Building an app is exciting, but designing it to be functional and user-friendly can feel overwhelming - especially when you’re building from scratch. If you’ve ever struggled with structuring your project and don’t know where to start, continue reading on! This is my process, and I’ll break it down step-by-step as I go.
(This is DevLog #3 for my hangout tracking app, WhereNow. If you’d like to see how I planned the MVP and made intentional UI decisions for the app, checkout my previous blog posts)
tldr
- Integrated Clerk Auth to rapidly build the MVP
- May be expensive if the app scales considerably
- Focus on minimal UI for now (can always make UI prettier in the future)
- Prioritize functionality
- Homepage Functionality
- View and create lists
- View and create groups
- Page navigation not necessary right now (small MVP project scope)
- Search for lists and groups
- View profile
- Lists: Table View > Gallery view
- No need to worry about bucket storage
- List Page Functionality
- Search list items
- Add/Delete list items
- Sort items by
- Name (Alphabetical)
- City (Alphabetical)
- Date Created
- Date Completed (Future possibility)
- AI list summaries
A Brief Note on Authentication
While Supabase provides authentication, I’ve decided on using Clerk as my authentication provider for a few reasons:
- Faster and simpler implementation.
- Seamless integration with Supabase.
- Likely to stay within the 10,000 Monthly Active Users (MAUs) free tier.
Clerk handles much of the heavy lifting, allowing me to focus on the app’s core functionality. It’s a great choice for the project right now; however, Clerk’s costs can become very expensive.
I plan to offer a limited free tier, with a premium option to extend those limits. The challenge is that if WhereNow exceeds 10,000 MAUs, there’s no guarantee how many of those will convert to paying users.
It’s something to consider for the future, but for now, the priority is on building the product.
With authentication in place, it’s time to tackle the next big step: designing the homepage. This is where users will interact with the core features of WhereNow, making it one of the most crucial parts of the app.
Designing the Homepage
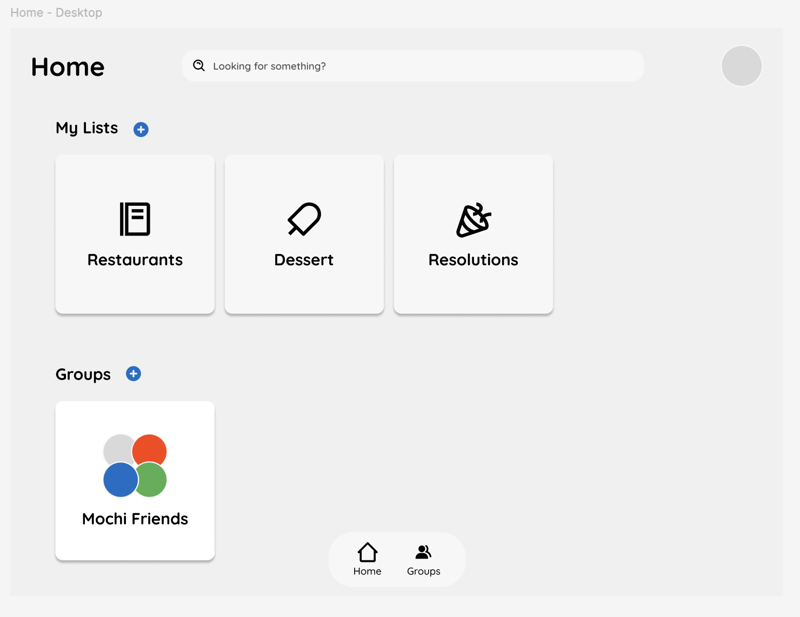
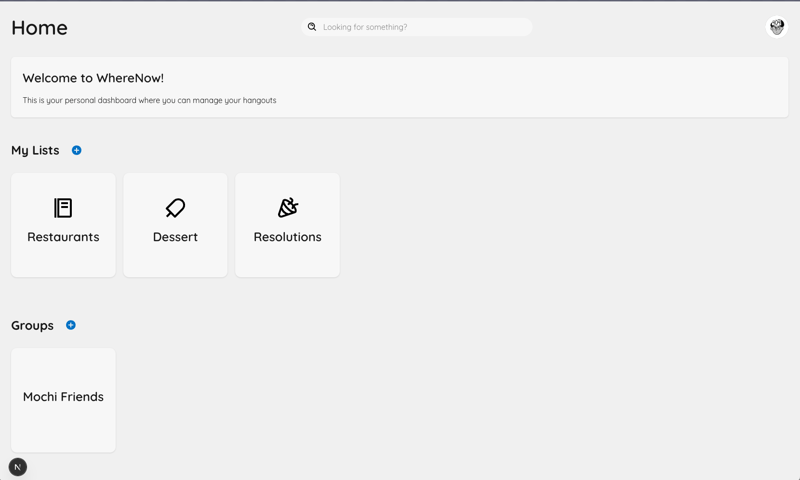
The homepage of WhereNow will serve as the place for users to interact with key features. Initially, the functionality will include:
- Viewing and creating lists: Users will be able to create and view lists of places or events with their friends.
- Viewing and creating groups: Users can create and join groups to organize their lists and activities.
- Search functionality: Users will have the ability to search for existing lists and groups, making it easier to discover and join relevant ones.
- Profile view: Profile settings in the top-right will allow users to view and edit their personal details.
(Figma Desktop Design)
(Localhost Implementation)
Given the limited scope of the MVP, page navigation is not a priority for now. We’ll keep the experience focused on the core features.
Lists and List Page Functionality
For displaying lists, the initial view will be in a Table View, but we’ll consider a Gallery View in the future for a more visually-appealing experience. The Gallery View would be ideal for lists that include images, but since integrating image bucket storage adds complexity, the Table View will be the focus for the MVP.
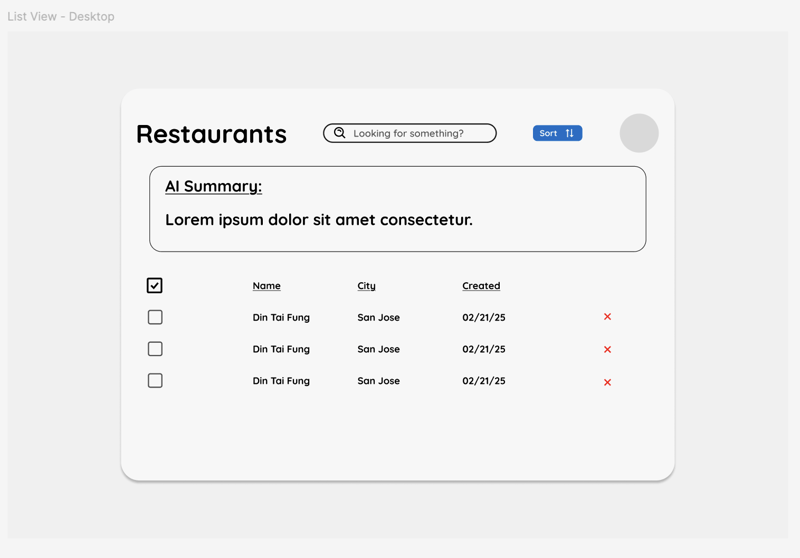
(Figma Desktop Design of List Page)

The List Page will offer several key functionalities:
- Search list items: Users can easily search for items within a list.
- Add and delete list items: Users can manage the content of their lists by adding or removing items as needed.
-
Sorting options: Users will be able to sort list items by:
- Name (Alphabetically)
- City (Alphabetically)
- Date Created
- Date Completed (This feature may be added in the future)
- AI-powered list summaries: To enhance the user experience, AI will provide summaries of the list, offering quick insights into its contents.
Wrapping Up
Designing WhereNow’s MVP has been all about balancing functionality with simplicity. By integrating Clerk for authentication, keeping the homepage streamlined, and focusing on table-based list management, we’ve set up a solid foundation for the app.
Next up, we’ll be focusing on allowing users to use CRUD operations to edit their lists. Look out for the next dev log, where I’ll be utilizing Supabase and Clerk to achieve this.
Have feedback or suggestions? Let me know—I’d love to hear your thoughts!
(WhereNow Log 3)




Top comments (0)