lot in theory but I've never developed a mobile app so I'm not sure how much better this is when you're part of a team with designers and such. How do "standard" Android or iOS UI development work? Are there tools you give to the designer so they build the various screens and then you attach behaviour to it? Or is it the developer that translates the mockups in actual code like in web development? If it is then Flutter's idea of "declarative widgeting" is absolutely brilliant, otherwise it might complicate teams lives.
- Flutter, though it supports both Android and iOS seems to be clearly favouriting Android and Material Design but I might be wrong on this (I'm also watching a course made by Google so that's to be taken into account).
The bad:
- some features are broken (a few buttons in the Widget inspector don't work). I'm using the latest Flutter (a beta version) and latest Dart that comes with it (a beta version).
- there are a lot of open issues on Github (not a scientific indicator of quality)
- it's freaking hard to go back to semicolons :-D
Well. I'm done for the today. It took me a couple of hours (watching videos plus pausing plus experimentation plus testing speed plus writing notes in the meantime) and I already have a useful useless app installed on my smartphone.






Top comments (14)
Kinda. IIRC, they've updated their Cupertino theme recently, but Apple doesn't change that much in design terms between iOS releases, unlike Google.
Does Flutter apps feel native? In terms of performance, styles, etc. Does it bring Node.js with it or it's native mostly?
Btw, I wonder how does their 2D engine handles iOS blur and stuff. If you know, please let me know :)
Well, that's good to know. Tracking Google changes might be easier since the two teams are in the same company :-D
There are already a few Flutter apps in the world (probably more than in the showcase): flutter.io/showcase/ - the app Reflectly seems to be working well, haven't tried it yet
I googleed "iOS blur" and it seems you can do something like that with Flutter stackoverflow.com/questions/490556... - is this what you're talking about?
Flutter uses a 2D Engine called Skia and adds "shells" for Android and iOS. See github.com/flutter/engine/wiki
Game engines are already popping up: SpriteWidget and Flame
If you think about it, Flutter itself works similarly to a 2D game engine. It repaints areas that need repainting through Skia :D
I'm learning more about Flutter even by answering this :D
I'm not sure how it works in iOS, but whenever I have a pop-up in iOS, everything behind it is blurred. That's what I'm talking about.
It seems more a behavior controlled by the operating systems than the app but maybe you can replicate it inside your own app. It's just a guess.
Could you test it please? I think it's just a matter of changing a theme in your app from Material Design to Cupertino.
I don't know how, I don't have an iPhone...
I'll check tonight if I can come up with demo that could work on the emulator or something.
@defman , I did a test. The dialog blurs the background. I think this is the issue when they implemented it: github.com/flutter/flutter/pull/18381
Screenshots from the iOS Simulator:
Screenshot from my Android Phone:
Since widgets are rendered by a 2D library you can effectively use iOS widgets on Android and viceversa, even if you shouldn't :D
Hey rhymes, good to see you writing about Flutter. I've also taken the Udacity course and have just fleshed out the skeleton for an app I'm working on in little time.
Looking forward to your next post.
Thanks for this, I am doing the same thing but with a different course by Maximilian. Good luck and excited to see where you take this!
Let me know how that is, I learned a lot from his Vue.js course!
This is a great article on its own. Sharing the learning portfolio of one developer on flutter will help others a lot. Though you pointed out some of the bad aspects of flutter, I think these aspects will be dealt with by flutter. Flutter is something big and every app developer should experience it once. There are lots of flutter templates in the market that will help you get a wholesome experience of flutter development.
Definitely, it's also an articles that's more than 2 years old. I'm quite sure that a walkthrough like that done now would have a better experience overall :)
Flutter is a big framework!
Nice, I signed up for the nanodegree course a few weeks back. Been dragging my feet to complete the setup, but I finished it today after seeing your post! 🙌
Nice! A wave of new Flutter dev(toer)s :D