As a software developer, we're constantly on the move trying to learn and build new things. It is all about acquiring knowledge and implementing it. This requires us to constantly reassess what's the best way to get the job done (you must've heard don't reinvent the wheel a hundred times by now, right?).
In this article, I wanted to share some of my revelations as quick tips that will improve your productivity at work. It won't even take you 2 minutes, but it might save you from a lot of headaches.
Here are 5 tiny, seemingly insignificant but useful tips:
- 💾 Format on save in VSCode
- 🌉 Squash commits before rebase (whenever you can)
- 🗻 Find and replace in VSCode
- 🖨️ Use VSCode extension for console logs
- 🔌 Shut down your mac (at least occasionally)
The rest of the article will expand on each of the above points. If you were only looking for tips, there you have it. You can choose to skip what follows. But read if you want to learn more.
Format on save in VSCode
How many times have you manually corrected formatting issues in your code? We've all been there during our web development journey.
No more manual labor of formatting the code. Install Prettier on VSCode.
Once you have the prettier extension installed,
- Head over to your VSCode settings (
cmd + ,on mac) and checkformat on save in editoroption. - To confirm, simply open any of your files with intentional formatting mistakes and just hit save.
If you want fine-grained control over formatting rules or you have different formatting preferences across different projects, simply create a .prettierconfig file inside each of your projects with your desired formatting rules.
To learn more, check out the Prettier's official documentation for VSCode.
Squash commits before you rebase (whenever you can)
If you're working on a shared repo, chances are that the base branch has moved while you were working on your feature branch. In such scenarios, merge conflicts are inevitable.
This is something I've witnessed firsthand, not realizing that I can completely avoid the pain of hunching over, carefully resolving conflicts, and spending way too much time unnecessarily.
Problem? Whenever the base branch you're working on moves, you usually rebase your feature branch to make sure it has latest changes. If you have multiple commits in your feature branch, resolving merge conflicts becomes harder during rebase.
While you cannot avoid the merge conflicts, what you can avoid is the time spent on resolving them.
Here's the pro tip: squash all the commits in your feature branch, and then perform the rebase on the base branch.
How it helps? It works because:
- Your single squashed commit contains your latest changes, so it's easy to identify your changes vs changes on the base branch during conflict resolution. And,
- You just need to resolve the conflict once as opposed to multiple stages of conflict resolution for rebasing each commit.
Find & replace in VSCode
I'll be the first to admit, I've been using the cmd + D command for ages to select all the occurrences of a word in VSCode.
Here's what I used to do for find and replace in VSCode:
- Highlight any word in VSCode (either by double-clicking on the word or by pressing
cmd + Dwhile the cursor is on that word). - Keep hitting
cmd + Duntil all the occurrences are highlighted. - Type out whatever I want to change those words to.
But it is case-insensitive. Most often, I don't want that because it may end up changing things by accident. Now, I've made it case-sensitive by default.
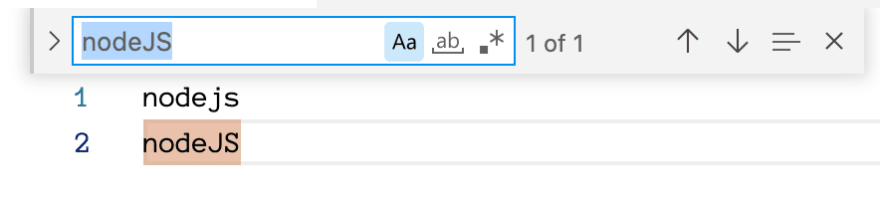
Just hit cmd + F and make sure to select the Aa icon.
Here's the modified find & replace:
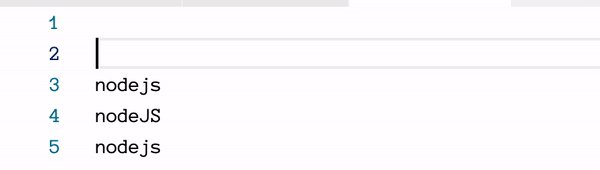
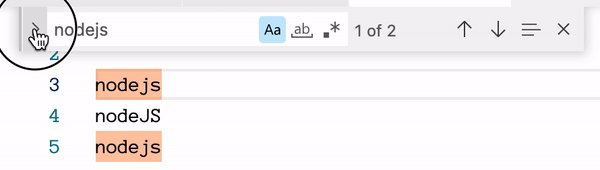
- Highlight any word in VSCode (either by double-clicking on the word or by pressing
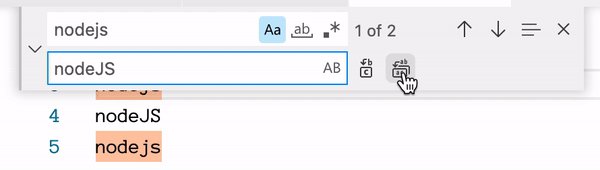
cmd + Dwhile the cursor is on that word). - Enter the new word you want to replace the highlighted word with.
- Hit
Replace allto replace all occurrences at once.
With this, you can now find & replace any word in your code without worrying about case 😌.
Use VSCode extension for console logs
We all have been there. Consoling the heck out of the program to figure out what’s the issue. Given the number of times I console log, I needed some hotkey for doing that.
You can install javascript console utils VSCode extension. It lets you:
- Write an empty console log by hitting
cmd + shift + L. - Write console for any variable by highlighting it and hitting the same set of keys.
- If you want to remove all console logs from a file, press
cmd + shift + D.
Neat ✨
Shut down your mac (at least occasionally)
I used to never shut down my mac because it is convenient. Just open the lid and bam, it's ready to go. It never made sense to shut it down. Until recently when it started stuttering between trivial operations.
While I'm aware there's a lot of debate around this topic and both sides (shut down vs. sleep) have reasons to prefer one thing over the other.
But based on my personal experience, not shutting down my mac for months caused performance & thermal bottlenecks.
Now I use a combination of both. I shut down my mac on the weekends. You can read more on the Apple's official forum.
Done tweaking? Awesome!
That's it! These were some of quick tips that you can incorporate in your workflow right now to elevate your productivity at work.
Let me know how many of these are already in your productivity arsenal and if there's any other micro fix you follow for better developer experience or quality of life improvement at work.







Top comments (0)