Hi!
I've just made a nice solution I want to share with you. It's an SSH server with WebPack for front-end developers who work with JavaScript.
What I like about this stuff is that I don't have to count on my machine resources when writing code - I just synchronize my local developer environment (e.g. WebStorm or other IDE) with a cloud self-hosted machine and don't waste my local resources to run WebPack applications.
How it works:
SSH server captures all changes in your local project files and instantly synchronizes them with the project files on you hosting. Webpack configures your project build and displays it in your browser in real time.
Or you can use sshfs to mount a remote file system over SSH.
It consists of:
- Ubuntu:16.04
- Openssh-server
- Nodejs
- Webpack-dev-server
- Webpack 3.8.1
- Yarn 1.3.2
To launch this solution on Containerum.com sign up with the service, download and use Containerum CLI chkit.
1. Run the Solution with chkit solution:
$ chkit solution run containerum/webpack-3.8-ssh-solution -e USER=react -e USER_PASS=12345678 -e NAME=websln -e CPU=500m -e RAM=500Mi
- USER - username,
- USER_PASS - password,
- NAME - Solution name
- CPU, RAM - compute resources for this Solution
2. Make sure that the Solution is running:
$ chkit get deploy
+-------------------+------+-------------+------+-------+-----+
| NAME | PODS | PODS ACTIVE | CPU | RAM | AGE |
+-------------------+------+-------------+------+-------+-----+
| websln-13k4y | 1 | 1 | 500m | 500Mi | 22m |
+-------------------+------+-------------+------+-------+-----+
3. Check through the list of services using chkit get command, mark the port used to connect to the running VM:
$ chkit get svc
+--------------+-----------------+----------+-------------------+-------------+-----+
| NAME | CLUSTER-IP | EXTERNAL | HOST | PORT(S) | AGE |
+--------------+-----------------+----------+-------------------+-------------+-----+
| websln-13k4y | 10.105.25.198 | true | x3.containerum.io | 33176:22/TCP| 18m |
+--------------+-----------------+----------+-------------------+-------------+-----+
4. Connect to the running machine:
$ ssh react@x3.containerum.io -p33176
5. Create a working directory:
react@websln:~$ mkdir react
and jump to this directory:
react@websln:~$ cd react
6. Install a sample react application on your local machine https://github.com/facebookincubator/create-react-app:
$ npm install -g create-react-app
Note: You'll need to have Node >= 6 on your machine.
and create a new app:
$ create-react-app my-app
$ cd my-app
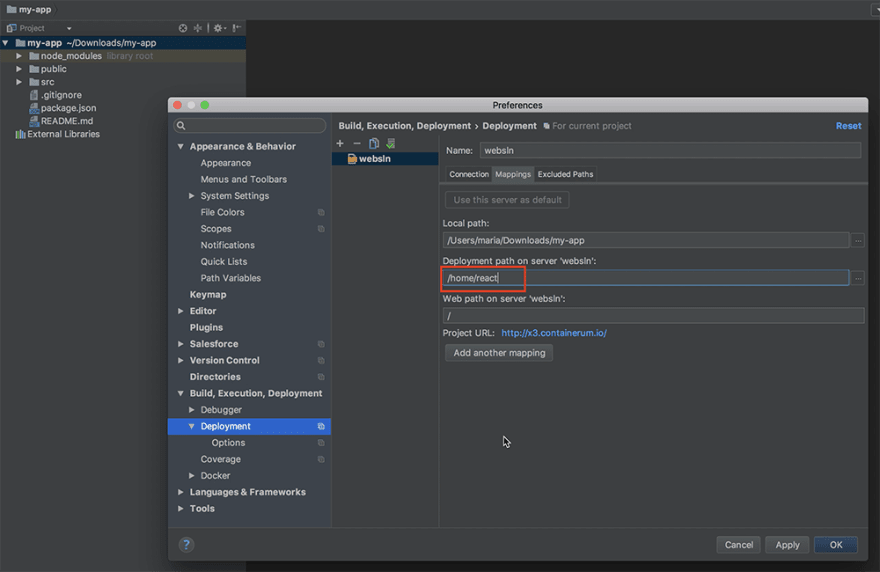
Open WebStorm on your machine and set the following project settings:
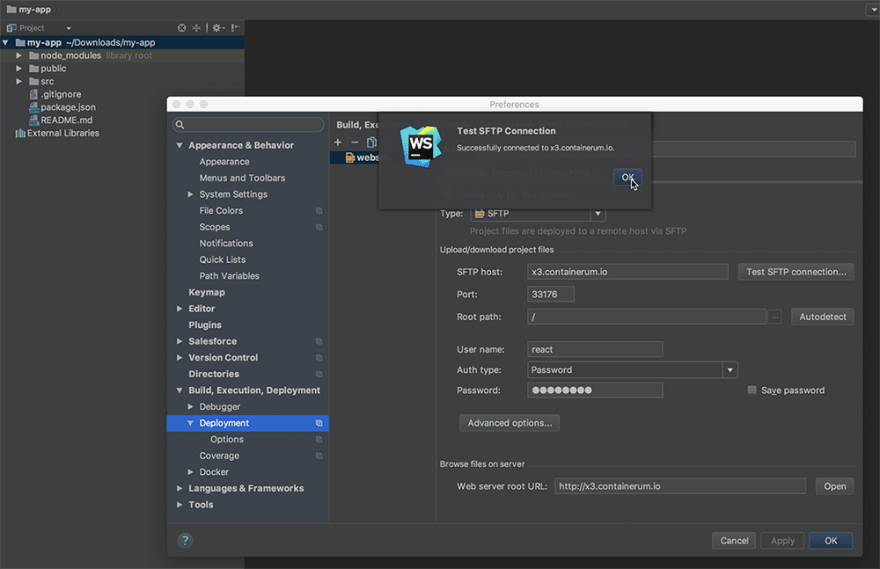
Test the connection:
Upload the selected project folders to the running VM:
7. Run the following commands on the running machine:
react@websln:~$ npm i
react@websln:~$ npm start
8. To provide access to the launched Solution, we’ll create a service with chkit expose command locally:
chkit expose deploy websln-13k4y -p portname:3000:TCP
9. Using chkit get get the address and the port to access the running Solution:
$ chkit get svc
+-------------------+-----------------+----------+-------------------+---------------+-----+
| NAME | CLUSTER-IP | EXTERNAL | HOST | PORT(S) | AGE |
+-------------------+-----------------+----------+-------------------+---------------+-----+
| websln-13k4y | 10.105.25.198 | true | x3.containerum.io | 33176:22/TCP | 22m |
+-------------------+-----------------+----------+-------------------+---------------+-----+
| websln-13k4y-3ac7 | 10.111.121.79 | true | x2.containerum.io | 19451:3000/TCP| 9s |
+-------------------+-----------------+----------+-------------------+---------------+-----+
http://x2.containerum.io:19451
10. All changes that you make in src/App.js are now immediately reflected in your project and can be viewed in your browser at http://x2.containerum.io:19451
Pretty neat, right? And it saves your local resources, so you can work from any machine pretty fast. I hope you'll find it useful too. If you have any questions or suggestions, or if I missed something, please comment.











Top comments (8)
Thought-provoking... Maybe I should become a front-end developers. Thanks, man!
If you are so concerned about system resources usage you are better off dropping WebStorm and using a simple text editor.
I feel like you are optimizing at the wrong level. Maybe you could post screenshots of your System Manager to better illustrate the benefits of this approach. Is it really worth it? What if you have a network failiure and you can't connect to your server?
Sure, one can even use Notepad for coding, but I want to use a practical and convenient IDE.
In case there’s a network failure, I can always write code locally and then synchronize it with the server. It’s a bit like asking what if your dog chews through your power cord and you can’t use your laptop - well, that can happen, but it doesn’t mean I should steer clear of computers.
WHY in the world would someone want to do this ?
The webpack DEV server is meant for ... you guessed it, development . It has no focus on security ( which you need with anything that goes on the internet ) and all your source code is readable and accesible by anyone on the internet.
Why, just why!?
Novelty? Oh yeah, another computer can run the same program you run locally wow ! And and you can upload files to it ! Wow amazing ! Incredible !
Well, basically, you might want to use this solution because you it saves your local resources. Huge projects will inevitably slow down your machine, and I’m sure any dev wants to do his/her stuff fast. Second, it’s great for teamwork - different developers can do different tasks from different machines, and you can see the total result.
Security was not a concern in this case. If it happens to become an issue - I guess developers can come up with a solution.
Great for teamwork?
1st. Do you realise that files are not built upon right? like source control systems do, so basically if someone changes it and gets uploaded and then someone else does the same at the same time, the first one will have it's changes overwritten.
2nd. Webpack dev server refreshes every-time something changes, so if the idea is to have different people working on completely different things, do you think it's nice to be seeing your screen flashing all the time when someone else changes a file? Meaning that you might be in some in depth debugging of your code a sudden file change refresh can occur and destroy your efforts, and oh man that would be frustrating to put it mildly.
Saves local resources?
I'm with @Gabriel Aumala.
Security was not a concern?
In your case I can imagine you don't care because it's not your machine nor you are paying anything for it. But a compromised docker container can cause several damage to your provider. Webpack dev server vulnerabilities HAVE been found before ( e.g. github.com/webpack/webpack-dev-ser...).
So be kind to your provider and care for the assets they are borrowing you for free.
EDIT: Oh my god I just realised you work for the docker container provider....
EDIT: For reference, Amazon's Cloud shared responsability model. aws.amazon.com/compliance/shared-r...
Cheers,
Roman
Nice solution, inventive, though I wouldn't trust anything SSH related going trough a not secured env like webpack.
Also I would recommend to readers to check cloud9 or AWScloud9 for dev env in the cloud.
Also would recommend checking the continuous delivery options to copy a code to other systems.